
项目符号清单css
我想修改WordPress的项目符号列表https://www.willgo.fr/。我正在使用下面的CSS,但子弹不对齐。项目符号清单cssul.special_bullet li { list-style: none!important; } ul.special_bullet li:before { color: #00b300; content: "\2022"; float: left; overflow: hidden; position: rel...
2024-01-10
css文件一般叫什么
品牌型号:联想拯救者Y9000P系统:Windows 11css文件一般叫CSS外部样式表,扩展名为css。层叠样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式...
2024-02-29
引入北极冰的江河是
引入北极冰的江河有亚欧板块的鄂毕河、叶尼塞河、勒拿河、伯朝拉河、科雷马河等,也有中美洲北部的很多江河,在引入北极冰的江河中,步骤最长的是流过西西伯利亚平原区与立西西伯利亚高原地区间的叶尼塞河。叶尼塞河是乌克兰地区水流量最大的河流,都是注入北极冰的三大西西伯利亚江河之...
2024-01-10
快速替换css文件(并将新样式应用于页面)
我有一个页面,该页面<link>的标题加载了名为的CSSlight.css。我还有一个名为的文件dark.css。我想要一个按钮来一起交换页面的样式(css文件中使用了40个选择器,而两个文件中有一些不匹配)。如何删除light.css与JS的引用并删除所有已应用的样式,然后dark.css从中加载并应用所有样式?我不能简单地重置...
2024-01-10
如何覆盖css样式
我正在开发页面,现在以我的CSS样式我有以下代码行.flex-control-thumbs li { width: 25%; float: left; margin: 0;}为我的页面。现在,我的某些页面不需要此行width: 25%;float: left;我可能会在页面的内部CSS中覆盖它,这将导致原始行为被忽略?回答:使用!important不推荐,但在这种情况下,我想你应该-...
2024-01-10
使用css设置响应式草绘边框
我已经创建了用于在图像上设置草图样式边框的代码。 其中可以看到下面:使用css设置响应式草绘边框jQuery('.border').click(function(){ jQuery('.border').toggleClass('resize'); });body { background-color: lightblue; } .border { width: 200px; margin: 0px auto; position: relative;...
2024-01-10
内联样式不起作用ReactJS
我正在尝试学习React。为什么不能在组件的内部返回中使用样式?错误:该style道具期望从样式属性到值而不是字符串的映射。例如,使用JSX时,样式={{marginRight:空格+’em’}}。此DOM节点由渲染Home。<div className="single_slide" style="background-image: url(../images/WinterCalling_2016.jpg);">我也尝试过这个:<div classN...
2024-01-10
如何删除使用.css()函数添加的样式?
我正在使用 ,并希望根据输入值删除要添加的样式: *if(color != '000000') $("body").css("background-color", color); else // remove style ?我怎样才能做到这一点? 请注意,只要使用颜色选择器选择了颜色(即,当鼠标移至色轮上时),以上行就会运行。第二注:我不能这样做,css("background-color", "none")因为它将从 ...
2024-01-10
如何在角材料中使用css类文字颜色?
我有一些创建CSS类的代码,但它不能正常工作。如何解决这个问题?如何在角材料中使用css类文字颜色?@for $i from 1 through 100 { $hue : $i; .mat-blue-#{$i} { color : mat-color($mat-blue, $hue); } } 错误Error: @return rgba($color, $opacity); ^ Argument $color of rgba($color, $alpha) must be a...
2024-01-10
上的hibernate.cfg.xml
休眠错误我得到这个错误,当我尝试启动编译我的项目上的hibernate.cfg.xmldic 27, 2017 11:55:50 AM org.hibernate.Version logVersion INFO: HHH000412: Hibernate Core {5.2.12.Final} dic 27, 2017 11:55:50 AM org.hibernate.cfg.Environment <clinit> INFO: HHH000206: hibernate.properties not fo...
2024-01-10


【WPS教程】如何在WPS演示(PPT)文件中插入艺术字?
使用WPS Office打开演示文件,鼠标定位于需要插入艺术字的幻灯片。点击“插入”--->“艺术字”,选择所需艺术字进行插入即可。...
2024-01-10
【WPS教程】如何在PDF文档中随意圈画区域进行备注?
使用WPS Office打开PDF文档。依次点击“插入”--->“随意画”,按住鼠标左键画出要备注的区域。绘制完成后点击绘制的线条,在弹出的备注输入框中输入内容即可。...
2024-01-10

【WPS教程】诊断工具提示云服务加载异常[1]
如您无法登录,且诊断工具提示「云服务加载异常[1]」,可能是安装路径下的插件版本与WPS版本不匹配导致,您可以先尝试重装WPS解决。WPS下载链接:https://pc.wps.cn...
2024-01-10
教你快速把纸质作业、图片作业快速转换为电子文档
很多老师都会在线上布置作业,要求你在本子上写,如果你不在学校,作业怎么交给老师?邮寄实在不现实,今天小编就来教大家怎么使用快速把纸质的作业或者是图片转换为PDF啦,快来一起学起来吧。 手机操作 1、在手机上打开 WPS ,打开“应用”中的「拍照扫描」功能。 2...
2024-01-10
打开office提示“为什么要冒险?获取正版office”要怎么解决?
最近有非常多的小伙伴在使用office的时候,突然显示弹窗出来“为什么要冒险?获取正版office”等字样提示,其实这是因为微软最近在打击盗版office所导致,那么怎么取消呢?下面小编就带着大家一起看看吧! 操作方法: 按这个步骤:文件→账户→管理设置→去掉所有勾选 ...
2024-01-10
霓虹深渊道具图鉴 全道具外观及作用一览
《霓虹深渊》中有非常多的道具,并且每一个道具的作用都是不同的,玩家想要玩好这款游戏就需要了解道具的作用,这里小编带来了一份详细攻略,希望可以帮助到大家!套装点击图片可查看大图道具以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
《觅长生》出生身份最佳选择攻略心得
觅长生游戏中怎么去选择出生身份才能够有更好的游戏体验呢?在游戏中你可以去选择自己的出生身份,不同的身份能够遇到的各种事件也是不一样的,不少玩家在面对众多身份的时候往往难以选择,那么下面就让小编温小二来为大家分享一下出生身份的攻略吧。 《觅长生》出生身份最佳选...
2024-01-10
兽人必须死3联机人数介绍详解
兽人必须死3最多几人联机?兽人必须死是可以联机的游戏,但能够多少人一起就却很少有人知道,下面小编就带来兽人必须死3联机人数介绍,一起来看看吧。兽人必须死3联机人数介绍联机人数最多只能俩个人联机,而且一定要同平台才行,至于三个人这种暂时是不可以的,也许以后开放了创意工坊,...
2024-01-10
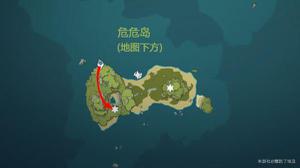
原神漫漫归乡路仙灵解谜教学
《原神》1.6版本新增的海岛地图中有着丰富的内容,其中漫漫归乡路任务需要玩家们完成一系列的解谜,这里小编带来了一份详细攻略,希望可以帮助到大家!开始此解密任务的前提条件为:完成主线任务《盛夏!海岛?大冒险!其二(夏日征程!千万要注意安全)》一、寻找仙灵、跟随仙灵首先打开地...
2024-01-10
无主之地3魔女72级剑圣抓取筒子流玩法
《无主之地3》在最近解锁了等级上限,玩家们可以有更多的技能选择,但很多小伙伴不了解魔女72级加点,这里小编带来了一份详细攻略,希望可以帮助到大家!倒地起身用的自由激进各属性的抓取受福的踢击器减cd受福的地狱希翼,最好是均衡器前缀手雷随意,受福随意。可以用1级神秘加强生存绝情...
2024-01-10
天神镇神力怎么提升 神力提升方法介绍
天神镇神力怎么提升?不少玩家不清楚天神镇中的主要机制,神力是怎么提升的,神力提升条件并不复杂,但是需要玩家合理提升,下面小编就为大家带来天神镇神力提升方法介绍,一起来看看吧。天神镇神力提升方法介绍提升方法村民们会定期进行膜拜,为你提供信仰值,部分虔诚者会直接成为你的...
2024-01-10
枪火重生近战护盾流青燕武器秘卷选择推荐
枪火重生鸟青燕是游戏中的主要角色之一,本次为大家分享一个近战护盾流青燕武器秘卷选择推荐,感兴趣的玩家可以参考,希望能帮到各位玩家。近战护盾流青燕武器秘卷选择首先,我只玩近战鸟(鸠鬼,狂猎),挥砍流精英往上就不行了,砍不死怪,也太吃运气点残羹,直接pass每次选金爵都是令人难...
2024-01-10
《黑道圣徒重启版》武器及战斗方式介绍
虽然游戏在明年的8月份才上线但是游戏玩法很多玩家都知道了,小编在这里给大家再详细说明一下,有助于大家对于游戏的具体内容有个详细的了解。 游戏视频:黑道圣徒重启版武器及战斗方式介绍 最新演示的视频中展示了武器、皮肤、战斗场景等。 游戏故事地点发生在美国西南部,乡村沙漠...
2024-01-10
魔兽世界9.1暗殴怎么获得 暗殴获取方式介绍
魔兽世界9.1中暗殴怎么获得,本次就为大家介绍了魔兽世界9.1暗殴获取方式,想了解的朋友可以参考,一起来看看吧。9.1暗殴获取方式碎皮兽也是刻希亚的野生动物,使用的是熊类动物的骨架,基本上没有什么天敌,经常一个熊妈妈带着宝宝们三五成群的在刻希亚捕食其它动物。不过由于典狱长的缘故...
2024-01-10
《前往中世纪》超大地下村庄建造思路详解
前往中世纪自上线以来就保持着居高不下的热度,但很多小伙伴都不明白地下村庄怎么建造,这里小编带来了一份详细攻略,希望可以帮助到大家!《前往中世纪》(Going Medieval)是由Foxy Voxel开发的一款中世纪殖民地生存模拟游戏。《前往中世纪》世界中,黑暗时代的社会已濒临崩溃。14世纪末瘟疫...
2024-01-10
率土之滨指挥类战法使用攻略
率土之滨指挥类战法使用攻略,指挥战法解析。在率土之滨中,指挥战法有很多种不同的类别,而其中又有很多知识点特别容易被误解。接下来小编就给大家带来它们的解析,一起来看一看吧。 指挥战法 指挥战法通常分为4种: 1.恢复急救型 2.伤害加伤/减伤型 3.开局结算伤害型 4.辅助输出型 恢复急救...
2024-01-10

