
对齐引导列的两个图像行内中心
我有一个html模板,我想将bootstrap集成到它中。我目前在引导列中有两个图像。我想保持这两个图像对齐并且彼此相邻,同时在列的中间将它们彼此连接。当我尝试它时,不是将它们置于中心位置,就是将它们置于彼此之上,而我不想要。我想两个图像为中心,彼此相邻...这里是我的代码:对齐引导列...
2024-01-10
现在两日游适合去哪里
寒假即将到来,越来越多的人开始考虑两日游的计划。那么,在这个冬季,哪些地方是适合两日游的呢?本文将为您介绍几个值得考虑的旅游目的地。1、青岛游途网青岛是一个拥有百年历史的繁华城市,是中国十大最美城市之一。游客可以欣赏到风格各异的建筑,尤其是著名的“德国街区”和“栈桥...
2024-01-10
长城最西端在哪里
长城是中国历史上最重要的古代建筑之一,其灵敏的观光能力和惊人的耐久性使其成为世界奇迹。然而,你是否知道长城的最西端在哪里?本文将为您揭示这个谜底。游途网1. 建筑概述长城是中国最出名的建筑之一,其起点位于山海关,沿着中国北部边境向西北延伸。这条壮丽的结构由不同的尺寸和形...
2024-01-10
春秋齐国是现在的哪里
1、春秋战国时期的齐国是今天的山东省北部。 2、齐国是周代诸侯国,是中国历史上从西周到春秋战国时期的一个诸侯国,被周天子封为侯爵,分为姜姓吕氏齐国和田齐两个时代。疆域为今山东。始封君为周武王国师、军师太公望。 3、齐国是周代重要的封国,自太公望封国建邦以来,煮...
2024-01-10
齐国是现在的哪里
春秋齐国疆域大致为今山东省偏北的大部及河北省西南部。齐国简介齐国是周朝时期山东半岛的一个诸侯国。分为姜齐和田齐。西周初年,周武王封吕尚(姜子牙)于齐(初为今湖南,后迁至山东) ,由于国君为姜姓吕氏,故又称“姜齐”或“吕齐"。公元前391年,田成子四世孙田和废齐康公,并于公元前386年放逐齐...
2024-01-10
绝对演绎充值返利在哪里领取
1、使用在试镜测试中注册的通行证账号登录游戏,然后在主界面的活动里面进入限时活动,点击返利领取就可以领取测试服中的充值返利了。2、艺人们需要注意,每一个账号仅可以领取一次,确定后就不能换肤再次领取了,所以确定好玩那个区后在领取。3、领取时间为公测后90天以内,详细的充值返...
2024-01-10
端午赛龙舟在哪里
摘要:端午节是中国传统节日之一,而赛龙舟也是端午节的重头戏。那么赛龙舟活动在哪里举行呢?本文将从广义和狭义的角度为大家详细讲解。1.赛龙舟在广义上的地点赛龙舟活动在广义上指的是在全国各地举行的大型赛龙舟比赛。例如:中国福州龙舟节、广州国际龙舟邀请赛等。这些赛事汇集了来...
2024-01-10
世界上两座古德寺分别在哪里
世界上的两座古德寺,一座是位于武汉市汉口黄浦路上滑坡74号,另一座是位于县治南偏西8公里处,在今曲库乎乡古德村西山脚下。武汉汉口的古德寺创建于清光绪三年(1877年)。1921年始建。西藏同仁地区的古德寺在藏语称“古德贡佐钦南杰林”、意为“古德大圆满尊胜洲”。武汉古德寺简介古德寺混...
2024-01-10
齐鲁酒地在哪里
您是否曾听说过齐鲁酒地,这是一个拥有悠久历史的酒文化名地,位于中国的山东省。山东是全国著名的酿酒重镇,这里有着丰富的酿酒文化和技艺,也是众多知名的酒品牌的故乡。那么,齐鲁酒地在哪里呢?本文将为您详细介绍。游途网1. 齐鲁酒地的相关背景齐鲁酒地是中国酒文化中的一个著名代表...
2024-01-10
齐国和鲁国是现在的哪里
齐国是在今山东省东北部,面临大海,是周王朝开国功臣姜尚(姜太公)的封国。都城设在临淄。鲁国是现在的山东鲁南、鲁中地区,是当时的鲁国疆域领土,仅从疆域范围来看,鲁国与现在的济宁市面积差不多。拓展资料:齐国是中国历史上从西周到春秋战国时期的一个诸侯国,被周天子封为侯爵,分...
2024-01-10
两日游去哪里好
你是否厌倦了日复一日的忙碌工作?你是否需要一次短暂的旅行来放松心情?两日游带给你舒适与简单的旅行方式,足够时间让你放松和欣赏美景。那么,去哪里好呢?让我们一起来看看几个推荐地点。1.青城山青城山位于四川都江堰市境内,是道教名山之一。这里风光秀丽,属典型的喀斯特地形,形...
2024-01-10
CSS-使div水平对齐
我有一个容器div,其中有一个固定的,width并height带有overflow: hidden。我想要水平行的float:此容器内的div左。左浮动的Divs在读取其父级的右边界后自然会推到下面的“行”上。即使height父级的不允许这样做,也会发生这种情况。这是这样的样子:![错误] [1]- 删除了已被广告替换的图片棚屋图片我希...
2024-01-10
文字:从右到左(CSS)
是否有更改此文本的CSS代码This is it到这个ti si sihT回答:尝试这个.cssClassName { direction:rtl; unicode-bidi:bidi-override; }编辑:将此类应用于段落标记,您应该得到想要的结果。...
2024-01-10
纯CSS,可根据动态字符数量对字体大小做出响应
我知道可以使用Javascript轻松解决此问题,但是我只对纯CSS解决方案感兴趣。我想要一种动态调整文本大小的方法,以使其始终适合固定的div。这是示例标记:<div style="width: 200px; height: 1em; overflow: hidden;"> <p>Some sample dynamic amount of text here</p></div>我在想,也许可以通过在ems中指定容器的宽度,并让fon...
2024-01-10
使用CSS插入文字
我是CSS的新手,并使用它来更改文本的样式和格式。我现在想用它来插入文本,如下所示:<span class="OwnerJoe">reconcile all entries</span>我希望我能表现为:即,仅由于属于“所有者Joe”类,我希望Joe's Task:显示文本。我可以用类似的代码来做到这一点:<span class="OwnerJoe">Joe's Task:</span> reconcile all entries....
2024-01-10
在CSS语法中双冒号(::)对单冒号(:) :)
div::after {}和div:after {}之间有什么不同?我们何时必须使用::而不是:?在CSS语法中双冒号(::)对单冒号(:) :)双冒号和单冒号表示区分 伪类和伪元素。区分伪类和伪元素是什么意思?回答:从https://css-tricks.com/almanac/selectors/a/after-and-before/:支持双冒号每一个浏览器(::) CSS3语法也 支持刚(:)语...
2024-01-10
启用NO_BACKSLASH_ESCAPES选项时,如何转义文字百分号?
我的公司以NO_BACKSLASH_ESCAPES模式运行MySQL。在这种模式下,如何转义文字%或_类似LIKE的查询?标准方法是\%,但在此模式下不起作用。示例:一列具有以下值:5% off,50% off。以下查询在标准模式下有效,但在NO_BACKSLASH_ESCAPES模式下无效:SELECT * FROM mytableWHERE mycol LIKE '5\% off'回答:你需要逃脱select * from...
2024-01-10
使用CSS时,对于多行溢出块使用“…”
与overflow: hidden;text-overflow: ellipsis;white-space: nowrap;如果溢出,将在行的末尾显示“ …”。但是,这将仅显示在一行中。但我希望将其以多行显示。它可能看起来像:+--------------------+|abcde feg hij dkjd||dsji jdia js ajid s||jdis ajid dheu d ...|/*Here it's overflowed, so "..." is shown. */+---------...
2024-01-10
CSS:居中,但将内容向左对齐
我希望整个块都以其父对象为中心,但是我希望块的内容保持对齐。例子最有用在本页面 :http://yaml-online-parser.appspot.com/?yaml=%23+ASCII+Art%0d%0a—+%7c%0d%0a%5c%2f%2f%7c%7c%5c%2f%7c%7c%0d%0a %2f%2f +%7c%7c ++%7c%7c __%0d%0a&type = pythonascii艺术应该居中(如图所示),但应对齐并看起来像“ YAML”。或...
2024-01-10
JSch库中SCP协议实现的说明
我正在考虑一个JSch库用法示例,可以在这里找到:http ://www.jcraft.com/jsch/examples/ScpFrom.java.html我无法从此示例理解几种代码模式。他们来了:有什么理由比可以使用同一库运行的SFTP更喜欢SCP?为什么我们scp -f 在远程主机上运行而不是简单地运行scp source_file_path destination_file_path?为什么在远程主机上执...
2024-01-10
CSS标识符可以以两个连字符开头吗?
CSS 2.1将标识符定义为在CSS中, 标识符 只能包含字符[a-zA-Z0-9]和ISO 10646字符U +00A0及更高版本,以及连字符(-)和下划线(_);它们不能以数字,两个连字符或连字符后跟数字开头。标识符还可以包含转义字符和任何ISO10646字符作为数字代码。因此,--应该是一个无效的标识符,因此#--不应使用来选...
2024-01-10
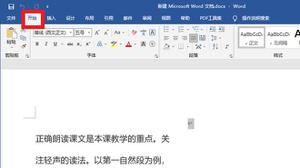
分散对齐怎么设置
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:word2016 设置分散对齐需要在word文档界面中,点击开始进行操作即可。以联想拯救者Y9000P电脑为例,设置分散对齐的步骤为2步,具体操作如下: ...
2024-02-02
在Sklearn中为RandomForest分散连续变量
我想使用随机森林进行基于吉尼指数的特征选择。我的数据集混合了数字(连续)和分类(字符串)数据。这是该数据集的例子在Sklearn中为RandomForest分散连续变量VAR1 VAR2 198 zcROj17IEC 336 DHeTmBftjz 252.3 crIgUHSK8h 252 ZSNrjIX0Db我知道树木适用于离散数据(分类),但确实随机森林在Sklearn需要持续的数值数据...
2024-01-10
如何居中对齐水平菜单?
我需要居中对齐水平菜单。我尝试了各种解决方案,包括inline-block/ block/ center-align等等的组合,但是没有成功。这是我的代码:<div class="topmenu-design"> <!-- Top menu content: START --> <ul id="topmenu firstlevel"> ...
2024-01-10
使弹性项目居中对齐和底部对齐
我有一个具有以下属性的flex容器(蓝色正方形):display: flex;justify-content: center;align-items: center;flex-wrap: nowrap;因此,其子项(浅蓝色方块)如下所示排列它们自己。但是,我想从正常流程中添加另一个孩子(绿色正方形)并将其相对于其父对象放置。要将其定位在下面,如您所见,我最好编写类似bo...
2024-01-10
如何在JFrame中居中对齐标题?
我有一个 的 。我希望 ,以便它出现在 的 。谢谢。回答:考虑将标题左对齐…但是…这将使您靠近中心。对于可调整大小的框架,您需要在调整大小时重写标题。JFrame t = new JFrame();t.setSize(600,300);t.setFont(new Font("System", Font.PLAIN, 14));Font f = t.getFont();FontMetrics fm = t.getFontMetrics(f);int x = fm.stringWidth("...
2024-01-10
如何在Bash中对齐以空格分隔的表的列?
我有一个文件,其中包含任意数量的非对齐列,并用空格分隔。我想对齐文件的列。我看过该col命令,它似乎不合适。我可以编写一个AWK脚本,但似乎应该存在一个更明显的命令。回答:您可能希望该column命令(通常--table / -t用于生成基本表格输出):从手册页: -t, --table确定输入包含的列数并...
2024-01-10
使flexbox元素居中和右对齐
我想有A B和C中间对齐。我如何才能D完全右移?ul { padding: 0; margin: 0; display: flex; flex-direction: row; justify-content: center; align-items: center;}li { display: flex; margin: 1px; padding: 5px; background: #aaa;}li:last-child { background: #ddd; /* magic to...
2024-01-10

