
如何关闭微信小盾牌
微信右下角有个盾牌说明微信开启了支付保护功能,每次打开微信都会对支付环境进行自动检测,检测出风险后会及时提醒我们进行修复,如果想要取消右下角的盾牌图标可以打开手机支付保护中心将安全提示选项后面的开关关闭。首先我们可以点开手机中的【设置】这个图标,进入之后找到【设置】中的【安全隐私】,然后点击其中的【支付保护中心】,接着点击右上角的【编辑】按钮,然后选择【微信程序】,点击下面的【取消保护】就可以了...
2024-01-10
抖音如何关闭下载功能
品牌型号:vivo Y31s 系统:Funtouch OS_10.5 软件版本:抖音19.6.0 该方法适用苹果手机、其它安卓手机,但由于手机品牌、系统与软件版本各不相同,操作步骤存在小部分差异。抖音如何关闭下载功能?下面就给大家分享抖音关闭下载功能的教程。 1、打开抖音,点击我,选择需要设置权限的作品 ...
2024-01-10
如何关闭iPad广告追踪功能
许多朋友们可能不知道,每当你们使用iPhone/ipad时,许多网站都在默默的跟踪着你们的使用记录,再把数据发送给广告商挖掘有用信息。而现在新系统ios7已经有了关闭广告追踪的功能,如果您还在为使用爱机时层出不穷的广告而困扰,今天就以iPad为例,帮您解决问题。 打开【设置】-【隐私】-【广告】页面,将【限制广告追踪】的选项切换为绿色按钮即可。 温馨提醒,只有在开启之后才能限制网站...
2024-02-18
iPad如何打开和关闭下载功能
使用过直接下载安装功能的读者可能会发现,有些在线播放的视频、音频不能直接播放了,而是显示下载界面,这其实就是由“Safari Download PlugHn”下载插件造成的,工作休闲两不误,所以我们应该了解一下如何打开和关闭下载功能。 Stepl:用手指滑动iPad平板电脑界面顶部的状态条(就是显示信号和电池状态的黑色条),打开SBSettings界面。 Step2:点击“Safa...
2024-01-10

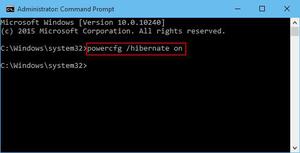
如何在笔记本中开启和关闭休眠功能
休眠模式会在关闭电脑时保存所有打开的文档和正在运行的应用程序,并在唤醒电脑时从上次中断的位置恢复所有内容,这比睡眠模式更省电、更省时。如果您想让Windows10电脑休眠但找不到任何休眠按钮,那是因为默认情况下休眠功能处于禁用状态,您需要手动启用它才能使用它。第 1 部分:通过命令提示符在 Windows 10 中打开休眠步骤 1:以管理员身份打开命令提示符。步骤 2:输入powercfg...
2024-02-28
华为手机如何关闭闹钟(华为闹钟使用功能教程)
手机带有闹钟功能,这是众所周知的事情。话虽如此,但是,在日常生活中除了用来唤醒我们上班上学,其实,还有很多功能是我们没用过的。甚至有的功能都不知道。所以,手机上面简单的一个闹钟,隐藏了很多的玩法。闹钟,最常用的功能就是唤醒我们,提醒我们时间到了,该做自己要做的事情了。但是,除了设置闹钟时间和闹铃的基本操作之外,里面还是有很多细节玩法的。其中,在新建闹钟界面,会显示很多选项,这些选项可...
2024-01-24
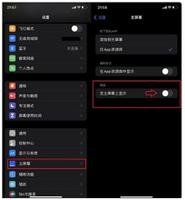
如何关闭iOS 16的主屏搜索功能?
升级到iOS 16系统的用户会发现,iPhone主屏下方多了一个搜索框,点击即可进行搜索,可以用于搜索联系人、APP以及网页等等,功能上来说很实用的。但这个功能在 iOS 15及更低版本系统中桌面上是没有这个搜索框的,部分网友不知道是不习惯还是强迫症,总觉得iPhone主屏搜索框比较影响桌面审美,想要关闭它。iOS 16系统的主屏搜索可以关闭吗?如何关闭iOS 16的主屏搜索功能?以下为iOS16...
2024-03-01

知乎如何关闭可通过手机号找到我的功能?
知乎是非常好用的问答社区,怎么关闭可通过手机号找到我的功能?下面我们一起来看看怎么操作,感兴趣的朋友不要错过了。知乎 for android V6.49.0 安卓手机版类型:资讯阅读大小:55.7MB语言:简体中文时间:2020-07-24查看详情方法1、在手机打开【知乎】。2、进到页面点【我的】。3、来到我的页...
2024-01-10
哔哩哔哩如何关闭私信?B站关闭私信教程
想要挂壁哔哩哔哩得私信功能,我们可以在设置中关闭它,让自己只接收自己关注人的私信,感兴趣的小伙伴就来看看吧。Bilibili哔哩哔哩官方客户端 for android V6.35.0 安卓手机版类型:影音播放大小:75MB语言:简体中文时间:2021-07-29查看详情b站关闭私信在哪里设置1、在哔哩哔哩主页,点击右上角的...
2024-01-10
小米手机如何关闭速记功能 小米手机关闭速记功能方法
小米手机在滑动屏幕左侧快捷入口后可以查看与关闭各个待办的事宜,不仅可以帮助大家记录大小事,还可以有效避免遗忘。但有些用户不需要该功能,下面就一起看看关闭的方法吧! 小米手机取消侧边待办步骤介绍 1、打开手机上的 笔记 APP,点击待办选项,点击右上角的设置图标。 ...
2024-01-10
如何临时关闭OSX上的SIP安全设置功能
SIP功能是Apple在OSX上推出的系统完整性保护功能,对于普通MAC用户来说是一项安全保护功能,如果不了解他的作用请不要随意关闭,对于开发者来说,因为会使用到很多的第三方辅助工具(例如:Cocoapods、Homebrew),而这些工具可能会修改系统目录,在这些工具未推出适应OSX 10.11的版本时,有必要临时关闭SIP以确保开发工具的使用。如何关闭SIP功能?1、重新启动您的Mac。2、在...
2024-01-17
我要清净!如何关闭iOS系统中的烦人功能
iOS是目前移动领域里最出色的操作系统之一,这一点可以说是毫无疑问的。但即便对于苹果来说,将iOS做到尽善尽美也是件不可能的事。因此,iOS当中依然会存在一些有点烦人的功能。小编现在就对这些功能进行盘点,并介绍一下关闭它们的方式。1.询问是否加入新的Wi-Fi网络 一般情况下,你的iOS...
2024-01-10
【WPS教程】如何关闭打开文档展示智能目录?
使用WPS Office打开文档,依次点击左上角“文件”--->“选项”。选择“视图”,取消勾选“打开文件,展示智能识别目录”,点击“确定”。...
2024-01-10
我如何遍历所有进口功能
我有这样的代码,效果很好。它的工作原理的方式,我必须键入功能,如足球的games.soccer模块是活动的,那么我可以输入查询,如“最新成绩”,之后再次我关闭这个那么对于这个工作类型autocare。我需要在编码方式只需输入查询例如,“最新成绩” ..那么这将遍历所有进口功能,在播放字典找到answer....
2024-01-10
如何开启或关闭iOS 16主屏幕中的搜索功能?
“搜索”是 iOS 系统中自带的一项实用的桌面快捷工具,此前用户只需要在主屏幕上下拉,即可开启搜索功能。但因为该功能没有显眼的标识,一些用户可能没有这个习惯去下拉打开,往往忽略了它的存在。升级至iOS 16 后,你会发现锁定屏幕有了全新的变化。iOS 16主屏幕的变化虽然不像锁屏界面那样明显,但给大家带来了全新的搜索按钮和用户期待已久的电池百分比显示,iOS 16还支持自定义时间、日期样式以及小组...
2024-03-11
iOS 9 中,如何设置侧键开关功能
如何设置侧键开关功能呢?其实很简单,只要如下两步即可:1.打开“设置”菜单,选择“通用”2.直接就有“侧边开关”实体键的功能设置。注意,有机型限制,适用于 iPhone 6/6 Plus和 iPhone 6s/6s Plus在 iOS 中,之前只有在 iPad 上才可以享受到这个非常实用的“侧边开关” 键定制功能,而现在,通过 iO...
2024-01-10
如何开启微博评论防护?开启微博评论防护功能的教程
相信最近很多小伙伴会选择使用新浪微博,在里面发布一些自己最近的心情和感受。但是总是有一些无聊的人会乱评论,一些键盘侠真的是无孔不入,虽然不认识,但是言语有时候是一把伤人的利剑,跟着小编一起往下看看开启新浪微博评论防护的方法,远离键盘侠。 方法步骤 1、打开手机微博,进入界面,点击【我】——【设置】; 2、进入设置页面,点击【隐私设置】功能; 3、弹出新页面,点击开启【评论防护】功能; ...
2024-01-18
iOS 13 小技巧:如何使用垃圾信息过滤功能?
iPhone 用户或多或少都有收到过 iMessage 垃圾信息,这点很让人困扰。不过在 iOS 13.3 中,苹果新增了一项新的功能:过滤垃圾信息。一起来看看如何使用这项新功能。信息分组:在 iOS 13.3 的“信息”中,您可以按“已知发件人”和“未知发件人”过滤对话。“已知发件人”对话包括与您“通讯录”中存...
2024-01-10
微信读书如何关闭私密阅读 微信读书关闭私密阅读方法
很多小伙伴在日常生活中都会使用微信读书这款小说阅读软件,有些小伙伴在使用的过程中想要关闭私密阅读模式,又不清楚该怎么办,下面小编就为大家带来具体操作方法,想知道的话就来看看吧。微信读书 for android V5.5.2 安卓版类型:资讯阅读大小:68MB语言:简体中文时间:2021-07-29查看详情微信...
2024-01-10
如何关掉小米11hd功能 关掉小米11hd功能方法
小米11是小米手机品牌中的高端旗舰手机,手机拥有着丰富的配置功能,MIUI12.5 系统 和hd功能哦。小米11hd功能如何关掉困扰着很多朋友吧,接下来就让小编为大家讲述关闭11hd方法说明,还不懂的朋友们就来IT百科看一看吧。 HD是小米手机中VoL TE高清通话,在网络环境好的情况下能够保证通话质...
2024-01-10
百度地图如何关闭旋转功能 百度地图关闭旋转功能方法
百度地图如何关闭旋转功能?用户们在使用百度地图进行导航时,有时候因为手臂的抖动而触发旋转功能,使屏幕转动,我们还得再转回来,反复两次及其浪费时间,那么我们该如何关闭旋转功能呢?下面小编就和大家分享下百度地图APP关闭旋转功能的具体操作方法。 百度地图APP关闭旋转功能的具体操作方法: 1、打开手机百度地图,点击左上方的人物头像。 2、下划到屏幕底部,点击【设置】。 3、将【旋转手势开关...
2024-01-15


