
哈啰单车微信支付教程
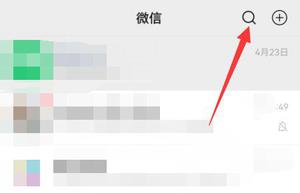
由于现在很多人都把零钱放在微信里,所以出行打车、骑车都需要使用微信支付,那么如果要借自行车,哈啰单车怎么用微信支付呢,其实用微信登录即可。 哈啰单车怎么用微信支付: 1、首先打开微信,点击上方“搜索” 2、接着在上方搜索并打开“哈啰”小程序。 3、打开后,先点...
2024-01-10
微信支付密码更改教程
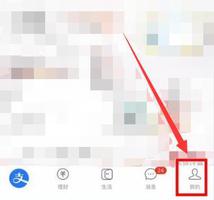
微信支付已经成了现在生活的常态,不过使用支付密码还是会有问题,今天要说的就是微信支付密码怎么改,其实也是在支付的选项中进行修改。 微信支付密码怎么改: 1、首先进入微信,然后点击右下角“我的”。 2、然后点击“支付”。 3、随后点击右上角的三个点。 4、此时可...
2024-01-10
小米手环7pro微信支付使用方法
小米手环7pro不仅支持微信支付还支持支付宝二维码付款,当手机没电了,这个时候用手环付款二维码,帮你解决你的燃眉之急,快来拿上你的小米手环跟我来学习吧! 小米手环7pro微信支付使用方法 1、小米手环7Pro支持微信/支付宝二维码和条形码付款,使用时需与手机端微信/支付宝APP绑定,确保手...
2024-01-10
微信小程序可以用云闪付付款吗?微信小程序用云闪付付款方法
微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详情现在微信也推出了云闪付付款功能,只不过目前只能在微信小程序中使用,但是有很多小伙伴们还不知道怎么使用,下面就和小编一起来看看商户怎么设置云闪付付款功能吧,感兴趣的朋又不...
2024-01-10
史小坑的花前月下微信小程序兑换码领取攻略
史小坑的花前月下微信小程序兑换码怎么领很多小伙伴还不清楚,今天小编就来带大家一起看看史小坑的花前月下微信小程序兑换码的领取方法,绝对真实有效,感兴趣的玩家快来和小编一起了解一下吧!史小坑的花前月下微信小程序兑换码领取攻略 1、领取 在TapTap搜索《史小坑的花前月下...
2024-01-10
微信小程序可以接入视频号吗? 微信小程序推广视频号的技巧
微信视频号支持直接挂载自己单独开发的小程序了,相对于微信小商店,独立开发的小程序更加具有营销优势,功能以及页面更加全面,用户体验更好,那么,自己开发的小程序如何接入微信视频号呢,我们一起来看一下。微信共存版 for Android v6.0 安卓版类型:社交聊天大小:22.5MB语言:简体中文时...
2024-01-10
微信拼图教程
在微信中,如果要发送多张图片不仅会导致发送缓慢,看起来也很困难,这时候其实可以将图片拼成一张图来发送,那么微信拼图怎么拼图呢。 微信拼图怎么拼: 1、首先打开微信,点击右下角“我” 2、接着打开其中的“收藏” 3、然后点击右上角的“+号” 4、打开后,点击最左边...
2024-01-10
给大家推荐五款非常好用的微信小程序
各种各样的微信小程序有很多也很方便,小编今天要忍不住和大家分享几款,每款都很实用哦。一, 九宫格图片抖音上很火的朋友圈九宫格照片分享模式,适合喜欢拍照的发照片的以及喜欢秀恩爱的朋友。 ...
2024-01-15
王者魔神微信小程序兑换码
唯美二次元小游戏,王者魔神震撼来袭!轻松放置玩法,不伤肝玩起来不累,今天小编为大家带来的是王者魔神微信小程序兑换码,快来领取海量丰厚好礼吧。 王者魔神微信小程序兑换码 1、兑换码vip666vip888 2、兑换码使用方法 游戏主界面-个人头像-功能设置-礼品兑换码...
2024-01-10
小米mixfold微信全屏教程
小米mixfold作为折叠屏,其内屏的庞大尺寸自然是我们要体验的一个部分,不过有用户发现它打开微信自动分屏了,那么小米mixfold微信怎么全屏呢。 小米mixfold微信怎么全屏: 1、首先我们打开手机“设置” 2、接着找到并打开“全面屏”设置。 3、然后点击底部“应用全屏运行设置”...
2024-01-10
云闪付收款码支持支付宝和微信吗
品牌型号:vivo Y31s 系统:Funtouch OS_10.5 软件版本:云闪付9.0.9 云闪付收款码支持支付宝和微信吗,下面跟大家分享下云闪付支持微信和支付宝收款码吗教程。 不支持。 云闪付是一种非现金收款的移动交易结算工具,是一种支付的手段,它不是聚合支付类的二维码,并不能支持我们使用支付...
2024-01-10
淘宝不能用微信零钱支付
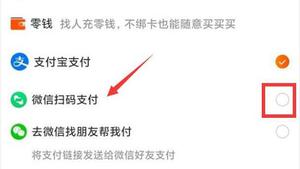
淘宝不能用微信零钱支付。如果消费者想用微信零钱支付,建议选择“找朋友帮忙付钱”其功能是将商品订单私下发送给微信好友,让好友直接支付,然后通过微信转账支付给好友,间接实现微信支付。淘宝平台不能使用微信支付的重要原因是支付宝和淘宝属于阿里巴巴,但支付宝与微信竞争,淘宝不...
2024-01-10
支付宝微信3月1日新规介绍
支付宝作为平时人们最常用的支付方式之一,在3月1日将要推出新规了,今天我们就详细解读一下这次的支付宝微信3月1日新规。 支付宝微信3月1日新规介绍 1、2021年,相关部门推出了《关于加强支付受理终端及相关业务管理通知》 2、其中提到了“不得通过个人收款码为其提供经营活动相关的...
2024-01-10
支付宝和微信是移动支付吗
1、支付宝和微信是移动支付。 2、移动支付是指移动客户端利用手机等电子产品来进行电子货币支付,移动支付将互联网、终端设备、金融机构有效地联合起来,形成了一个新型的支付体系,并且移动支付不仅仅能够进行货币支付,还可以缴纳话费、燃气、水电等生活费用。 3、移动支付...
2024-01-10
申请强制执行是否会冻洁微信零钱和支付宝
会的,申请强制执行会冻洁微信零钱和支付宝。法院在申请强制执行时,会联络手机微信、支付宝公司,出示政策文件办理手续,规定调研被执行人的在支付宝和微信上的资产,那些是务必相互配合人民法院调查的。并且支付宝钱包和微信也是需要银行卡绑定,加入信用黑名单后绝大多数储蓄卡都能被...
2024-01-10
淘宝微信支付方式设置在哪
淘宝微信支付方式设置在哪淘宝是不能绑定微信账户完成付款的,因此也就不容易有微信支付方法设定。假若要想使用微信账户支付得话,能选“找个朋友帮助付”的支付方式,把商品订单私发送给可帮助的微信朋友,让朋友直接支付,自身接着通过微信立即转帐给朋友就可以间接性完...
2024-01-10
淘宝用微信支付买东西教程
微信支付是现在年轻人最喜欢使用的支付方式之一,不过此前淘宝等支付平台一直不支持使用微信,不过最近终于开启了相关测试,那么淘宝怎么用微信支付买东西呢。 淘宝怎么用微信支付买东西: 1、首先我们在淘宝挑选好想买的东西后,进入订单支付页面。 2、然后下滑屏幕,在下面勾选...
2024-01-10
如何把微信里的钱转到支付宝
品牌型号:华为P40 系统:HarmonyOS 2.0.0 软件版本:微信8.0.11,支付宝10.2.30如何把微信里的钱转到支付宝?下面就给大家分享把微信里的钱转到支付宝的方法。 微信零钱不能直接转到支付宝余额,只能先将微信中的钱提现到绑定支付宝的银行卡,通过银行卡把钱充值到支付宝即可。 具体操作方法...
2024-01-10
支付宝的钱怎么转到微信的步骤教程
支付宝的钱怎么转到微信,因为这是两个不同平台的钱包账户,所以要想将某宝的钱转到某信里面来,还是需要一个中介的,那就是一张储蓄卡,那么今天小编就来具体跟大家说说支付宝的钱怎么转到微信的详细介绍,大家一起来看看吧。1、打开支付宝后,进入余额宝界面,点击“转出”,转入支付...
2024-01-10
微信余额怎么转到支付宝
品牌型号:华为P40 系统:HarmonyOS 2.0.0 软件版本:微信8.0.11,支付宝10.2.30微信余额怎么转到支付宝?下面就给大家分享微信余额转到支付宝的方法。 微信余额不能直接转到支付宝,只能先将微信中的钱提现到绑定支付宝的银行卡,通过银行卡把钱充值到支付宝即可。 具体操作方法如下: 1、打...
2024-01-10
iPhone用户如何使用支付宝给微信转账?
支付宝可以给微信转账了!近日,支付宝上线了给微信好友转账的功能,通过支付宝 APP 就能给微信好友进行转账。iPhone用户可以使用支付宝给微信转账吗?iPhone用户如何使用支付宝给微信转账呢?以下为iPhone用户使用支付宝给微信转账方法教程:1.在iPhone手机上打开支付宝 APP并中搜索「转微信好友」找到入口,或者在转账下拉页面中也可以看到「转微信好友」这个按钮;2.打开「转微信好友」,...
2024-03-08
支付宝转账能撤消回来吗
微信是好多人手机里面都会有的生活软件,既能聊天社交,又能够转帐送红包支付,十分方便,很多小伙伴针对转帐作用标准不太清楚,那样支付宝转账能撤消回来吗?微信转账怎么撤销?今天小编为大家产生支付宝转账有关内容分享,感兴趣的朋友一起来看一下吧。支付宝转账能撤消回来吗假如支付...
2024-01-10
支付宝如何拒绝别人转账
有小伙伴不知道怎样设置支付宝拒绝别人转账,其实很简单,只需几步即可设置成功,下面就来为大家演示具体的操作步骤,有需要的朋友一起看看吧 支付宝如何拒绝别人转账: 1、打开支付宝,点击“我的” 2、点击右上角的“设置” 3、点击“隐私” 4、点击“常用隐私设置”...
2024-01-10
支付宝的钱怎么转到微信上
支付宝和微信都是我们现在常用的软件,一般二者之间是不能直接互转资金使用的。不过有些网友因为某些需求,想了解支付宝的钱怎么转到微信,下面小编就教下大家支付宝的钱转到微信的操作方法。工具/原料系统版本:安卓、IOS品牌类型:小米61、打开支付宝后,进入余额宝界面,点击“转出”,...
2024-01-10
如何在老社区分户后支付供暖费
老社区分户后的供暖费用是几个月交几个月的吗?这是目前最受欢迎的讨论。毕竟,随着10月的到来,天气变得越来越冷。许多人期待着更快的供暖,说到供暖费这是必不可少的。让我们来看看如何在老社区分户后支付供暖费。老小区分户后的暖气费是几个月交几个月的吗?一般是交货期,但具体按照...
2024-01-10
微信如何查看支付账户保障说明?
微信怎么查看支付账户保障说明呢?接下来小编就给大家介绍一下微信支付安全保障的查看方法,感兴趣的朋友不要错过了。微信 V6.5.6 for Android 官方中文免费 正式版类型:社交聊天大小:40.3MB语言:简体中文时间:2017-03-17查看详情方法1、首先在手机上打开微信并点击我的进入个人中心,找到【支...
2024-01-10
天猫商城可用微信付款吗,天猫用微信付款行吗
天猫是不兼容绑定微信开展收取的,假如大家要想用微信钱包支付得话,最好是选择“找朋友帮忙付”的支付方式,把商品订单发送给可信任的微信朋友,并使其直接支付,自己再用微信转账给朋友就能间接性通过手机实现付款。天猫商城无法使用微信付款的原因是因为,支付宝钱包淘宝和天猫都属于...
2024-01-10

