
wapi需要打开吗
wapi需要打开吗?下面就一起来了解一下wapi需不需要开启吧。 wapi是需要启用的,对于普通用户来说,启用wapi主要是可以增强WiFi网络的安全性。 wapi是我国首个在计算机宽带无线网络通信领域自主创新并拥有知识产权的安全接入技术标准,是中国无线局域网强制性标准中的安全机制。 wapi与WIFI的...
2024-01-10
wapi建议打开吗详情
很多小伙伴在上网遇到网络不安全的时候都会想着是否要打开wapi来增强无限网络的安全性,但是很多小伙伴觉得没必要开启,那么是否该开启呢?一起来看看吧。 wapi建议打开吗:答:对于普通用户来说不建议开启。 虽然开启wapi可以一定程度的增强无线网的安全性,但是实用性并不是很大,...
2024-01-10
epic12.23免费的游戏
想必很多小伙伴最近都非常关注有哪些游戏在白送吧,那么下面就由小编来为大家带来关于epic12月23日喜加一免费游戏领取,希望能够帮助到大家。【epic喜加15游戏名单】epic12月23日喜加一免费游戏领取epic第七款“喜加一”游戏:《突变元年:伊甸园之路》领取地址:>>点击进入<<免费领取时间:12月23日...
2024-01-10
三个免费剪贴板经理Mac
任何人谁使用电脑什么命令他/她最多使用,你可能会有复制,剪切和粘贴在顶部。基本上,每次复制或剪切一个项目时,它将被存储在剪贴板中,以便您进行“粘贴”命令的任何位置。这些功能非常有用,不仅适用于文字相关活动,还可用于包括图像,声音和视频在内的几乎任何内容。但是,默认情...
2024-01-10
将文档从iOS设备无线传输到Mac
随着科技界继续完成从完全有线到完全无线的转型而苹果一年以前,没有人会觉得有用的交换文件很麻烦,但现在看起来好像是连线的麻烦。但是,因为苹果目前正在幕后工作,使其全部无线,并遵循史蒂夫·乔布斯可能有点难以找到如何做到这一点,令人吃惊的是苹果,但推理主要是因为其他一切...
2024-01-10
语言翻译api,但只翻译文本不意味着
我找到api或sdk移动应用程序,允许我传递任何名称并以选定语言找回我的名称。语言翻译api,但只翻译文本不意味着我想指定如果我将“SUN”传递给api比我想只用其他语言写太阳没有意义。我已经检查过谷歌,但谷歌提供了我翻译的文本,但只想写我的名字在选定的语言没有意义。这就是我想要你的...
2024-01-10

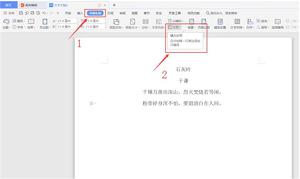
【WPS教程】如何打印文档中的指定页面?
使用WPS office打开文档,Ctrl+P(打印快捷键)打开打印界面。在弹出的“打印”界面“页码范围”处根据下面的提示进行选定即可。...
2024-01-10
Word中怎么添加行号
我们在使用Word文档编辑的时候,有的时候为了能够更加直观地看出我们编辑的文档的总行数,可以会使用到Word里的“行号”这个小功能。如果还有不懂的小伙伴可以看看本篇文章,接下来就跟大家分享一下Word文档中如何添加行号。 Word中添加行号步骤: 打开Word文档,选择【页面布局...
2024-01-10
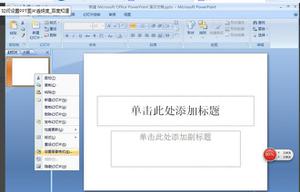
ppt怎么设置图片透明度?
ppt怎么设置图片透明度?在使用ppt演示软件进行文稿排版的时候,把图片透明度调高,可以更清晰的展示自己的作品或者文字,那么在PPT中要怎么设置图片的透明度呢。快来学习下吧。 ppt怎么设置图片透明度? 1、打开新建的演示文稿。。在左面的幻灯片区点击右键,设置背景格式。...
2024-01-10
《炉石传说》奥特兰克火冲法玩法解析
炉石传说奥特兰克火冲法卡组还是不少的,今天给大家带来了胜率最高且使用场数最多的火冲法构筑,今天带来了这套卡组的组成和玩法,想了解的小伙伴就一起看下《炉石传说》奥特兰克火冲法玩法解析吧。炉石传说奥特兰克火冲法卡组怎么玩 本期第三位粉丝求补丁后强力的火冲法,下面这套来自...
2024-01-10
《渎神》全剧情流程通关攻略分享
渎神这款游戏是一部横版的闯关动作游戏,玩家们在游戏中就要不断的闯过各种关卡,来进行通关,不过里面的一些BOSS也是比较难打的,今天小编会为大家带来该部作品的全部剧情通关流程,感兴趣的玩家们快来看看吧。 《渎神》全剧情流程通关攻略分享 第一章:阿尔贝罗 在一名女...
2024-01-10
原神影打刀镡收集路线推荐
原神中影打刀镡是神里绫华的突破材料之一,在随后的2.1版本中也是会成为雷电将军的突破材料,那么我们该去哪里收集影打刀镡?下面带来原神影打刀镡收集路线推荐,一起来看看吧。刃连岛鸣神岛第二站就是鸣神岛啦 因为也缺混沌材料的关系我是跑荒海线的 如果只需要刀镡的小伙伴可以直接去鸣...
2024-01-10
绝地求生联名武器皮肤大全
绝地求生武器皮肤是游戏中的收集要素之一,有哪些已经绝版的联名武器皮肤?下面带来绝地求生联名武器皮肤大全,想了解的玩家一起来看看吧。M416联名系列皮肤▼粉猪M4162018年末首次推出的主播NeoticaCH联名粉色猪猪M416皮肤,现有CDK可购买价格极贵!▼托马斯M416托马斯的联名皮肤,上架于2020年10月份...
2024-01-10
饥荒联机版恐怖巨蛛技能讲解 恐怖巨蛛有什么技能
饥荒联机版新增了恐怖巨蛛这个影怪,那么恐怖巨蛛有什么技能?可能有些玩家还不太了解,下面就一起来看看饥荒联机版恐怖巨蛛技能讲解吧。饥荒联机版恐怖巨蛛技能讲解增加一种新的影怪:恐怖巨蛛,这些巨大的阴影以低于50%理智的人为猎物,当它没有发现玩家时,它们会在刷新点附近徘徊。当...
2024-01-10
伊苏9设计图打造方法介绍
伊苏9设计图给谁?游戏中我们可以获取很多的设计图,不过大家可能还不清楚在哪打造它们吧,今天小编给大家带来伊苏9设计图打造方法介绍,快来看一下吧。伊苏9设计图打造方法介绍游戏中,我们可以获得很多的设计图,不过这些图不是随时都可以去打造的,需要解锁打造npc才可以。获取后先不着...
2024-01-10
《鬼谷八荒》宗门版本火拳玩法技巧分享
鬼谷八荒游戏中宗门版本的火拳该怎么玩?游戏出售到现在已经推出许多版本了,其中宗门估计是大家都比较喜欢的一个版本,有些小伙伴想要知道宗门版本中的火拳该怎么玩,那么下面就让小编给大家分享一下玩法攻略吧。 《鬼谷八荒》宗门版本火拳玩法技巧分享 首先是逆天改命: ...
2024-01-10
黎明杀机逃生者有强度的技能组合推荐详解
黎明杀机是一款面向竞技类型的游戏,玩家可以扮演不同的角色,很多小伙伴不知道逃生者该带什么技能,这里小编带来了一份详细攻略,希望可以帮助到大家!在这里随意推荐几套技能组合,在这里就不再多做文字描述,只写技能名了。1. 综合通用套毛骨悚然+自我疗愈+钢铁意志+钢筋铁骨(这...
2024-01-10
冰汽时代餐车使用指南
冰汽时代餐车怎么用?餐车是一个很难使用的政策道具,很多玩家都不知道该怎么用,下面小编就带来冰汽时代餐车使用指南,一起来看看吧。冰汽时代餐车使用指南餐车基础热阶3,不享受自己加成,不享受伙房+1,这意味着餐车摆到高级钢厂这种自带3热阶的地方,餐车自己温度是低一阶的。另外,餐...
2024-01-10
《对马岛之魂》全部剧情任务图文攻略汇总分享
对马岛之魂这款游戏的玩法和魂类游戏比较的相似,都是动作冒险类的,全篇的流程还是比较多的,玩家们在游戏中的主要任务是扮演一名日本武士守护自己的国家,今天小编为大家带来了该作品全部剧情任务的图文攻略,感兴趣的玩家们赶紧来看看吧。 《对马岛之魂》全部剧情任务图文攻略...
2024-01-10
极限竞速地平线4 37季马拉松挑战蓝图详解
《极限竞速地平线4》中37季的马拉松挑战是有一定的难度的,那么如何让我们能够更容易的获胜呢?这里小编带来了一份详细攻略,希望可以帮助到大家!以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
怪物猎人崛起防具幻化推荐
《怪物猎人崛起》3.0版本中我们可以将我们的防具幻化成为我们喜欢的样子,那么有哪些好看的防具样式呢?这里小编带来了一份详细攻略,希望可以帮助到大家!镰鼬龙衣服加依巫套。以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
鬼谷八荒门派选择详解
要想游戏体验好,门派选择少不了!那么如何挑选一个适合自己的门派呢?这里小编带来了一份详细攻略,希望可以帮助到大家!在鬼谷八荒游戏中,门派选择基本是根据武器或者灵根进行选择,比如你想成为剑修,那么一开始就可以选择易剑作为核心的门派,得到门派的镇宗之宝后,再选择其他门派...
2024-01-10
极限竞速:地平线4法拉利458赛道涂装分享
《极限竞速地平线4》中法拉利458凭借那流线型的帅气车身赢得了不少玩家的青睐,那么我们该怎样为它搭配赛道涂装呢?这里小编带来了一份详细攻略,希望可以帮助到大家!涂装效果涂装代码以上就是本次的分享啦,希望可以对小伙伴们有所帮助!...
2024-01-10
天涯明月刀手游容素问打法攻略
天涯明月刀手游容素问怎么打?很多小伙伴都有这种疑问,下面就来给大家详细说说这个问题,不知道的小伙伴赶紧来瞧一瞧吧! 天涯明月刀手游中容素文是话本伏龙谷中的第一个BOSS,他本人虽然是一个医者,但是由于自身的愧疚和憎恨无法排解,而导致如今的自身心魔附体。关于他的具体招式如下...
2024-01-10
《天涯明月刀》论剑里的奇葩经脉攻略
天涯明月刀的经脉加点是非常丰富的,每次进去都有新感觉,也有很多天才用一些不常用的技能加点,非常的搞怪。下面给大家盘点一下这些奇葩。 论剑四倍烈风 没错,有个小军娘,论剑也常去,但大多数人都知道,神威论剑烈风枪是带的封禁轻功的经脉,而有一次,对手是个神威,两个谁也不怕谁...
2024-01-10

