FocusPoint.js 自适应尺寸显示图片
通常网站的布局都不是单一的。例如图像在电脑、平板和智能手机上可能显示的形状是不同的。特别是如果你使用的是全屏图像,在你必须使用相同的图像文件的情况下,你的主题可能会被截断或完全缺失,或者看起来很尴尬。

FocusPoint 这款 jQuery 插件可以确保你的图像中的任何容器看起来都很棒,它提出了“响应裁剪”的概念,确保你的图片的重要组成部分被裁剪出来,动态图像裁剪以填充可用空间又不会裁剪掉图像的主题部分。
实现原理
这个想法是,大多数图像都有一个焦点或主题,这是图像中最重要的部分。在传统肖像画的情况下,这将是被摄者的脸,或特别是在他们的眼睛之间的点。在上面的图片中,这可以说是两个人之间的中间点。
FocusPoint 要求您指出该焦点位于图像中的位置,然后在后台工作,以确保该焦点永远出现。
使用方法
计算图片的聚焦点
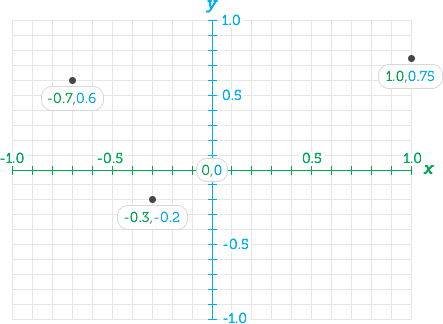
图像的聚焦点是由X(水平)和Y(垂直)坐标组成。坐标值可以是一个在-1到+1范围内的任意数字,其中0为中心。 x:-1表示的图像左边界,x:1是图像的右边界。对于Y轴,y:1是图像的上边界,y:1是图像的下边界。

困惑了? Don’t worry, 没关系,在这里有一个方便的脚本,可以获取图片的坐标:点击查看。
在页面引入 JS 和 CSS
你需要在页面中引入 jQuery,FocusPoint 脚本和样式文件:
<link rel="stylesheet" href="focuspoint.css"><script src="jquery.js"></script>
<script src="focuspoint.js"></script>
标记图片容器
指定的图像尺寸和图像容器聚焦点坐标。注:我知道这不是真的应该需要指定的图像尺寸,但我发现这比从图像读取尺寸更可靠。例如:
<div class="focuspoint"data-focus-x="0.331"
data-focus-y="-0.224"
data-image-w="400"
data-image-h="300">
<img src="image.jpg" alt="FocusPoint.js 自适应尺寸显示图片" />
</div>
调用 FocusPoint 插件
基本的调用,只需要一行代码:
$('.focuspoint').focusPoint();目前,可用的配置选项不是很多,但是如果你想在窗口大小变化的时候防止图像被重新聚焦,可以像这样:
$('.focuspoint').focusPoint({ reCalcOnWindowResize : false
});
在任何时候,你都可以调用 adjustFocus 来重新聚焦图像:
$('.focuspoint').adjustFocus()配置选项
FocusPoint 提供了一些选项,您可以根据需要进行更改。
| 期权 | 可选值 | 默认值 | 描述 |
|---|---|---|---|
reCalcOnWindowResize | true或false | true | 是否在调整窗口大小时重新调整图像 |
throttleDuration | 0或100 | 17 | 节流速度以毫秒为单位。设为0禁止节流。 |
示例用法:
$('.focuspoint').focusPoint({ throttleDuration: 100 //re-focus images at most once every 100ms.
});
函数方法
一旦在图像容器上初始化了 FocusPoint,就可以访问FocusPoint方法,如下所示:$(someContainer).data('focusPoint').methodName().
或者用更短的方式,就像这样:$(someContainer).focusPoint('methodName')
| 功能 | 描述 |
|---|---|
adjustFocus() | 重新计算和重新定位图像在它的框架内。如果容器尺寸更改,请调用。 |
windowOn() | 在调整窗口大小时启动窗口事件侦听器和重新聚焦图像。 |
windowOff() | 调整窗口大小时停止重新聚焦图像 |
FocusPoint 在内容滑块中的应用
当前,如果图像容器或其父容器设置为 display:none 因为它不会有任何尺寸。这会导致隐藏非活动幻灯片的滑块出现问题。目前的解决办法是触发 adjustFocus() 当图像容器变得可见时,它就会出现在图像容器上。
技巧与技巧
图像合成
为了使这个“流体剪切”的概念能很好地工作,你的图像将需要包括一些消极的空间,在主题周围,你很高兴在必要的时候被删掉。你不需要在主题的每一面空间-但为了最大的灵活性,你会想包括一些垂直和水平的负面空间。
纯 CSS 替代
您可以使用 CSS 和 background-position 和 background-size 财产。浏览器支持不是很好(目前),您的图像也不会完全按照相同的方式定位–但它非常接近。CSS技术倾向于保留原始构图,而FocusPoint倾向于将图像主题保持在帧的中心。根据您的需求,这两种技术可能更适合您。
- Pure CSS example and comparison
- Helper tool for calculating CSS values
SilverStripe CMS 整合
这个插件与 silverstripe-focuspoint 模块,它允许您只需点击一下就可以在任何图像上设置FocusPoint,并且可以在前端模板中获得这些信息,这样您就不需要做任何计算了。它还提供了非常容易的“破坏性”裁剪,输出根据相同逻辑裁剪到特定宽度和高度的重放图像。
相关链接
- https://github.com/jonom/jquery-focuspoint
以上是 FocusPoint.js 自适应尺寸显示图片 的全部内容, 来源链接: utcz.com/p/232554.html