【前端】css定位问题
<div>
<div id="a">xxxxxx</div><div id="b">xxxxxxx</div>
</div>
有这么个需求,如何让id为b的div一直跟在id为a的div后面,当#a的内容变多超出浏览器可视窗口
时,#b固定到浏览器底部,该怎么设置样式,求解
回答
试试 sticky 定位,应该可以满足你的需求。
css">#b { position: sticky;
bottom: 0;
}
给#a设置最大高度,值为cale(100vh - #b高度),再加个溢出滚动条就行了
这个问题就简单了。算是一种比较经典的布局方式。
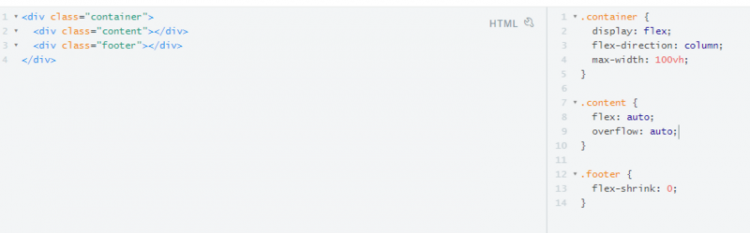
flex布局可以解决如下

此外还有传统方法解决,稍微麻烦一点点,可以百度一下
以上是 【前端】css定位问题 的全部内容, 来源链接: utcz.com/a/79415.html