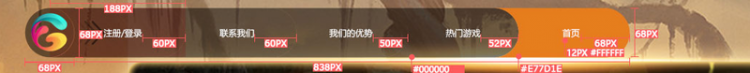
【前端】css 怎么实现这种凹面效果呢?


如上图所示,怎么实现这‘热门游戏’和‘首页’之间这种凹形效果呢?请大神指教!
回答
谢邀。
可以利用border-radius来实现反向圆角,原理可以参考我之前写的文章用纯css来实现一个优惠券
兼容所有支持圆角的浏览器
border:500px solid red;//足够大的边框下面是实现demo
https://codepen.io/xboxyan/pe...
https://codepen.io/Ariex/pen/...
用到了background-blend-mode: overlay;所以IE和Edge用户会看不到,不过也无所谓了,反正IE已经被扔到垃圾桶里了,而Edge很快也要被MS用chromium替代了
大致实现了一下
https://codepen.io/thomaszzc/...
这个用border-radius就能实现了吧
svg,兼容性应该没问题
https://jsfiddle.net/3j6uehLy/1/
border-radius:0px 34px 34px 0px;overflow:hidden;
半透明的背景色下这种不行,请参考@Xeira 的答案
border-radius进行处理就OK,类似画圆。
以上是 【前端】css 怎么实现这种凹面效果呢? 的全部内容, 来源链接: utcz.com/a/81736.html