【前端】css如何实现两栏布局,左边固定宽度,右边宽度自适应,且高度和浏览器当前高度一致
无论浏览器宽度怎么改变,都保证左边这个div宽度固定为300px,右边宽度随浏览器宽度自适应,且两个div的高度和浏览器当前高度一致
回答
css">#left { position: fixed;
left: 0;
top: 0;
height: 100vh;
width: 300px;
/* background: blue; *//* 解开此处注释来查看效果 */
}
#right {
position: fixed;
left: 300px;
top: 0;
height: 100vh;
width: calc(100vw - 300px);
/* 如果浏览器不支持CSS3 calc方法,可以使用js计算宽度 */
/* background: red; *//* 解开此处注释来查看效果 */
}
我的内心是崩溃的,不知道为什么jsbin显示不了,不太会用。
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
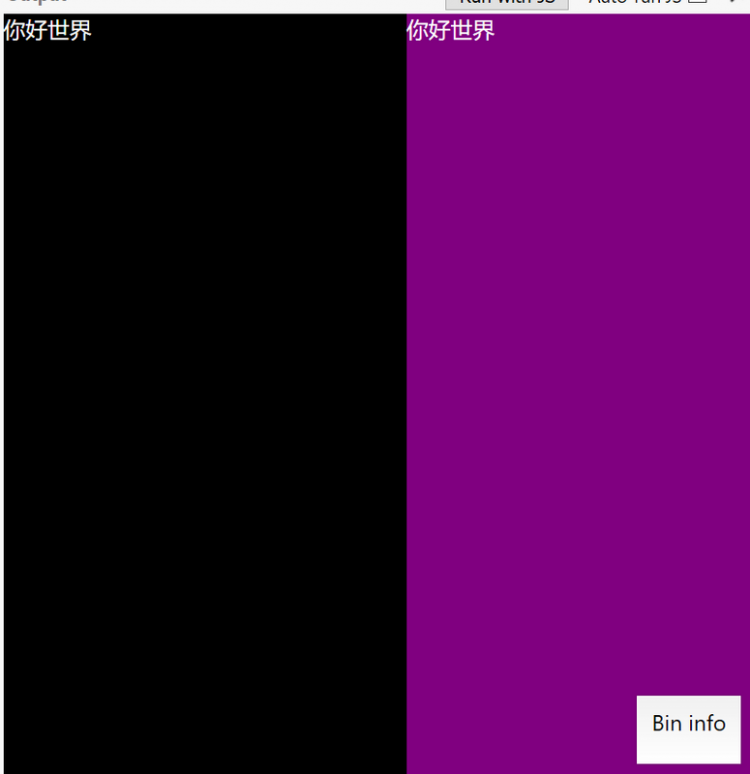
<div class="test">你好世界</div>
<div class="test2">你好世界</div>
</body>
</html>
.test{ position: absolute;
background: black;
color: white;
width: 300px;
bottom: 0px;
top: 0px;
}
.test2{
position: absolute;
background: purple;
color: white;
right: 0;
left: 300px;
top: 0;
bottom: 0;
}

固定宽度的 div 定位,
变宽的 div 浮动(定位也可以),
父元素给一个固定的 padding .
https://jsfiddle.net/np1c4j61/
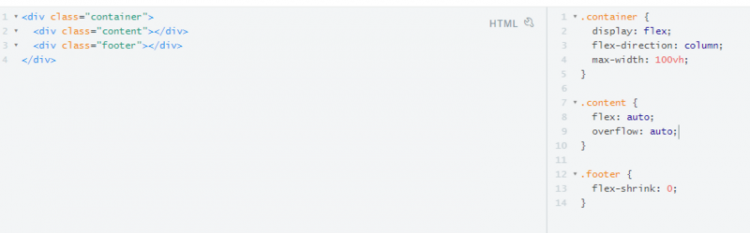
用 flex 布局应该算是最简单的吧.
https://jsfiddle.net/np1c4j61/1/
当然还有人见人爱的 table 大法.
https://jsfiddle.net/np1c4j61/2/
最后来一个新式的布局方法: grid,
需要在浏览器里把试验性属性打开才能看到效果.或者直接用 chrome 金丝雀版.
https://jsfiddle.net/np1c4j61/3/
怎么样, 值得给我个顶吧.
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
body{
margin:0;
padding:0;
height:100%;
}
.left{
width:300px;
height:100%;
background-color:red;
float: left;
}
.right{
height:100%;
float: left;
background-color:yellow;
}
.box{
position: absolute;
height:100%;
width:100%
}
</style>
<body>
<div class="box">
<div class="left">111</div>
<div class="right">11111</div>
</div>
</body>
</html>
这样的话右边宽度会随内容填充来适应,如果可以的话可以考虑用Js控制下
看了以上几种方法似乎都解决不了啊,或者说是纯CSS方法不行,在有的浏览器下calc(100vw-300px)没有用。我只能用js来替换这一条了,right.style .width = (document.document.clientWidth - 300)+ "px";
希望对你有用!
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
.layout {
height: 100%;
}
.layout:before,
.layout:after {
content: ' ';
display: table;
}
.layout:after {
clear: both;
}
.layout .left {
width: 300px;
height: 100%;
float: left;
background-color: #000;
}
.layout .right {
height: 100%;
overflow: hidden;
background-color: #ff0000;
}
</style>
</head>
<body>
<div class="layout">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>
利用了BFC
以上是 【前端】css如何实现两栏布局,左边固定宽度,右边宽度自适应,且高度和浏览器当前高度一致 的全部内容, 来源链接: utcz.com/a/81458.html