求助css布局问题,侧边菜单栏固定的布局
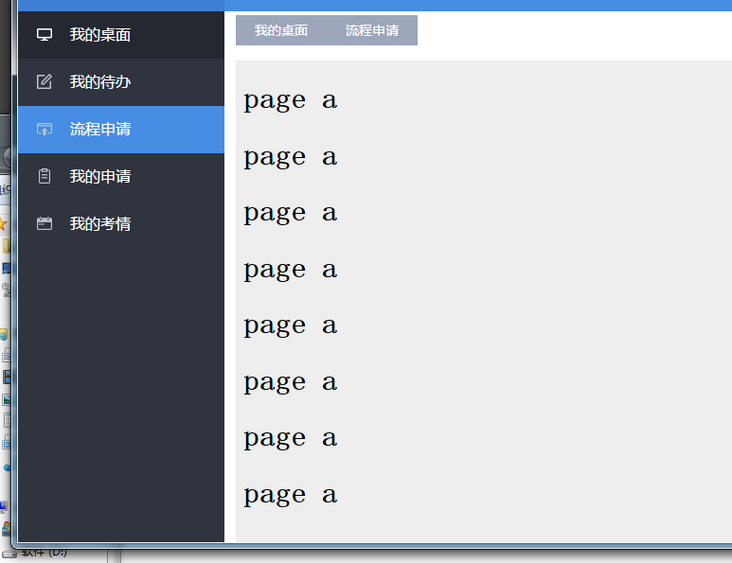
如下图,左侧的菜单栏不管右侧多长或者多短的内容,自己始终沾满屏幕高度,fixed肯定是可以的,但是它不支持ie8啊,求助各位有什么好的解决方案?

谢谢下面的回答朋友,经过查证ie8是支持fixed的,不好意思!
回答:
谢邀~
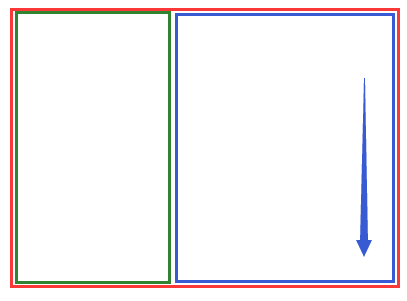
建议换一种布局(思路),

左右布局, 高度为外容器高度.
右侧内容区域内部scroll: auto;
回答:
能不能贴下结构代码。
我想知道为什么不用height:100%;
右边部分是有滚动条吗?
绝对定位模拟固定定位:
html{ overflow:hidden;//将系统滚动条取消
height:100%;
}
body{
overflow:auto;//或者y,将滚动条从html挪到body上
height:100%;
}
.test{
position:absolute;
left:0;
top:0;
//宽高自定。
//此时test元素实现固定定位效果
//用到的原理是 无定位父级的绝对定位元素根据根元素定位
}
回答:
因为你没有代码 有一种可能是你的body没有设置width:100%;height:100%;所以在下面的元素设置height:100%就会无效 不知道你具体问题是什么 不知道能否解决你的问题
回答:
https://jsfiddle.net/xcbpbnd8/
.sideLeft{ position: fixed;
left: 0;
top: 0;
bottom: 0;
width: 100px;
background: black;
}
IE8 当然是支持 fixed 的.
http://caniuse.com/
以上是 求助css布局问题,侧边菜单栏固定的布局 的全部内容, 来源链接: utcz.com/p/168042.html