【小程序】微信小程序当前元素点击,怎么改变兄弟元素样式(小程序没dom操作)

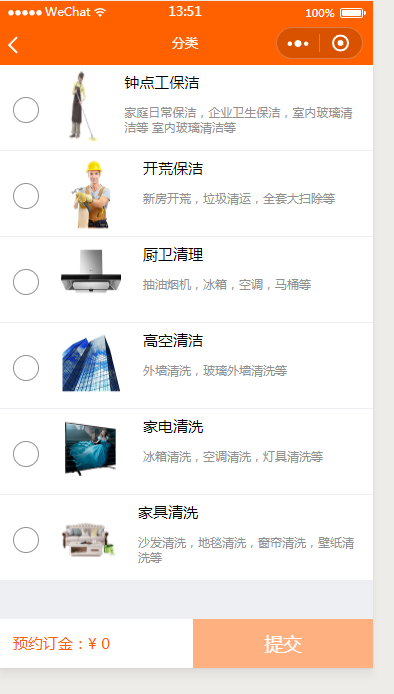
功能就是,点击每一项后前面圆点选中,其他项取消选中效果(没dom操作,不会写了)
回答
循环生成列表的时候给盒子绑定一个data-id={{index}},
然后判断class写这样{{cousedis==index?'active':''}}
js 获取每个按钮的data-id的值,然后把值赋值给cousedis
状态判断 通过data 判断是否有class 这样写{{cousedis=='2'?'active':''}}
以上是 【小程序】微信小程序当前元素点击,怎么改变兄弟元素样式(小程序没dom操作) 的全部内容, 来源链接: utcz.com/a/81702.html







