
CSS:在IE中背景图片的URL参数中使用原始svg
所以,我正在尝试做这样的事情:div { width: 100px; height: 100px; background-position: center center; background-repeat: no-repeat; background-size: 100px 100px; background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width...
2024-01-10
BoxDecoration:DecorationImage全屏背景图片
根据Flutter文档,我正在尝试使用DecoratedBox加载全屏图像作为Container的背景图像。我的pubspec.yaml包含嵌入式资产的相关定义:flutter: uses-material-design: true assets: - assets/background.png然后widget.dart尝试按规定填充新Container的背景:@override Widget build(BuildContext context) { return new Contain...
2024-01-10
s10e(s10e图片)
一.联想s10e报价,它的配置是怎么样的?还算可以吧 不过要看具体机器的成色:比如是否坏过 修过 换过配件 机器表面磨损情况 保修还有多久 各功能是否都OK等等 还有一点主观的就是LZ自己认为这个钱花的值不值 当然 上网本的性能是很一般的 这点LZ应该明白 二.请问联想S10e的各项性能怎么样?1....
2024-01-10
长安cs95中配中配价格是多少(长安cs95报价及图片及配置)
一.长安CS95多少钱一辆1.您好,很高兴回答您的问题,长安cs95SUV目前还没有上市销售,应该在2016年底正式上市销售,价格预计在十八万到二十万左右,是哈佛H9的之间竞争对手。 二.长安-长安CS95 - 长安CS95报价预计15万到18万之间顶配20左右! 三.长安suv cs95报价这款还是部概念车 估计新车出来的时...
2024-01-10
使网站背景图片适合屏幕尺寸
我只是从一个网站上开始,已经遇到了一个小问题,无法找到特定的解决方案。我想让我的网站背景适合任何屏幕尺寸,无论宽度,高度都没有关系。这是我的图片的链接: ../IMAGES/background.jpg编辑我不知道出了什么问题,但是由于某种原因,身体甚至不想获取背景图像。它仅显示纯白色背景。bo...
2024-01-10
如何将CSS滤镜应用到背景图像
1有1’m使用作为一个搜索页面的背景图像,并使用CSS来设置它,因为1’m内工作1’mJPEG文件Backbone.js的背景:background-image: url("whatever.jpg");1要在CSS 3模糊滤镜应用 只 为背景,但1’m不知道如何风格只是一个元素。如果1个试;-webkit-filter: blur(5px);-moz-filter: blur(5px);-o-filter: blur(5px);-ms-filter: blur(5px);filter: b...
2024-01-10
自定义Mac登录屏幕的背景图像和徽标
你现在的Mac登录屏幕无聊,或者只是想改变一点?以前,我们该应用程序是为您创建一个全新的登录屏幕。使用另一个应用程序Loginox,您可以在Mac OS X上弹出默认的登录屏幕。Loginox可以让您更改登录屏幕,而不是获得全新的锁定/登录屏幕Getting StartedNote: Loginox适用于Mac OS X 10.五8.1.从他们的官方网站...
2024-01-10
Wps背景图片怎么设置?
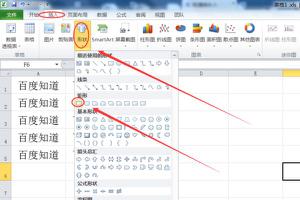
Wps背景图片怎么设置?设置背景图片可以让我们的wps表格看起来更加的突出个性,或者配合表格表达的主题,那么Wps背景图片要怎么进行设置呢? Wps背景图片怎么设置 1、打开相关EXCEL表格,在上面工具栏插入标签页找到“形状”,点击选择“矩形”。 2、根据表格内容,在EXCEL...
2024-01-10
不能居中输入字段css
对不起,我是新手;试图构建谷歌网页进行实践。我无法弄清楚为什么我的“输入”不能进入页面的中心。不能居中输入字段cssHTML:#submitsearch { text-align:center; } #submitsearch [type="submit" ] { width: 120px; height: 30px; text-align: center; background: #D3D3D3; border: 1px solid #ff...
2024-01-10
在渐变背景中使用CSS3过渡
我正在尝试在CSS上的缩略图上进行悬停过渡,以便在悬停时淡入背景渐变。过渡不起作用,但是如果我简单地将其更改为一个rgba()值,则可以正常工作。不支持渐变吗?我也尝试过使用图像,它也不会转换图像。我知道这是有可能的,就像在另一篇文章中有人做的那样,但我不知道该怎么做。任何帮助...
2024-01-10
【WPS教程】如何更换表格图片背景色?
以WPS为例,首先打开表格,依次点击“插入”--->“图片”。点击“图片工具”--->“设置透明色”,再点击图片--->“填充”,选择所需背景色。...
2024-01-10
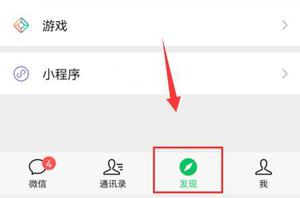
微信图片搜索教程
在最新的微信版本中,很多用户心心念念的图片搜索功能终于要正式推出了,不少人还不知道微信怎么用图片搜索,其实我们只需要点开搜索框,点击右边的图片按钮就可以使用图片搜索了。 微信怎么用图片搜索: 1、首先进入微信,点击下方“发现” 2、接着点击上方“搜一搜”进入。...
2024-01-10
灰指甲初期样子图片轻微
灰指甲初期样子图片轻微灰指甲是有很多情况的,有些轻微的会好治疗一点,严重的灰指甲需要治疗很久,这个具体得看灰指甲症状是什么样的。那么, 灰指甲初期样子是什么样的呢?让我们来看看天天知识网带来的介绍吧!灰指甲初期样子图片轻微灰指甲是由真菌感染引起的。最初...
2024-01-10
微信图片无法撤回
品牌型号:华为P40 系统:EMUI10.1.0 软件版本:微信7.0.18 该方法适用苹果手机、其它安卓手机,但由于手机品牌、系统与软件版本各不相同,操作步骤存在小部分差异。微信图片无法撤回?一起来了解一下。 微信图片无法撤回是因为该图片发出已超过2分钟,目前微信仅支持撤回2分钟内发送的消...
2024-01-10
制作背景幻灯片图片单独可点击
我正在尝试为我的摄影作品组合制作背景图片幻灯片。 当每个图像淡入时,我希望它链接到其各自的画廊。 我也有一个文本框,淡入图像。我也想链接到相应的画廊。我还没有添加代码,因为我不知道如何破坏所有链接到代码的代码。 目前,无论我在哪里放置链接,它们都会重叠,并且底部(link3)...
2024-01-10
通过单击事件将背景图像添加到div。
大家好,通过单击事件将背景图像添加到div。我正在建立一个4x4的盒子DIVS网格。这个网格是用一个循环构建的,它为每个div分配类,ID,图像日期和事件监听器。这是记忆游戏的一部分。var cards_shown = 0; var memoryCards = [ { id: 1, name: 'Horde Emblem', logo: 'horde.png', showing: false }, {...
2024-01-10
墨绿色的图片纯色深墨绿色背景图片
墨绿色阔腿裤搭配什么颜色上衣?墨绿色这个色系在衣服的穿搭的日常中不是很频繁,毕竟这个色系不是很容易驾驭的。但是也不是不能搭配的。在日常中可以搭配一些中性色系还是很好看的,下面就简单介绍一下了。1、可以搭配万能的衣服颜色白色,白色可谓是什么颜色搭配起来基本不会出错的颜...
2024-01-10
墨绿纯色手机壁纸高清高清墨绿色背景图片
适合做手机壁纸的图片有哪些?作为一个专门为大家安利好的高质量壁纸的壁纸酱,这个问题由我回答在合适不过啦。目录:美女壁纸 不同颜色系壁纸 城市壁纸 红色壁纸 古风壁纸 烟花壁纸 聊天背景图 因为只能一张一张上传,等花费了一个小时左右,上传50多张,如果一次性看不完就收藏吧,留着...
2024-01-10
墨绿色唯美背景图片深墨绿色背景图片
求唯美的微信背景图片?把眉清目秀还给山水天地把松间细雨还给初遇把一见钟情还给你 再等等等我们走过这匆匆岁月熬过人生疾苦黄昏下我醉在你的怀里做你可爱的小老太太朝起无声 河船寂沉。白鹭先生坠下青云,立在湖中央。顾影踏水,逸翮衔花。晏然爱你,不言不语。欲捉绣羽却深陷荷香。偏...
2024-01-10

