
项目符号清单css
我想修改WordPress的项目符号列表https://www.willgo.fr/。我正在使用下面的CSS,但子弹不对齐。项目符号清单cssul.special_bullet li { list-style: none!important; } ul.special_bullet li:before { color: #00b300; content: "\2022"; float: left; overflow: hidden; position: rel...
2024-01-10
css文件一般叫什么
品牌型号:联想拯救者Y9000P系统:Windows 11css文件一般叫CSS外部样式表,扩展名为css。层叠样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式...
2024-02-29
快速替换css文件(并将新样式应用于页面)
我有一个页面,该页面<link>的标题加载了名为的CSSlight.css。我还有一个名为的文件dark.css。我想要一个按钮来一起交换页面的样式(css文件中使用了40个选择器,而两个文件中有一些不匹配)。如何删除light.css与JS的引用并删除所有已应用的样式,然后dark.css从中加载并应用所有样式?我不能简单地重置...
2024-01-10
如何覆盖css样式
我正在开发页面,现在以我的CSS样式我有以下代码行.flex-control-thumbs li { width: 25%; float: left; margin: 0;}为我的页面。现在,我的某些页面不需要此行width: 25%;float: left;我可能会在页面的内部CSS中覆盖它,这将导致原始行为被忽略?回答:使用!important不推荐,但在这种情况下,我想你应该-...
2024-01-10
使用css设置响应式草绘边框
我已经创建了用于在图像上设置草图样式边框的代码。 其中可以看到下面:使用css设置响应式草绘边框jQuery('.border').click(function(){ jQuery('.border').toggleClass('resize'); });body { background-color: lightblue; } .border { width: 200px; margin: 0px auto; position: relative;...
2024-01-10
内联样式不起作用ReactJS
我正在尝试学习React。为什么不能在组件的内部返回中使用样式?错误:该style道具期望从样式属性到值而不是字符串的映射。例如,使用JSX时,样式={{marginRight:空格+’em’}}。此DOM节点由渲染Home。<div className="single_slide" style="background-image: url(../images/WinterCalling_2016.jpg);">我也尝试过这个:<div classN...
2024-01-10
如何删除使用.css()函数添加的样式?
我正在使用 ,并希望根据输入值删除要添加的样式: *if(color != '000000') $("body").css("background-color", color); else // remove style ?我怎样才能做到这一点? 请注意,只要使用颜色选择器选择了颜色(即,当鼠标移至色轮上时),以上行就会运行。第二注:我不能这样做,css("background-color", "none")因为它将从 ...
2024-01-10
如何在角材料中使用css类文字颜色?
我有一些创建CSS类的代码,但它不能正常工作。如何解决这个问题?如何在角材料中使用css类文字颜色?@for $i from 1 through 100 { $hue : $i; .mat-blue-#{$i} { color : mat-color($mat-blue, $hue); } } 错误Error: @return rgba($color, $opacity); ^ Argument $color of rgba($color, $alpha) must be a...
2024-01-10
如何防止按钮缩小比使用css的非包装文本小?
基本上我有一个单词“删除”里面的按钮。如何防止按钮缩小比使用css的非包装文本小?它目前使用此CSS:.btn-delete { font-size: 32px; background-image: none; border: 1px solid transparent; border-radius: 15px; border-top: 0px; color: #fff; background: linear-gradient(to bottom, #...
2024-01-10

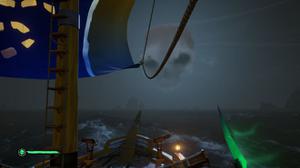
盗贼之海绿眼骷髅云打法攻略
《盗贼之海》中的随机事件绿眼骷髅云很多玩家不知道该怎么打,接下来为大家分享一篇盗贼之海绿眼骷髅云打法攻略,感兴趣的玩家一起来看看吧。盗贼之海绿眼骷髅云打法骷髅要塞作为盗海的主要随机事件之一,收益基本上说得过去,难度对新手来说也比较友好,适合萌新自组船队前往挑战。...
2024-01-10
神佑释放 职业武器详解 全职业武器类型介绍
神佑释放之中有五大职业,很多小伙伴会通过武器选择属于自己的职业;很多小伙伴不知道五大职业究竟使用的是什么武器,这里小编带来了一份详细攻略,希望可以帮助到大家!神佑释放全职业武器类型介绍狂战士⊙ 风格 : 近战⊙ 主要武器 : 斧头⊙ 种族 : 狼人狂战士是温柔的巨人,他们在敌人面前...
2024-01-10
《真三国无双8帝国》各种名马获取方法分享
真三国无双8帝国游戏中的马匹是不可缺少的坐骑,一匹好马能够让玩家们的游戏体验提升好几个档次,不过名马好马的获取难度也是比较高的,不少玩家玩了很久都还没有获取过好马,那么今天小编会为大家来详细的介绍一下游戏中三种名马的获取方法,感兴趣的玩家们千万不要错过哦。 《...
2024-01-10
暗黑4重回2代巅峰莉莉丝回归
在今年的暴雪嘉年华之上,暗黑系列再次成为了压轴之作。令大部分手机玩家失望的是,我们辛辛苦苦攒了一年钱才换上的高档手机,想要玩《暗盒破坏神:不朽》的梦想破灭了!暴雪直接推出了震撼人心的《暗黑破坏神4》的预告片段。 作为罪恶之女、女妖女皇和魔鬼女族长在四位人类盗墓贼的召唤...
2024-01-10
《三国志13》特殊兵种介绍 特殊兵种获得方法
《三国志13》有青州兵、东州兵、藤甲兵、西凉兵、虎豹骑和弓骑兵六种特殊兵种。这些特殊兵种都是什么来历呢,今天小编给大家带来了特殊兵种的介绍及获得方法,一起来看看吧! 这六种特殊兵种是和特殊地点相联系的,只要占领了特殊地点,就可以编制特特种兵。这非常不合理。而且,也不够全...
2024-01-10
剑网三新手纯小白攻略
一、初入江湖(萌芽期) 1.选个门派 选自己喜欢看着顺眼的就行,这块只影响第一个门派剧情的顺序,后续可以解锁其他侠客、门派,所以不用纠结;在做第一个门派剧情的过程中根据指引熟悉操作,习惯跟着指引线跑图。 2.完成主线 跟着任务-主线跑剧情跑任务即可,选择一个顺手的门派弟子进行,...
2024-01-10
第五人格者雕刻家入门攻略
第五人格全新监管者“雕刻家”伽拉泰亚已经亮相庄园,这位外表看似娇弱的小姐姐,实则已经用雕像布下了令对手难以逃脱的罗网(瑟瑟发抖.jpg)今天就让我们一起来看看她的技能吧~ ——————技能解析—————— 【外在特质-千钧之形】 伽拉泰亚的雕像可以强行推动求生者,将求生者挤压至...
2024-01-10
崩坏3六星武器百手巨人终型获取攻略
百手巨人终型作为崩坏3中新的超限武器,很多的玩家都非常想要获得它,那现在就和小编一起来看看这篇崩坏36星武器百手巨人终型技能及获取攻略吧。 百手巨人终型获取方式及技能详解 主动技能 【能量消耗:0】【冷却:22秒】 引导生成持续6秒的时空场,对范围内的敌人造成共8*200.0%攻击力的物理...
2024-01-10
率土之滨另类灵帝法刀
战必吕蒙、反计弓诸、不攻马超、美人计周泰、前锋灵帝,坊间戏称为“率土5大笑话”,但真的不能玩了吗?今天来看看主公带来的别样灵帝法刀。 配将思路 由于帝临回光的伤害属于一类指挥战法,所以大营灵帝相比前锋灵帝的伤害差距主要是依靠道行险阻和兼弱攻昧,而这两个战法的期望输出远远...
2024-01-10
《魔兽世界》卡拉赞副本攻略
本次给大家带来的是《魔兽世界》卡拉赞副本攻略,感兴趣的小伙伴一起来看看吧。 1、进入卡拉赞副本,从正门进,登上台阶,来到大厅。 2、进入大厅后,进入右侧的房门,如下图所示。 3、这时找到有石狮子的房间进入,如下图所示。 4、然后尽直走到桌子处,拾取桌子上的红色书籍,这个就是金...
2024-01-10
《纪元1800》系统详解-升级劳动力
《纪元1800》作为一款策略经营类游戏,上手难度还是比较高的,可能需要花费大量时间去摸索基础玩法,今天小编带来《纪元1800》系统详解-升级劳动力,助大家快速上手游戏。 当你的一处居民房满员时,例如农夫小屋达到10人口上限时,你就可以升级了。 升级可以让农夫小屋变成工人住宅,人口上...
2024-01-10
侍魂胧月传说战令作用详解
《侍魂胧月传说》战令介绍,战令的作用,获得等详解,一起来看看吧! 1.战令能让我们得(白piao)到什么? 1)在不进阶战令的情况下我们升到30级(未进阶高级战令30级后无奖励)可以获得下表内奖励: 这次虽然看起来不咋地,但是毕竟是白piao不是吗? 2)花680绿勾玉进阶高级战令,并升到40级后我...
2024-01-10
《暗黑破坏神不朽》攻防体系讲解与BD思路
《暗黑破坏神不朽》的核心则是角色BD与刷图,那么想要构建出理想的角色,首先要了解本作的攻防体系。下面请看由“风间水月5655”带来的《暗黑破坏神不朽》攻防体系讲解与BD思路,一起来看看吧。 暗黑不朽的攻防体系 在说具体内容前,先说一下我对暗黑不朽的攻防体系的理解。暗黑不朽对攻防...
2024-01-10
影之刃3平民适合玩哪个职业
影之刃3开局有四个角色需要玩家选择,很多玩家没接触过这款游戏,不清楚怎么选,那么影之刃3平民适合玩哪个职业?下面小编给大家带来影之刃3平民职业推荐,一起看看吧。 影之刃3平民适合玩哪个职业 推荐一:魂 1、魂是亲儿子职业,各方面都比较平衡,招式华丽,还容易上手; 2、魂的氪金点...
2024-01-10
原神岩盔丘丘王哪里多?
原神岩盔丘丘王哪里多?想要第一时间刷岩盔丘丘王获得稀有材料吗?本篇文章为您介绍岩盔丘丘王刷新地点,敬请参考。 原神岩盔丘丘王哪里多? 刷新点1:传送锚点传送下来就能在视野里看到。 刷新点2:传送锚点传送下来后直接向左侧移动,在山下,有小怪在一边。 刷新点3:传送锚点传送下来...
2024-01-10
《忍者必须死3》3v3攻略详解
忍者必须死3">忍者必须死3作为当下跑酷游戏中的领军者,厉害拉风的画风衬着也给这款游戏加分很多。今日给各位提供忍者必须死33v3攻略,使你畅玩游戏中的角色系统、宝贝系统、武器系统和通灵兽系统,体验斩杀感觉。 1.S9赛季3V3卡片升级介绍 s9全新赛季卡片进行了初次升级,在此次升级之后,每一...
2024-01-10
最强蜗牛接骨木魔杖厉害吗 接骨木魔杖玩法详解
魔杖">接骨木魔杖是最强蜗牛中前期强度极高的一件装备,有着强力的元素伤害能力。最强蜗牛接骨木魔杖厉害吗?今天小编就来说道说道。 本文依据伤害标值来解析元素装备的伤害高低,检测的装备为各位公认的早期第1装备接骨木魔杖。 接骨木魔杖属性图以下: 1.伤害提高检测及测算 接骨木魔杖伤...
2024-01-10
钟无艳的赏金皮肤还怎么得
在游戏《王者荣耀》中,赏金赛钟无艳皮肤是打开黄金联赛十连胜宝箱获得的。玩家需要参加赏金联赛中的金币大奖赛,并且在比赛中取得10连胜,才可以领取连胜奖励,其中就包括金比赛10胜宝箱,打开后就可以获得钟无艳皮肤王者之锤。...
2024-01-10
王者荣耀澜出装铭文攻略
王者荣耀澜 出装打法推荐看这里,本期环环为大家抢先带来新英雄澜的出装铭文攻略,欢迎大家在评论区留言与环环互动哦! 英雄介绍: 他是如同鲨鱼一般迅猛的魏都刺客,在黑夜和暴雨中穿行,似乎从未见过光明!他就是新英雄澜!三分之地纷争不断,他又会在这里掀起怎样的波澜? 上线时间:已于7...
2024-01-10

