
微信小老虎红包发送教程
微信近日更新了小老虎状态,但是需要收到拜年红包的用户才可以设置,所以很多朋友想知道微信小老虎红包怎么发。 微信小老虎红包怎么发: 1、首先,我们需要在“设置”-“关于微信”中更新到最新版本。 2、接着选择一个好友。(拜年红包只能私聊发送,不能在群里发) 3、然后...
2024-01-10
如何向父进程发送消息
我可以发送消息给父进程吗?主var child =child_process.fork();child.send({msg:msg})子进程process.on('message', function(){});// how to send message to parent??回答:简而言之: process.send()较长的例子,我前段时间写过forktest.js:var cp = require('child_process');if (!process.send) { var p = cp.f...
2024-01-10
聊天程序 - 发送不起作用
我做了一个聊天程序(在这一刻只有主持人可以发送邮件):聊天程序 - 发送不起作用服务器:# server import socket server = socket.socket(socket.AF_INET, socket.SOCK_STREAM) host = 'localhost' port = 150 server.bind((host, port)) print 'Server is open\nWaiting connections...' server.listen(1) while True...
2024-01-10
微信勿扰模式会弹出消息吗介绍
有的朋友想要开启微信勿扰模式,不过担心它还是会弹出消息,因此想要知道微信勿扰模式会弹出消息吗,其实是不会的,但是依旧会正常收到消息。 微信勿扰模式会弹出消息吗: 答:微信勿扰模式不会弹出消息。 1、虽然开启勿扰模式不会弹出消息,不过还是可以正常接收消息的。 2、...
2024-01-10
微信消息延迟?检查一下是否开启了“低数据模式”
有时候 iPhone 提示有微信消息,但是打开之后发现是几十分钟之前的,这导致无法及时回复他人的消息,如果是工作上的重要信息就比较麻烦了。一般来说,这个情况跟网络、软件与设备的兼容性、以及软件与手机的设置都有关。如果使用的是 iOS 13 及以上的系统,可以关闭“低数据模式”。“低数据...
2024-01-10
微博定时发送如何设置
1、首先在浏览器中搜索微博,然后点击打开微博的登录界面,输入账号与密码登录微博。2、打开的微博主界面发送微博的编辑窗口中,点击“查看更多”快捷链接,然后点击弹出菜单中的“定时发”的菜单项。3、然后会自动弹出一个发布时间的编辑框,在这里设置好要发送微博的时间,然后编辑好要发送的微博信息,再点击右下角的“定时发布”按钮就可以了。如果用户想要管理定时微博,可以在个人中心点击“管理中心”快捷链接,然后在...
2024-01-28
iOS 9中,如何让通知中心消息按时间排列?
让通知中心的消息真正以时间的先后次序来排列,分组则变成今天收到的、昨天收到的等,完全按照接受的日期来排列在iOS 9中变成现实了。过去,iOS 的通知中心收到的通知可以选择通过手动排列,或者按时间先后顺序排列,但是按时间排列的通知试图一直都是以应用分组来排列,没及时看的更新...
2024-01-10
如何让 Siri 帮忙发信息或微信消息?
在驾驶车辆、做家务等腾不出手来的时候,如果需要发送一条信息或微信消息,在这个关键时刻,你可以唤醒 Siri 让它帮忙进行发送。以下是具体的操作办法:发送信息:1.直接在 iPhone 上通过 Siri 发送 信息”如果是要发送短信,可以对着 iPhone 说,“嘿 Siri,发送信息给 XXX(联系人姓名)”,或者说...
2024-01-10
用户和消息:如何通过发件人,收件人或两者订购?
我有两个表像这样:用户和消息:如何通过发件人,收件人或两者订购?USER id name MESSAGE id sender_id receiver_id 如你想,有两个这些表之间的一个一对多的关系。在我的后端,我有过滤器来搜索与用户关联的消息。在按下“过滤器”后,我应该显示与他/她相关的消息列表,显示一列指定该人是发...
2024-01-10
如何从服务器向客户端发送消息?
我将实现类似于Facebook通知和此网站的内容(StackOverflow的通知会通知我们是否有人为我们的问题写评论/答案等)。请注意,用户将使用我的应用程序作为网站而不是移动应用程序。我遇到以下获取结果的答案,但我需要推送结果而不是获取结果。根据建议,我在实体类中创建了一个简单方法,并向其...
2024-01-10
如何将消息发送到IBM MQ集群中不同队列管理器和主机名中托管的不同队列
我基于Apache骆驼的应用正在消耗来自IBM队列之一的消息,例如下面是连接工厂的详细信息hostname=host1000QManager=QM1000Port="some port"Channel="common channel"消耗和处理并将响应发送到来自消息头的ReplyQueue的骆驼流。 from(wmq:queue:<INPUT_QUEUE>).bean("processBean").bean("beanToSendMsgToReplyQueue")在骆驼标头中,我在JMSReplyQu...
2024-01-10
当您无法在安卓上向一个人发送短信时如何修复设备
最近,一些安卓手机用户发现他们无法给一个人发送短信。该问题似乎影响运行 Android 8.0 Oreo 及更高版本的设备。虽然问题的确切原因尚不清楚,但有一些可能的解决方法可以帮助您使消息传递回到正轨。无论您是要给最好的朋友还是重要的其他人发短信,请继续阅读以了解如何解决问题。无法在安卓上向一个人发送短信安卓的消息传递应用程序是与朋友和家人保持联系的绝佳方式。凭借其易于使用的界面,您可...
2024-03-03
阿里旺旺如何设置发送即时消息按键?阿里旺旺发送即时消息按键设置方法
相信不少阿里旺旺用户都清楚,该软件中的发送即时消息按键是可以进行一些调整的。那么,在阿里旺旺中该如何设置发送即时消息按键?下面小编就来简单介绍一下阿里旺旺发送即时消息按键设置的方法,小伙伴们可不要错过了。 方法步骤 打开阿里旺旺,进入“系统设置”页面; 选取左侧边栏中“聊天设置”; 最后,在右侧窗口调整发送即时消息按键,再进行保存即可。 ...
2024-01-17
如何定时发送微信消息
品牌型号:iPhone12 系统:IOS14.7.1 软件版本:微信8.0.10如何定时发送微信消息?下面就给大家分享定时发送微信消息的教程。 1、打开微信,点击发现,小程序,在搜索框中输入蜗牛传书进入 2、进入页面后,点击下方的创建,写一封信 3、选择一个时间点,输入内容,点击保存 4、选择...
2024-01-10
iPad怎么发送短信和彩信以及多媒体消息
iPad怎么发送短信和彩信?iMessage能让你的new iPad 像手机一样收发短消息以及多媒体消息。但是这不同于运营商短信/彩信业务,它是通过彼此的电子邮箱地址来实现的,用户仅需要通过WiFi或者3G网络进行数据连接,就可以完成通信。然而iMessage只支持苹果自家的设备,包括iOS5以上的iOS设备,Macos x 10.8以上的Mac。 在你通过iMessage发送文字、图片、视...
2024-02-01
微信怎么关闭回车键发送消息?微信关闭回车键发送消息教程
在手机的微信中那我们要怎么关闭回车键发送消息是不是很难操作呢?现在小编就来教给大家,感兴趣的小伙伴就来学习学习吧!微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详情微信禁用回车键发送教程1、打开微信,点击右下角我,点击...
2024-01-10
美柚APP怎么开启检测睡眠消息推送?
之前我们介绍过使用美柚检测自己的睡眠质量,检测以后查看很不方便,想要直接每天接接收检测睡眠消息,看一下就很方便了,该怎么设置呢?下面我们就来看看详细的教程。美柚大姨妈月经期助手 for android v7.4 安卓版类型:生活服务大小:60.6MB语言:简体中文时间:2019-05-06查看详情1、打开已登...
2024-01-10
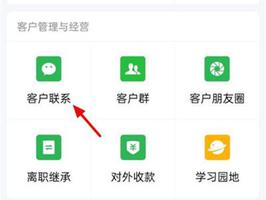
企业微信怎么群发消息给客户
企业微信软件中拥有着不同的功能可以帮助我们更好的联系客户,怎么使用企业微信群发消息给客户呢?接下来小编为大家带来了企业微信群发消息给客户的方法,不妨一起来看看吧! 企业微信怎么群发消息给客户: 1、首先我们打开企业微信,选择下面的工作台选项。 2、在工作台中,找到...
2024-01-10
微信怎么群发消息给好友不建群
有小伙伴想要知道微信如何群发消息给好友,下面小编就把微微信怎么群发消息的方法分享给大家。工具/原料:iPhone12微信1.0方法/步骤1.点击微信并进入2.点击我的3.点击设置4.点击通用5.点击辅助功能6.点击群发助手7.点击开始群发;8.选择需要群发的人,点击下一步,输入文字发送就可...
2024-01-10
微信里怎么屏蔽群消息?
微信屏蔽群消息怎么弄 如何屏蔽微信群消息微信屏蔽群消息的设置非常简单,只需要两步即可设置完成,具体操作步骤如下:第一步:首先打开需要屏蔽的群,然后点击【设置】。第二步:打开消息免打扰按钮。效果图:当我们看见群聊中有这个图标,则表示已经成功设置屏蔽群消息了。温馨提示:以上操...
2024-01-10
微信群发消息怎么发不建群
微信是我们常用的通讯软件,里面有很多实用的功能,比如微信群发功能等,可以帮助大家不建群就可以微信群发消息。那么具体微信群发消息怎么发不建群呢?下文就是详细的微信群发消息不建群的方法步骤。工具/原料:系统版本:安卓系统6.0品牌型号:华为nova9软件版本:微信8.0方法/步骤:1、打...
2024-01-10
教你微信群发消息怎么发
微信是我们现在最常用的通讯聊天工具之一,里面有很多特色的功能,比如说微信的群发功能,可以同时给不同的人发消息或公告等,节省了很多的时间。那么微信群发消息怎么发呢?下面小编就教下大家微信群发消息的方法。具体的步骤如下(在不创建群的情况下):1、打开【我】-【设置】。2...
2024-01-10
为何图章不可以乱送,撰写姓名章一定要从右往左吗
为何图章不可以乱送,撰写姓名章一定要从右往左吗要提及这图章,虽说说如今本人是不怎么用,不过做为一些组织企业之类的或是有在用的。为何图章不可以乱送呢?撰写姓名章一定要从右往左吗?为何图章不可以乱送:一般赠予的图章,主人家是不会随便用的,也没有地方可以用。...
2024-01-10
发热管坏了可以修吗
1. 发热管损坏的原因发热管损坏的原因有很多,可能是由于长期使用导致的老化、过热、过载、电压不稳定等因素引起的。在使用发热管时,应当注意避免以上因素的影响,2. 发热管的维修方法发热管损坏后,是否可以维修呢?答案是肯定的。下面介绍几种常见的维修方法。2.1 更换发热管如果发热管损坏比较严重,无法进行修理,就需要更换新的发热管。选择合适的发热管并不容易,需要考虑到功率、尺寸、材质等因素,...
2024-03-05
得物APP过春节还可以邮寄东西吗 得物APP年以前何时终止送货
得物APP年以前何时终止送货是时下大伙儿使用这个APP时探讨数最多的,得物APP做为当下非常受人欢迎网络购物平台,用户数量还是挺多的,但是由于年以前好多地方的快递公司都是会停止运营,因此这一话题变成聚焦点,接下来小编就和大家一起看一下得物APP过春节还可以邮寄东西吗。得物APP年以前何...
2024-01-10
单位前期已经收集过员工信息又再次收集,可以拒绝吗
单位前期已经收集过员工信息又再次收集,可以拒绝吗可以拒绝,如果公司收集的是员工的基础信息,在劳动范畴之内的,员工是必须要提供给用人单位的,但如果涉及到员工的宗教信仰、子女状况等私人信息时,用人单需要与员工进行协商,在取得员工同意的情况下进行收集,否则不...
2024-01-10
48钟头病毒检测夜里可以做吗?休息时间能做吗?
病毒检测是常见的一个核酸检测方法,大部分人都会做病毒检测,特别是外出的人。病毒检测一般要48小时内,一般是在白天做的,某些医院门诊组织还可以晚上做,主要是看每个医院门诊机构工作时间表。48钟头病毒检测夜里可以做吗病毒检测能不能在白天开展在于病毒检测机构工作计划。有一些单...
2024-01-10
顺丰寄件可以隐藏寄件人信息吗
品牌型号:iPhone 13 pro系统:iOS 16.1顺丰寄件可以隐藏寄件人信息。隐藏信息以后,电话号码,发货地址关键部位都会用星号代替。其他不相干的人无法通过顺丰电子面单获取寄件人信息。顺丰速运推出了旗下研发的功能“隐址件”服务,不仅将收件方的电话、地址等个人信息完全隐去,进一步将寄件人的个人信息进行电子化隐藏,为解决快递业信息安全问题提供了新思路。“隐址件”是一款打破传统寄件方式的...
2024-02-20
皮沙发可以翻新吗
可以。要把皮沙发翻新除了要换新的沙发脚和配件之外就是换皮套了(如果里面没问题的话),先把皮套拆散了,然后拿拆下来的皮块放在买回来的皮上照裁剪,裁剪好之后再经过车缝,扪皮等工序就可以翻新沙发好了。如果真皮沙发表面损伤轻微,可以采用上漆翻新的方法将皮沙发表面修补完好。陈...
2024-01-10
短信可以发送视频吗?短信如何发视频
iOS 8能发语音早已不稀奇了,如果你的手机不能发GIF图片,那就直接试试发视频吧!前提是,你必须得有iOS 8系统。同样是打开信息应用。点击新建信息,选择联系人,点击相机按钮。现在即可看到选择照片图库,拍照或录像的选项,你可以选择已经拍摄好的视频,或者是马上拍摄一段全新的视频。然...
2024-01-10
我可以在颁发访问令牌时包含用户信息吗?
我在一些oauth2实现中已经看到了有关授权服务器发出访问令牌时返回的响应的其他信息。我想知道是否有一种方法可以使用spring-security-oauth2来完成。我希望能够在访问令牌响应中包括一些用户权限,以便我的使用中的应用程序无需管理用户权限,但仍可以根据自己的安全上下文设置用户并应用其自身的...
2024-01-10
可以从https发送301重定向吗(如果没有使用)?
我有我的网站托管在HTTP协议上,但我的托管服务通过HTTPS访问时提供了默认页面。由于我没有使用SSL,从SEO的角度来看,哪一个更正确? a)为我的网站切换https并301重定向到http://? b)就这样离开它(默认https页面从网络托管公司)可以从https发送301重定向吗(如果没有使用)?回答:A将是最干净...
2024-01-10

