微信小程序实现日历签到
近日做了一个项目需要用到日历插件,在网上找了一部分感觉跟项目不对口,所以就查考了其他的日历插件做了一个。
需求:
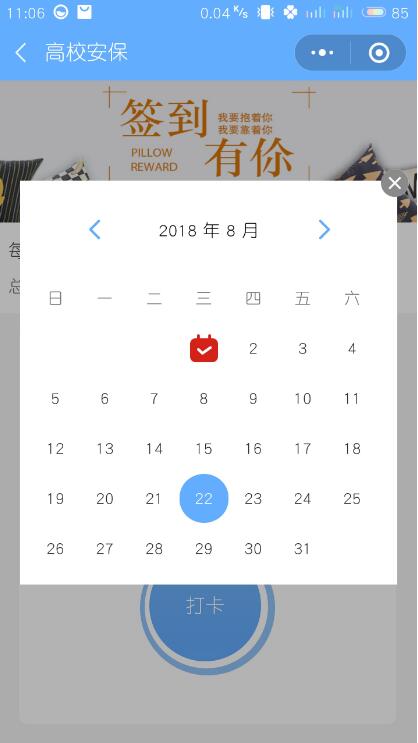
如图:


代码如下:
index.wxml:
<!--pages/pictruesign/pictrue.wxml-->
<view class='gs_banner'>
<image src='../../image/banner.jpg'></image>
<view class='gs_continue'>
<view>每日坚持签到</view>
<view>总共签到:<text>20</text>天</view>
</view>
</view>
<view class='gs_sign'>
<view class='gs_sign_box'>
<view class='gs_pillar'>
<view class='gs_post'>
<view></view>
</view>
<view class='gs_post'>
<view></view>
</view>
<view class='gs_post'>
<view></view>
</view>
<view class='gs_post'>
<view></view>
</view>
<view class='gs_post'>
<view></view>
</view>
</view>
<view class='gs_sign_day'>
<image bindtap='onshow' src='../../image/sign_icon.png'></image>
<view>持续签到 <text>2</text>天</view>
</view>
<view class='gs_sign_content'>
<view class='gs_week'>
<block wx:for="{{week}}" wx:key="index">
<view class='gs_wook'>
<view style='width: {{ sysW }}px; height: {{ sysW }}px; line-height: {{ sysW }}px;'>{{item.wook}}</view>
</view>
</block>
</view>
<view class='gs_week'>
<block wx:for="{{day}}" wx:key="index">
<view class='gs_wook' style='width: {{ sysW }}px; height: {{ sysW }}px; line-height: {{ sysW }}px;'>
<view class="{{ item.wook == getDate ? 'dateOn' : ''}}}">{{item.wook}}</view>
<view class='gs_clocksucceed' wx:if="{{item.src}}"><image src='{{item.src}}'></image></view>
</view>
</block>
</view>
<view class='gs_circle'>
<view class='gs_incircle'>
<view class='gs_excircle'>
<view class='gs_innercircle'>
<view class='gs_btn'>
<text>打卡</text>
</view>
</view>
</view>
</view>
</view>
</view>
</view>
</view>
<view class='gs_calendar' style='display:{{display}}'>
<view class='gs_bg' bindtap='onhide'></view>
<view class='gs_gs_calendar_box'>
<view class="canlendarBgView">
<view class="canlendarView">
<view class="canlendarTopView">
<view class="leftBgView" bindtap="handleCalendar" data-handle="prev">
<view class="leftView"><image src='../../image/leftward.png'></image></view>
</view>
<view class="centerView">{{cur_year || "--"}} 年 {{cur_month || "--"}} 月</view>
<view class="rightBgView" bindtap="handleCalendar" data-handle="next">
<view class="rightView"><image src='../../image/rightward.png'></image></view>
</view>
</view>
<view class="weekBgView">
<view style='width: {{ sysW }}px; height: {{ sysW }}px; line-height: {{ sysW }}px;' class="weekView" wx:for="{{weeks_ch}}" wx:key="{{index}}" data-idx="{{index}}">{{item}}</view>
</view>
<view class="dateBgView">
<view wx:if="{{hasEmptyGrid}}" class="dateEmptyView" wx:for="{{empytGrids}}" wx:key="{{index}}" data-idx="{{index}}">
</view>
<view style='{{ index == 0 ? "margin-left:" + sysW * marLet + "px;" : "" }}width: {{ sysW }}px; height: {{ sysW }}px; line-height: {{ sysW }}px;' class="dateView" wx:for="{{days}}" wx:key="{{index}}" data-idx="{{index}}" bindtap="dateSelectAction">
<view class="datesView {{ item.item == getDate && judge==1 ? 'dateOn' : ''}}}">{{item.item}}</view>
<view class='clocksucceed' wx:if="{{item.src}}"><image src='{{item.src}}'></image></view>
</view>
</view>
</view>
</view>
<view class='del' bindtap='onhide'>
<image src='../../image/del.png'></image>
</view>
</view>
</view>
<import src="../copy/copy.wxml"/>
<template is="item" data="{{text: 'forbar'}}"/>
index.wxss
.gs_banner{}
.gs_banner image{
width:750rpx;
height:256rpx;
vertical-align: top;
}
.gs_continue{
background-color: #fff;
padding:30rpx 20rpx;
}
.gs_continue view:first-child{
font-size:34rpx;
color:#454545;
padding-bottom:20rpx;
}
.gs_continue view:last-child{
font-size:32rpx;
color:#707070;
}
.gs_continue view text{
color:#dd2522;
}
.gs_sign{
margin-top:30rpx;
}
.gs_sign_box{
background-color:#fff;
width:677rpx;
margin:0 auto;
position:relative;
border-radius:15rpx;
}
.gs_pillar{
overflow:hidden;
position:absolute;
top:-16rpx;
width:100%;
}
.gs_pillar .gs_post{
float:left;
width:20%;
text-align: center;
}
.gs_pillar .gs_post view{
display:inline-block;
width:18rpx;
height:42rpx;
background-color:#53acfc;
border-radius:20rpx;
}
.gs_sign_day{
padding:60rpx 20rpx 0;
}
.gs_sign_day image{
width:50rpx;
height:50rpx;
vertical-align: middle;
}
.gs_sign_day view{
display:inline-block;
font-size: 30rpx;
margin-left: 20rpx;
color:#707070;
}
.gs_sign_day view text{
color:#dd2522;
}
.gs_sign_content{
padding:20rpx;
}
.gs_week{
overflow:hidden;
}
.gs_wook{
display:inline-block;
text-align: center;
position: relative;
box-sizing: border-box;
}
.gs_wook view{
display: inline-block;
font-size:30rpx;
color:#707070;
width:60rpx;
height:60rpx;
line-height:60rpx;
}
.gs_clocksucceed{
position:absolute;
top:10rpx;
left:16rpx;
background-color:#fff;
}
.gs_clocksucceed image{
width:50rpx;
height:50rpx;
vertical-align: bottom;
}
.gs_sign_content .gs_week:nth-child(2) .gs_wook view{
color:#454545;
}
.gs_circle{
padding:50rpx 0;
}
.gs_incircle{
width:225rpx;
height:225rpx;
background-image: linear-gradient(to top,#8bc4f6,#8bc4f6);
border-radius:50%;
padding:10rpx;
margin:20rpx auto;
cursor: pointer;
}
.gs_excircle{
width:205rpx;
height: 205rpx;
background-color:#fff;
border-radius:50%;
padding:10rpx;
}
.gs_innercircle{
width:185rpx;
height:185rpx;
background-image:linear-gradient(to top,#53acfc,#63b2f7);
border-radius:50%;
padding:10rpx;
}
.gs_btn{
text-align: center;
}
.gs_btn text{
background-color:transparent;
border:none;
outline:none;
color:#fff;
line-height:185rpx;
font-size:36rpx;
}
.gs_calendar{
position:fixed;
top:0;
left:0;
right:0;
bottom:0;
display:none;
}
.gs_bg{
position:fixed;
top:0;
left:0;
right:0;
bottom:0;
background-color:rgba(0,0,0,.3);
}
.gs_gs_calendar_box{
position: absolute;
top:180rpx;
left:40rpx;
width:677rpx;
background-color:#fff;
padding:20rpx;
box-sizing: border-box;
}
.canlendarBgView{
}
.canlendarView{}
.canlendarTopView{
overflow:hidden;
padding:40rpx 20rpx;
margin-left:20rpx;
}
.leftBgView{
float:left;
width:153rpx;
text-align: center;
}
.leftView{
}
.leftView image{
width:60rpx;
height:60rpx;
}
.centerView{
float:left;
font-size:32rpx;
height:60rpx;
line-height:60rpx;
width:260rpx;
text-align: center;
}
.rightBgView{
float:left;
width:156rpx;
text-align: center;
}
.rightView{}
.rightView image{
width:60rpx;
height:60rpx;
}
.weekBgView{
overflow:hidden;
}
.weekView{
float:left;
width:14.28571428571429%;
text-align: center;
font-size:30rpx;
color:#707070;
}
.dateBgView{
overflow:hidden;
margin-bottom:20rpx;
}
.dateEmptyView{
}
.dateView{
display:inline-block;
text-align: center;
position:relative;
}
.datesView{
font-size:30rpx;
color:#2b2b2b;
}
.dateOn{
border-radius: 50%;
background-color: #53acfc;
color: #fff !important;
}
.del{
position:absolute;
top:-20rpx;
right:-20rpx;
width:50rpx;
height:50rpx;
background-color:#fff;
border-radius:50%;
}
.del image{
width:50rpx;
height:50rpx;
vertical-align: text-top;
}
.clocksucceed{
position:absolute;
top:-3rpx;
left:20rpx;
background-color:#fff;
}
.clocksucceed image{
width:50rpx;
height:50rpx;
vertical-align: middle;
}
index.js:
Page({
/**
* 页面的初始数据
*/
data: {
sysW: null,
lastDay: null,
firstDay: null,
year: null,
hasEmptyGrid: false,
cur_year: '',
cur_month: '',
firstDay: null,
getDate:null,
month:null,
display:"none",
week:[
{
wook: "一"
}, {
wook: "二"
}, {
wook: "三"
}, {
wook: "四"
}, {
wook: "五"
}, {
wook: "六"
}, {
wook: "日"
},
],
day:[
{
wook: '',
src:"../../image/newspaper.png",
}, {
wook: ''
}, {
wook: ''
}, {
wook: ''
}, {
wook: ''
}, {
wook: ''
},{
wook: ''
}
],
days:[
{
src:"../../image/newspaper.png"
}
]
},
getProWeekList:function(){
let that=this
let date=new Date()
let dateTime = date.getTime(); // 获取现在的时间
let dateDay = date.getDay();// 获取现在的
let oneDayTime = 24 * 60 * 60 * 1000; //一天的时间
let proWeekList;
let weekday;
console.log(dateTime)
for (let i = 0; i < 7; i++) {
let time = dateTime - (dateDay - 1 - i) * oneDayTime;
proWeekList = new Date(time).getDate(); //date格式转换为yyyy-mm-dd格式的字符串
weekday = "day[" + i+"].wook"
that.setData({
[weekday]: proWeekList,
})
//that.data.day[i].wook = new Date(time).getDate();
}
},
dateSelectAction: function (e) {
let cur_day = e.currentTarget.dataset.idx;
this.setData({
todayIndex: cur_day
})
console.log(`点击的日期:${this.data.cur_year}年${this.data.cur_month}月${cur_day + 1}日`);
},
setNowDate: function () {
const date = new Date();
const cur_year = date.getFullYear();
const cur_month = date.getMonth() + 1;
const todayIndex = date.getDate();
console.log(`日期:${todayIndex}`)
const weeks_ch = ['日', '一', '二', '三', '四', '五', '六'];
this.calculateEmptyGrids(cur_year, cur_month);
this.calculateDays(cur_year, cur_month);
this.setData({
cur_year: cur_year,
cur_month: cur_month,
weeks_ch,
todayIndex,
})
},
getThisMonthDays(year, month) {
return new Date(year, month, 0).getDate();
},
getFirstDayOfWeek(year, month) {
return new Date(Date.UTC(year, month - 1, 1)).getDay();
},
calculateEmptyGrids(year, month) {
const firstDayOfWeek = this.getFirstDayOfWeek(year, month);
let empytGrids = [];
if (firstDayOfWeek > 0) {
for (let i = 0; i < firstDayOfWeek; i++) {
empytGrids.push(i);
}
this.setData({
hasEmptyGrid: true,
empytGrids
});
} else {
this.setData({
hasEmptyGrid: false,
empytGrids: []
});
}
},
calculateDays(year, month) {
let days = [];
let weekday;
const thisMonthDays = this.getThisMonthDays(year, month);
for (let i = 1; i <= thisMonthDays; i++) {
// days[i].push(i);
weekday = "days[" + (i - 1) + "].item"
this.setData({
[weekday]:i,
src:''
})
}
console.log(this.data.days)
},
handleCalendar(e) {
const handle = e.currentTarget.dataset.handle;
const cur_year = this.data.cur_year;
const cur_month = this.data.cur_month;
this.setData({
days:[]
})
if (handle === 'prev') {
let newMonth = cur_month - 1;
let newYear = cur_year;
if (newMonth < 1) {
newYear = cur_year - 1;
newMonth = 12;
}
this.calculateDays(newYear, newMonth);
this.calculateEmptyGrids(newYear, newMonth);
let firstDay = new Date(newYear, newMonth - 1, 1);
this.data.firstDay = firstDay.getDay();
this.setData({
cur_year: newYear,
cur_month: newMonth,
marLet: this.data.firstDay
})
if (this.data.month == newMonth) {
this.setData({
judge: 1
})
} else {
this.setData({
judge: 0
})
}
} else {
let newMonth = cur_month + 1;
let newYear = cur_year;
if (newMonth > 12) {
newYear = cur_year + 1;
newMonth = 1;
}
this.calculateDays(newYear, newMonth);
this.calculateEmptyGrids(newYear, newMonth);
let firstDay = new Date(newYear, newMonth - 1, 1);
this.data.firstDay = firstDay.getDay();
this.setData({
cur_year: newYear,
cur_month: newMonth,
marLet: this.data.firstDay
})
if (this.data.month == newMonth){
this.setData({
judge:1
})
}else{
this.setData({
judge: 0
})
}
}
},
dataTime: function () {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth();
var months = date.getMonth() + 1;
//获取现今年份
this.data.year = year;
//获取现今月份
this.data.month = months;
//获取今日日期
this.data.getDate = date.getDate();
//最后一天是几号
var d = new Date(year, months, 0);
this.data.lastDay = d.getDate();
//第一天星期几
let firstDay = new Date(year, month, 1);
this.data.firstDay = firstDay.getDay();
},
onshow:function(){
this.setData({
display:"block",
})
},
onhide:function(){
this.setData({
display: "none",
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
this.setNowDate();
this.getProWeekList()
this.dataTime();
var res = wx.getSystemInfoSync();
this.setData({
sysW: res.windowHeight / 12-5,//更具屏幕宽度变化自动设置宽度
marLet: this.data.firstDay,
getDate: this.data.getDate,
judge:1,
month: this.data.month,
});
/**
* 获取系统信息
*/
console.log(that.data.month)
},
//滑动切换
swiperTab: function (e) {
var that = this;
that.setData({
currentTab: e.detail.current
});
},
//点击切换
clickTab: function (e) {
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current,
})
}
// console.log(that.data.nubmerLength)
},
upper: function (e) {
console.log(e)
},
lower: function (e) {
console.log(e)
},
scroll: function (e) {
console.log(e)
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
为大家推荐现在关注度比较高的微信小程序教程一篇:《微信小程序开发教程》小编为大家精心整理的,希望喜欢。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 微信小程序实现日历签到 的全部内容, 来源链接: utcz.com/p/218013.html