
css文件一般叫什么
品牌型号:联想拯救者Y9000P系统:Windows 11css文件一般叫CSS外部样式表,扩展名为css。层叠样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式...
2024-02-29
项目符号清单css
我想修改WordPress的项目符号列表https://www.willgo.fr/。我正在使用下面的CSS,但子弹不对齐。项目符号清单cssul.special_bullet li { list-style: none!important; } ul.special_bullet li:before { color: #00b300; content: "\2022"; float: left; overflow: hidden; position: rel...
2024-01-10
快速替换css文件(并将新样式应用于页面)
我有一个页面,该页面<link>的标题加载了名为的CSSlight.css。我还有一个名为的文件dark.css。我想要一个按钮来一起交换页面的样式(css文件中使用了40个选择器,而两个文件中有一些不匹配)。如何删除light.css与JS的引用并删除所有已应用的样式,然后dark.css从中加载并应用所有样式?我不能简单地重置...
2024-01-10
如何覆盖css样式
我正在开发页面,现在以我的CSS样式我有以下代码行.flex-control-thumbs li { width: 25%; float: left; margin: 0;}为我的页面。现在,我的某些页面不需要此行width: 25%;float: left;我可能会在页面的内部CSS中覆盖它,这将导致原始行为被忽略?回答:使用!important不推荐,但在这种情况下,我想你应该-...
2024-01-10
使用css设置响应式草绘边框
我已经创建了用于在图像上设置草图样式边框的代码。 其中可以看到下面:使用css设置响应式草绘边框jQuery('.border').click(function(){ jQuery('.border').toggleClass('resize'); });body { background-color: lightblue; } .border { width: 200px; margin: 0px auto; position: relative;...
2024-01-10
内联样式不起作用ReactJS
我正在尝试学习React。为什么不能在组件的内部返回中使用样式?错误:该style道具期望从样式属性到值而不是字符串的映射。例如,使用JSX时,样式={{marginRight:空格+’em’}}。此DOM节点由渲染Home。<div className="single_slide" style="background-image: url(../images/WinterCalling_2016.jpg);">我也尝试过这个:<div classN...
2024-01-10
如何删除使用.css()函数添加的样式?
我正在使用 ,并希望根据输入值删除要添加的样式: *if(color != '000000') $("body").css("background-color", color); else // remove style ?我怎样才能做到这一点? 请注意,只要使用颜色选择器选择了颜色(即,当鼠标移至色轮上时),以上行就会运行。第二注:我不能这样做,css("background-color", "none")因为它将从 ...
2024-01-10
如何在角材料中使用css类文字颜色?
我有一些创建CSS类的代码,但它不能正常工作。如何解决这个问题?如何在角材料中使用css类文字颜色?@for $i from 1 through 100 { $hue : $i; .mat-blue-#{$i} { color : mat-color($mat-blue, $hue); } } 错误Error: @return rgba($color, $opacity); ^ Argument $color of rgba($color, $alpha) must be a...
2024-01-10
【WPS教程】如何设置文档反向书籍折页?
使用WPS Office打开文档。依次点击“页面布局”--->“页边距”--->“自定义页边距”。在弹出框中选择“页边距”,在“页码范围”选择“反向书籍折页”即可。...
2024-01-10



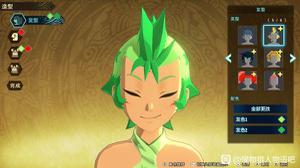
怪物猎人物语2破灭之翼梅拉露商会可兑换发型一览
《怪物猎人物语2破灭之翼》中的瓶子王冠可以在梅拉露商会处兑换一些道具,很多小伙伴不知道这些东西都有什么,这里小编带来了一份详细攻略,希望可以帮助到大家!怪鸟酷斧:青熊兽莫西干:皇室古典卷:讯龙毛绒绒:...
2024-01-10
《最终幻想14》6.0版本万魔殿详细攻略分析
最终幻想14万魔殿一共有四层,很多小伙伴不知道每一层怎么才可以顺利通关,今天带来了详细的攻略,小伙伴们可以了解一下,这样的话再去通关就比较有把握了,一起看下《最终幻想14》6.0版本万魔殿详细攻略分析吧。最终幻想14万魔殿怎么玩一层gaoler's flail 左右刀,boss先抛出锁链武器在左/右侧地...
2024-01-10
骑马与砍杀2 1.6版各国兵种特性及应对方法分享
《骑马与砍杀2》兵种搭配是游戏中提升军队实力的关键,那么1.6版本各国兵种都有哪些特性?不同国家的兵种该如何应对?感兴趣的玩家一起来看看这篇各国兵种特性及应对方法了解一下吧。各国兵种特性及应对帝国首先是咱们的荣光帝国,帝国虽然三分,但实力仍不可小觑,有着代表贵族利益的北帝...
2024-01-10
丛林地狱疾病汇总大全 生病方法介绍
丛林地狱之中玩家需要在丛林之中进行生活,这其中会感染很多的疾病,那么这些可能感染的疾病一共有多少呢,这里小编带来了一份详细攻略,希望可以帮助到大家!绿色地狱生病方法介绍游戏中的疾病与受伤一共有12种,具体如下。擦伤/划伤——触发方法:平常受伤,也可以踩一下篝火。撕裂伤—...
2024-01-10
方舟生存进化迷失岛恐狒生态习性介绍
方舟:生存进化新DLC迷失岛中将加入恐狒这一新生物,那么恐狒的生态习性如何?下面请看方舟生存进化迷失岛恐狒生态习性介绍,感兴趣的玩家可以参考。方舟生存进化迷失岛恐狒介绍此前举行的迷失岛生物投票活动结束,超过15000次投票,第二种添加到迷失岛的生物确定——恐狒(暂译),值得一提的...
2024-01-10
原神1.6版本全角色排行及抽卡分析
《原神》1.6版本下半阶段枫原万叶上线后,角色的强度排名就发生了一些变化,那么现在的排行是怎样的呢?这里小编带来了一份详细攻略,希望可以帮助到大家!排行榜定位划分规则其实通常的划分规则是主c副c和辅助三种类型,但是因为某些角色在这类定位上稍显模糊,因此根据角色打法思路,我...
2024-01-10
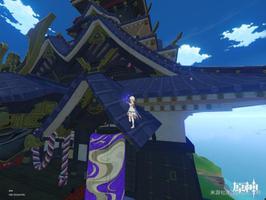
原神稻妻城至高点雷神瞳获取方法
《原神》稻妻区域稻妻城内至高点的雷神瞳是比较难获得的,如何上到至高点也是让很多小伙伴比较头疼,这里小编带来了一份详细攻略,希望可以帮助到大家!上房顶有两个屋檐会卡着 最底下的可以两个屋檐交界的地方爬上去最高的那处屋檐用岩主的岩造物 卡承重柱 多试几次 能叫人物站上去造物哪...
2024-01-10
骑士精神2混战怎么玩 战斗技巧分享
本文为大家带来的是游戏中混战的打法技巧分享,还不知道该如何应对的玩家们一起来看看吧,希望能帮到各位玩家。战斗技巧分享一、1VN时尽量走位保持敌人在正面,然后利用格挡回击反击可以招架正面所有攻击的机制来抗压。二、以防御反击为主时很怕被踢,适当保持距离,利用闪避躲踢。三、利...
2024-01-10
Starmancer星际漫游者僵尸打法一览
星际漫游者中僵尸怎么打?可能有些玩家还不清楚,那么下面带来Starmancer星际漫游者僵尸打法一览,想了解的玩家一起来看看吧,希望能对各位玩家有所帮助。Starmancer僵尸怎么打对付僵尸,个人建议炮台,肉搏僵尸容易感染,接着持续扣血,小人死去之后会变成新的僵尸。如果觉得炮台太贵了,我的...
2024-01-10
The Ramp空中旋转900度方法介绍
The Ramp是一款小众运动游戏,但是上线以后却意外收获诸多好评;其中成就不太多,但是旋转900度确实其中之一,这里小编带来了一份详细攻略,希望可以帮助到大家!The Ramp空中旋转900度方法介绍地图选择玩家可以在所有地图上进行这操作(除了大型坡道除外)做900的步骤1. 前往橙色双碗(第三张地图)2. ...
2024-01-10
《绝地求生未来之役》孤注一掷任务怎么做
最近不少玩家在寻找绝地求生未来之役的孤注一掷的任务玩法攻略,玩法的奖励是比较丰富的,在这里小编向大家介绍一下这个任务的具体玩法,还没有整明白的玩家们赶快来试试看吧。 《绝地求生未来之役》孤注一掷任务怎么做 任务要求:在特莱伊地区各处找到山姆贝利的证件。 任务攻略: 1、位...
2024-01-10
鬼谷八荒天玄论道选择及奖励、君愿知结局、酸与戒子、生死棋局、远志游人攻略汇总
鬼谷八荒作为修仙标杆游戏,其中奇遇任务有很多,这些任务需要怎么完成呢,这里小编带来了一份详细攻略,希望可以帮助到大家!君愿知奇遇①触发玩家在永宁州“游荡”时会随机遭遇湖畔的少女。少女在湖畔练剑,并未察觉到危险。此时,一只巨蟹突然冲向少女。玩家可以选择出手相救来开启奇...
2024-01-10
圣剑传说玛娜传奇宠物牧场功能详解
圣剑传说玛娜传奇怎么饲养宠物?不少玩家不清楚圣剑传说玛娜传奇游戏中怎么饲养宠物,下面小编就为大家带来圣剑传说玛娜传奇宠物牧场功能详解,一起来看看吧。这里小编带来了一份详细攻略,希望可以帮助到大家!圣剑传说玛娜传奇宠物牧场功能详解在游戏中,所有的敌人都可以当宠物饲养的...
2024-01-10
《部落与弯刀》跑商挣钱心得分享
部落与弯刀的正式版游戏在前一段时间正式上线了,比起之前,这次的正式版更新了超多的内容,并且也是吸引了不少的新老玩家来玩,那么在玩这款游戏之前,首先要知道赚钱的方法,下面小编为大家分享一点跑商挣钱的心得,感兴趣的玩家们快来看看吧。 《部落与弯刀》跑商挣钱心得分享...
2024-01-10
《帝国神话》种田教学
帝国神话这款游戏给玩家提供了多种的玩法,其中一种就是模拟经营玩法,很多玩家说是想要知道最详细的种田玩法,在这里小编向大家汇总了关于种田所需要的详细材料和事先应该先做好的事情。《帝国神话》种田教学 种田的最好时机是什么呢,其实我也不好说的那么具体。我个人是大概33级左右才...
2024-01-10
CFHD生化酒店地图点位汇总 僵尸破点攻略
CFHD生化酒店是生化模式的一张热门地图,那么生化酒店地图僵尸怎么破点?感兴趣的玩家一起来看看CFHD生化酒店地图点位汇总了解一下吧。CFHD生化酒店地图的架枪点位与僵尸破点地图风格:整体是一种海盗风,在喷泉附近都是金光闪闪的金币和宝石,不远处还能看到海盗船,就连大家熟悉的小黄鸭都...
2024-01-10

