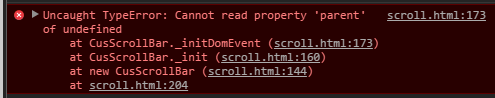
【前端】关于此代码中javascript this指向问题?
跟着老师做一个用JQ实现的自定义滚动条。结果有段代码总是出错实在摸不清头绪了
在一下代码中
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples
</title>
<meta name="description" content="">
<meta name="keywords" content="">
<style type="text/css">
*{margin:0;padding:0;text-decoration: none;list-style: none}
body{background: #ccc}
.scroll-demo{width:540px;
border:1px solid #e5e5e5;
background: #fff;
margin:30px auto;
}
.scroll-tab{height:34px;
border-bottom: 1px solid #e5e5e5;
color:#666;
background: #f8f8f8;
}
.scroll-tab .item-tab{float:left;
font:14px/34px;
text-align: center;
border-right:1px solid #e5e5e5;
padding:0 20px;height:34px;
}
.scroll-tab .tab-active{
color: #00be3c;
background: #fff;
border-top: 2px solid #00be3c;
margin: -1px 0;
}
.scroll-wrap{
width: 100%;
height: 300px;
position: relative
}
.scroll-wrap .scroll-cont{
height: 100%;
padding: 0 15px;
overflow: hidden
}
.scroll-wrap .scroll-cont h3{
font: 16px/3;
}
.scroll-wrap .scroll-cont p{
font-size: 14px;
line-height: 20px;
text-indent: 2em;
margin-bottom: 10px;
}
.scroll-wrap .scroll-bar{
position: absolute;
top: 0;
right: 0;
width: 10px;
height: 100%;
background: #eaeaea;
}
.scroll-wrap .scroll-slider{
position: absolute;
top: 0;
left: 1px;
width: 8px;
height: 30px;
background: #fff;
}
</style>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<!-- 示例容器 -->
<div class="scroll-demo">
<!-- 标签切换区 -->
<ul class="scroll-tab clearfix">
<li class="item-tab tab-active">第一页</li>
<li class="item-tab">第二页</li>
<li class="item-tab">第三页</li>
<li class="item-tab">第四页</li>
</ul>
<!-- 滚动区域 -->
<div class="scroll-wrap">
<!-- 滚动内容 -->
<div class="scroll-cont">
<h3 class="anchor">春天来了</h3>
<div class="scroll-ol">
<p>春天花会开</p>
<p>泥土芬芳的气息</p>
<p>学习组织小朋友们去踏青</p>
<p>然后去了动物园看老虎</p>
<p>老虎没看到却看到了狗熊</p>
</div>
<h3 class="anchor">夏天来了</h3>
<div class="scroll-ol">
<p>夏天来了</p>
<p>又到了看大白腿的季节</p>
<p>街上的美女</p>
<p>却是背影杀手</p>
<p>吃着雪糕</p>
<p>吹着空调</p>
<p>可是到了外面</p>
<p>热的一刻也不想呆</p>
</div>
<h3 class="anchor">秋天来了</h3>
<div class="scroll-ol">
<p>树叶变黄了</p>
<p>萧瑟的落叶飘落</p>
<p>地上金黄色的海洋</p>
<p>农民伯伯</p>
<p>大丰收</p>
<p>卖了好多钱</p>
<p>秋天来了</p>
<p>冬天还会远吗?</p>
</div>
<h3 class="anchor">冬天来了</h3>
<div class="scroll-ol">
<p>冬天来饿了</p>
<p>飘起了雪花</p>
<p>洁白的雪花</p>
<p>鹅毛般的大学</p>
<p>小朋友们一边打着雪仗</p>
<p>一边唱着雪绒花</p>
<p>雪绒花,雪绒花,啊啊啊 。。。。</p>
<p>冬天的温度很冷</p>
<p>注意保暖谨防感冒</p>
</div>
</div>
<!-- 滚动条 -->
<div class="scroll-bar">
<!-- 滚动滑块 -->
<div class="scroll-slider"></div>
</div>
</div>
</div>
<script type="text/javascript">
(function(win,doc,$) {
function CusScrollBar(options) {
this._init(options);
this._initDomEvent();
}
//CusScrollBar.prototype._init = function() {
// console.log("test");
//}
$.extend(CusScrollBar.prototype,{
_init:function(options) {
var self = this;
self.options = {
scrollDir:"y",
contSelector:"",
barSelector:"",
sliderSelector:"",
}
$.extend = (true,self.options,options||{});
self._initDomEvent();
return self;
},
// 初始化DOM引用
// @method _initDomEvent
// @return {CusScrollBar}
_initDomEvent:function () {
var opts = this.options;
// 滚动内容区对象 必填
this.$cont = $(opts.contSelector);
// 滚动滑块对象 必填
this.$slider = $(opts.sliderSelector);
// 滚动条对象
this.$bar = opts.barSelector ? $(opts.barSelector) : self.$slider.parent();//这一步一直报错
this.$doc = $(doc);
this._initSliderDragEvent();
},
// 初始化滑块拖动功能 @return {[object] [this]}
_initSliderDragEvent:function() {
var slider = this.$slider,
sliderEl = slider[0];
if(sliderEl) {
var doc = this.$doc,
dragStartPagePosition,
dragStartScrollPosition,
dragContBarRate;
slider.on("mousedown",function(e) {
e.preventDefault();
console.log("mousedown");
doc.on("mousemove.scroll",function(e) {
console.log("mousemove");
}).on("mouseup.scroll",function(e) {
doc.off(".scroll")
});
})
}
},
})
win.CusScrollBar = CusScrollBar;
}) (window,document,jQuery)
new CusScrollBar({
contSelector:".scroll-wrap",
barSelector:".scroll-bar",
sliderSelector:".scroll-slider",
})
</script>
</body>
</html>

总是提示这个错误
如果我把报错的代码
this.$bar = opts.barSelector ? $(opts.barSelector) : self.$slider.parent();
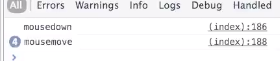
self换成this浏览器就不会报错了。可是控制台本应该记录的鼠标事件也监听不到了

回答
这一行是不是写错了
$.extend = (true, self.options, options || {});以上是 【前端】关于此代码中javascript this指向问题? 的全部内容, 来源链接: utcz.com/a/81460.html









