
微信小程序自定义单项选择器样式
本文实例为大家分享了微信小程序自定义单项选择器样式的具体代码,供大家参考,具体内容如下效果:wxml:<view bindchange="radioChange"> <view class='list_item' wx:for="{{radioValues}}" data-index="{{index}}" bindtap='radioChange' style="{{index == radioValues.length-1?'border-bottom:0':''}}"> <text style='...
2024-01-10
小程序样式不生效?
如上图,在timeType中设置类的样式,不能生效,不知道为什么回答问题解决了,是因为组件隔离导致,取消就好了。你这个是引用vant的组件,你在当前引用页面是无法直接修改组件内部样式,可以使用暴露的外部样式进行修改...
2024-01-10
微信小程序实现流程进度的图样式功能
最近正在做微信小程序,需要实现一个流程进度的图样式如下面 需求:没完成的灰色小圆点表示完成的使用蓝色小圆点设置当前状态使用有外圈的小圆点表示实现起来比较简单,实现思路,使用一个列表实现,列表中的每一个item的样式如下图 使用win10画板画的不好看图上的意思就是每个item...
2024-01-10
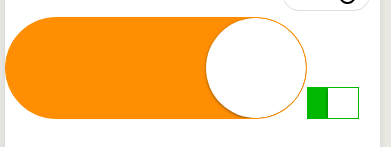
微信小程序自定义尺寸样式switch
小程序原生的switch不能灵活的修改宽高、样式,很不方便,我这边参考WeUI的开关,写了一个可以自定义尺寸样式的switch组件。效果如下图,可以自定义宽高,可以做成方角的代码分析这个switch主要的难点就是点击后背景颜色变换的动画,这里用到了css的transition、transform两个属性来实现动画,以...
2024-01-10
微信小程序 JS动态修改样式的实现方法
前言本文主要介绍了关于微信小程序 JS动态修改样式的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧先写一个不怎么好看的demo,通过点击事件来控制view的元素属性,把背景改变成蓝色。是这样的效果:代码如下:上一份小代码index.wxml<view > <view class="cont" st...
2024-01-10
微信小程序 JS动态修改样式的实现代码
微信小程序这个坑啊,js动态修改样式,我们并不能用js或者jq 轻轻松松一行代码搞定。或者用removeClass addClass 来修改样式。以下是一种动态修改样式的方法,原理是绑定数据,然后动态的修改数据,从而实现动态样式的改变而已。感觉有点········那个啥的,怪怪的。不过也没办法了。如果你有更...
2024-01-10
微信小程序在text文本实现多种字体样式
这篇文章主要介绍了微信小程序在text文本实现多种字体样式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下微信小程序比较特别,它的wxml只允许用自己家的标签,像那些span、div什么的统统不可以用,那如何在text文本加入不同的样式呢,在ht...
2024-01-10
微信小程序 动态绑定事件并实现事件修改样式
微信小程序 动态绑定事件并实现事件修改样式实例代码wxml<scroll-view class="reportTypeScroll" scroll-x="true" scroll-left="{{toLeftNum}}"> <block wx:for-items="{{reportTypeList}}" wx:key="{{index}}"> <text type="primary" style="width:{{itemWidth}}rpx;" bindtap="bind{{item.id}}" d...
2024-01-10
微信小程序 基础知识css样式media标签
微信小程序 基础知识css样式media标签前言:微信小程序中我遇到了一个对我来说是新的东西,但是对于前端开发来说不算是新知识,html页面中的media标签,在此记录下来以备不时之需在css中我们使用media标签来区分调用哪个css样式,比如使用media=”print”来表示当执行打印文档时,使用print.css样式。...
2024-01-10
微信小程序修改checkbox的样式代码实例
这篇文章主要介绍了微信小程序修改checkbox的样式代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下修改前:修改后:wxml代码:<checkbox class="checkbox" />wxss代码:/* checkbox选中钱样式 */checkbox{ transform: scale(0.7,0.7);}/* checkbox选中后...
2024-01-10
微信小程序学习总结(二)样式、属性、模板操作分析
本文实例讲述了微信小程序样式、属性、模板操作。分享给大家供大家参考,具体如下:小程序尺寸单位rpx是小程序常见的尺寸单位,那么他和px有啥不同一样呢。rpx可以根据屏幕宽度进行自适应。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素...
2024-01-10
微信小程序仿RadioGroup改变样式的处理方案
最开始想改变Radio的样式,但是发现自己写比较方便就直接写了一个。先上效果:wxml:<view bindchange="radioChange"><view class='list_item' wx:for="{{radioValues}}" data-index="{{index}}" bindtap='radioChange' style="{{index == radioValues.length-1?'border-bottom:0':''}}"><text style='color:rgb(9...
2024-01-10
【小程序】小程序 苹果手机样式失效?
1.<view class='micro-detail-line'> <text>时 间</text><text>{{jhsj}}</text></view><view class='micro-detail-line'><text>等候人数</text><text>{{jhcount}}人</text></view></view>2..microcall-detail-pre{ display:flex; display: -webkit-flex; flex-di...
2024-01-10
【CSS】微信小程序如何把radio改成2个选择按钮的样式
<radio-group> <label> <radio value="1" checked="checked" class="radio"/>demo1 <radio style="margin-left: 40rpx;" value="2"/>demo2 </label></radio-group> 想把radio改为2个按钮的样式。如下用状态绑定的话style={{color}}只能绑定被点击的按钮本身的颜色,无法去...
2024-01-10
微信小程序搜索框样式并实现跳转到搜索页面(小程序搜索功能)
上效果图:一:搜索框功能实现1.在首页做一个搜索框的样式并实现跳转到搜索页面 <view class='page_row' bindtap="suo"> <view class="search"> <view class="df search_arr"> <icon class="searchcion" size='20' type='search'></icon> <input class="" disabled placeholder="请输入关键字" value="{{searchValue}}...
2024-01-10
【小程序】微信小程序动态加载的图片列表,怎么点击某张图片更改样式?
如图,整个列表是wx:for循环出来的,希望点击右边小图片(小图片也是wx:for循环出来的)给该图片加边框颜色,并且左边大图改为对应的小图,求教回答就是一个选项卡功能wxml <view wx:for="{{banners}}" wx:for-item="banner" wx:for-index="idx" > <image src="https://segmentfault.com/q/1010000015423531/{{banner.img}}" /> <view> <image ...
2024-01-10
【小程序】微信小程序当前元素点击,怎么改变兄弟元素样式(小程序没dom操作)
功能就是,点击每一项后前面圆点选中,其他项取消选中效果(没dom操作,不会写了)回答循环生成列表的时候给盒子绑定一个data-id={{index}},然后判断class写这样{{cousedis==index?'active':''}}js 获取每个按钮的data-id的值,然后把值赋值给cousedis状态判断 通过data 判断是否有class 这样写{{cousedis=='2'?'active':''}}...
2024-01-10
微信小程序实现日历签到
近日做了一个项目需要用到日历插件,在网上找了一部分感觉跟项目不对口,所以就查考了其他的日历插件做了一个。需求:如图:代码如下:index.wxml:<!--pages/pictruesign/pictrue.wxml--><view class='gs_banner'> <image src='../../image/banner.jpg'></image> <view class='gs_continue'> <view>每日坚持签到</view> <view>总共签...
2024-01-10
微信小程序动态增加按钮组件
这里的微信小程序动态加载是以按钮为例,主页面点击不同的按钮进入不同的子页面中,根据主页面的title来动态加载子页面按钮的数量以及值。效果图:wxml文件(注意wx:key="item"要写,不然它会有警告):<!--pages/plan/plans/plans.wxml--><view class="className" style="background-color: rgb(225, 218, 211); height:{{className_...
2024-01-10
微信小程序 modal组件详细介绍
modal弹出框常用在提示一些信息比如:退出应用,清楚缓存,修改资料提交时一些提示等等。常用属性:wxml<!--监听button点击事件--><button bindtap="listenerButton" type="primary">弹出modal</button><!--弹出框--><modal title="退出应用" hidden="{{hiddenModal}}" confirm-text="再看看" cancel-text="退出" bindconfirm="listenerCon...
2024-01-10
微信小程序实现底部弹出框
微信小程序的底部弹出框,供大家参考,具体内容如下wxml<!-- 弹出框 start --><view class="dialog_screen" bindtap="hideModal" wx:if="{{showModalStatus}}"></view><view animation="{{animationData}}" class="dialog_attr_box" wx:if="{{showModalStatus}}"> <view style='background:white;position...
2024-01-10
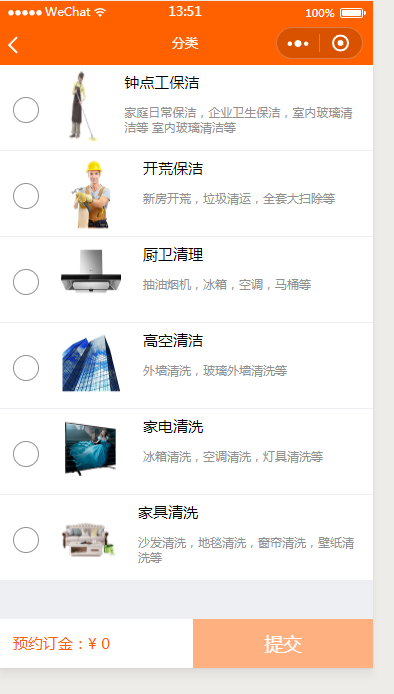
【小程序】微信小程序 分类切换的实现
微信小程序做商品分类的切换: 点击分类切换到相应的分类下的商品. 效果如下图分类页面category.wxml <!--左侧分类菜单 --><view class="left-box"><block wx:for="{{category}}" wx:key="id"><view class="menu-item" bindtap='cateTab' data-index="{{index}}" data-id="{{item.id}}">{{item.name}}</view></block></vi...
2024-01-10
微信小程序数据存储与取值详解
在小程序开发的过程,经常要需要这个页面输入的数据,在下一个页面中进行取值赋值。比如:在A页面input输入框,输入电话号码,点击添加。需要在B页面电话区域中,显示刚刚输入的电话号码。因为这是两个页面,就需要先存储,再取值。微信小程序提供了数据存储的API,wx.setStorage(OBJECT) 可以...
2024-01-10
微信小程序实现MUI数字输入框效果
本文实例为大家分享了微信小程序实现MUI数字输入框的具体代码,供大家参考,具体内容如下效果图WXML<view class="tui-content"> <view class="tui-gallery-list">默认</view> <view class="tui-gallery-list"> <view class="tui-number-group"> <button class="tui-number-cell" bindtap="nextNum">-</button> <input clas...
2024-01-10
微信小程序异步处理详解
本文实例为大家分享了微信小程序异步处理的具体方法,供大家参考,具体内容如下直接看问题:然后看打印的结果:根据上面两图可以看出,代码上先执行的网络请求,再执行打印的变量,但是从下面打印的结果来看,先出结果的是执行打印变量的函数(aafn函数),再打印出网络请求success的回...
2024-01-10
微信小程序实现点击效果
微信小程序动画之点击效果的具体代码,供大家参考,具体内容如下代码:js:// pages/test/test.jsPage({ containerTap: function (res) { var that = this var x = res.touches[0].pageX; var y = res.touches[0].pageY + 85; this.setData({ rippleStyle: '' }); setTimeout(function () { that.setDa...
2024-01-10
微信小程序实现蒙版弹窗效果
本文实例为大家分享了微信小程序实现蒙版弹窗效果的具体代码,供大家参考,具体内容如下<view class="modalDlg" wx:if="{{showModal}}"> <view class='close_mask' bindtap="close_mask">X</view> <input class='recharge_amount' type='text' placeholder='充值金额' maxlength="8" value='{{recharge_amount}}'></input> <...
2024-01-10

