
微信怎么彻底关闭小程序
品牌型号:iPhone13 系统:IOS15.3.1 软件版本:微信8.0.18 该方法适用安卓手机、其它苹果手机,但由于手机品牌、系统与软件版本各不相同,操作步骤存在小部分差异。微信怎么彻底关闭小程序呢?下面与大家分享一下如何彻底关闭微信小程序。 1、打开手机微信,点击右下角的我,选择设置 ...
2024-01-10
怎么关闭微信免密支付功能
品牌型号:华为P40 系统:HarmonyOS 2.0.0 软件版本:微信8.0.10怎么关闭微信免密支付功能?下面就给大家分享关闭微信免密支付功能的教程。 1、打开微信,点击我,支付,右上角三点图标 2、点击扣费服务,选择需要取消免密支付的服务进入 3、点击关闭服务,再次点击关闭服务即可...
2024-01-10
抖音私信功能关闭教程
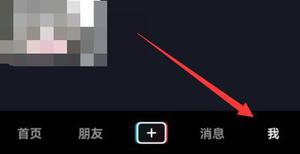
现在抖音并不限制用户私信和发言,所以我们经常会遇到一些私信喷人的不文明用户,为了眼不见为净所以想关闭私信,那么抖音怎么关闭私信功能呢。 抖音怎么关闭私信功能: 1、首先点开抖音右下角“我” 2、接着进入右上角的“三”选项。 3、然后打开其中的“设置” 4、随后...
2024-01-10
支付宝怎么关闭小额免密支付功能?
相信很多人对支付宝都非常熟悉,很多网站都可以使用支付宝进行支付,包括线下也可以支付,非常方便。在支付宝中有个小额免密支付功能,就是设定的金额以下,支付时不需要密码,但是有些用户觉得这样不安全,那么该怎么关闭支付宝小额免密支付功能呢?下面小编来为大家介绍! 支付宝怎么关闭小额免密支付功能? 1、打开支付宝-我的-设置-支付设置-小额免密支付。 2、进入在以下界面把支付宝小额免密支付按钮关闭...
2024-02-08
电脑怎么关闭自动换壁纸功能
品牌型号:联想拯救者Y9000P系统:Windows11 电脑关闭自动换壁纸功能需要在个性化设置界面中,点击背景选择成图片即可。以联想拯救者Y9000P电脑为例,电脑关闭自动换壁纸功能步骤为2步,具体操作如下: ...
2024-02-29
小红书怎么关闭私信?小红书关闭私信教程
在小红书app上小伙伴有时候会收到很多私信,小伙伴们如果感到困扰的话其实是可以关闭私信的,如何操作就来看看小编为大家整理的教程吧。小红书(美好生活分享社区) for iPhone v6.43 苹果手机版类型:社交应用大小:417.6MB语言:简体中文时间:2020-05-01查看详情小红书关闭私信通知教程1、点击右下...
2024-01-10
微信视频号私信关闭教程
有些朋友觉得开通视频号后,一直有人来私信自己,非常烦人,因此想要将私信功能关闭,但是不知道微信视频号私信怎么关闭,其实视频号现在没有关闭选项,只能单独拉黑用户来屏蔽某个用户私信。 微信视频号私信怎么关闭: 答:目前微信视频号私信不能关闭。 1、不过我们可以通过屏蔽...
2024-01-10
微信游戏提醒怎么关闭?微信关闭游戏提醒教程
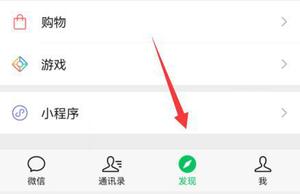
想要关闭微信上的游戏提醒就来看看今天小编为大家整理的教程吧,还不会操作的小伙伴千万不能错过哦。微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详情微信游戏提醒在哪里关闭1、在微信的发现界面找到游戏。2、点击头像进入自己的...
2024-01-10
微信怎么关闭人脸支付?微信关闭人脸支付教程
微信中的面容支付就是我们常说的刷脸支付,想要关闭这个支付功能如何操作呢?小编给大家整理了教程,感兴趣的小伙伴一起来看看吧。微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详情微信取消人脸识别教程1、在微信“我”界面点击【...
2024-01-10
微信看一看关闭推荐内容教程
我们在微信里,经常会弹出很多推送,大多数都是看一看里的推荐内容,非常烦人,那么微信看一看怎么关闭推荐内容呢,其实只要在隐私设置里就可以关闭了。 微信看一看怎么关闭推荐内容: 1、首先进入微信中的“发现”栏目。 2、接着打开“看一看”程序。 3、进入后,点击右上角...
2024-01-10
手机哔哩哔哩弹幕便捷操作功能怎么关闭
手机哔哩哔哩是一款功能强大的视频播放软件,不仅可以观看视频还可以在APP上进入直播间。在观看视频的时候,可以在播放页面上打开弹幕功能,就可以在页面中进行查看网友对视频的评论了,各种有意思的评论十分有趣。可以点击弹幕进行回复或者点赞,还可以在视频下方点击开启弹幕或者关闭。这些操作就是哔哩哔哩APP上观看视频开启了弹幕便捷功能,但是很多用户没有观看弹幕的习惯,所以想要在APP中将弹幕便捷操作功能进...
2024-01-18
QQ小世界怎么关闭私信?QQ小世界关闭私信教程
QQ小世界怎么关闭私信?很多小伙伴还不知道,其实操作很简单,跟着小编一起往下看吧!手机安卓QQ2020最新版 V8.7.0 正式版 for andriod 安卓手机版类型:社交聊天大小:111MB语言:简体中文时间:2021-04-30查看详情QQ小世界怎么关闭私信1、打开QQ,找到小世界并进入。2、来到我的主页,点击设置进入...
2024-01-10
微信视频号怎么关评论 微信视频号关闭评论图文教程
微信视频号可以关闭评论吗?微信视频号怎么关评论?有的朋友可能已经开通了微信视频号,想要关闭评论却又不知道应该如何操作?今天,小编为大家带来了详细的操作过程分享,感兴趣的朋友快来了解一下吧。微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时...
2024-01-10
小米11HD功能怎么关闭 小米11HD功能关闭方法
小米11手机给用户们带来了全新的 系统 、丰富的功能,不少用户们已经购买体验了。想必还有不少朋友都不清楚小米11HD功能如何关,接下去就由IT百科小编告诉大家解决关闭HD图标步骤一览,有需要解决这个问题的朋友就来IT百科。 1.打开小米手机上的【设置】,可通过多种途径进入小米手机...
2024-01-10
QQ音乐怎么关闭乐心功能?QQ音乐关闭乐心功能教程
QQ音乐的乐心功能是会将自己的听歌状态分享到平台上的,很多小伙伴不喜欢这个功能知道如何关闭吗?不知道的小伙伴快来看看下面的教程吧。手机QQ音乐播放器 for android V10.12.0.8 安卓版类型:影音播放大小:115MB语言:简体中文时间:2021-04-30查看详情QQ音乐关闭乐心功能教程1、我们打开QQ音乐后...
2024-01-10
微信读书文章推荐怎么关闭?微信读书文章推荐关闭教程
微信读书中的看一看功能中的文章推送功能如何关闭呢?很多小伙伴为了简洁的界面选择关闭这选哪个功能,但是还有小伙伴不知道如何关闭,那就跟着小伙伴一起来学习一下吧。微信读书 for iphone v5.2.3 苹果手机版类型:图书阅读大小:216.9MB语言:简体中文时间:2020-12-15查看详情微信读书文章推荐...
2024-01-10
抖音怎么关闭评论区功能?关闭评论留言步骤
抖音上发视频默认所有人都可以评论,不过有时候会收到一些让人无语的不好评论。虽然你可以直接拉黑,但是根源上切断的方法是直接关闭评论区,那么不让别人评论自己视频是怎么做的呢? 抖音怎么设置关闭评论区: 1、打开手机的抖音app,点击右下角的“我”,进入个人中心的界面...
2024-01-10
手机上NFC怎么彻底关闭(手机NFC功能的使用教程)
随着手机的更新换代,现在的手机很多都搭载了NFC功能,NFC作为一种近距离无线通讯技术,在现实生活中可以提供诸多便利。 比如它可以让手机变公交卡,大大提高你坐地铁公交的便捷性;可以直接给你的实体公交卡充值,免去去地铁站充值的烦恼;还可以充当银行卡、门禁卡等等。 假如你的生活中需要经常用到NFC,相信你会把这个功能24小时常开着,不然等到需要用到的时候才去打开就太麻烦了。但你是否会担心...
2024-01-30
微店怎么关闭通知提醒?微店关闭通知提醒教程
很多小伙伴在退出微店这个网购app的时候不想被打扰,我们可以设置关闭消息通知,那么该如何设置呢?跟着小编一起往下看看吧。微店聊天桌面版 V1.0.0 官方中文安装版(附安装注册教程)类型:联络聊天大小:70.5MB语言:简体中文时间:2017-10-17查看详情微店怎么关闭通知提醒1、打开app,点击我的...
2024-01-10
小米8se怎么关闭锁屏时状态栏下拉【详细教程】
在小米8se中怎么关闭锁屏时状态栏下拉呢?下面小编就为大家带来了在小米8se中关闭锁屏时状态栏下拉的教程,我们一起去学习学习吧。 在小米8se中关闭锁屏时状态栏下拉的教程 第一步:打开桌面,点击【设置】,进入该选项 第二步:在设置界面下拉,找到【通知和状态栏】点击打开...
2024-01-10
联通:怎么关闭信息服务功能,让手机不发送指令去订SP的业务
转载于联通官网回答: 可以,我公司已提供屏蔽信息服务业务功能。您可以发“pbyw”到10655133和“GBYW”到106559342申请屏蔽联通在信业务功能;发“hfyw”到10655133和“KTYW”到106559342申请恢复联通在信业务功能;发“cxyw”到10655133查询功能状态。 收费说明:发送短信到10655133免费,发短信到SP接入号通...
2024-01-10
黑潮之上怎么关弹幕 弹幕关闭教程分享
黑潮之上弹幕是好也是不好的,其中很多人喜欢弹幕,可以互动的,但是也有一些人喜欢清静的,如何关闭这个弹幕呢,有什么技巧去关掉,下面就来介绍下黑潮之上怎么关弹幕。黑潮之上关闭弹幕技巧一、关闭方法在战斗过程中可以在屏幕左边找到这个按钮,然后点击进去!然后...
2024-01-10
红米6怎么关闭后台程序 红米6关闭后台程序的步骤
红米6很受大家欢迎,但小伙伴们你们知道在红米6中怎么关闭后台程序吗?不知道没有关系,现在知道也不迟,让我们跟着小编的不妨去学习在红米6中关闭后台程序的具体步骤吧。 在红米6中关闭后台程序的具体步骤 第一步:手指从屏幕底部往上一滑,即可看到后台正在运行的程序。 第...
2024-01-10
小米8怎么关闭广告 小米8关闭广告教程【详细步骤】
在小米8中怎么关闭广告呢?不知道没关系,小编今天为大家带来了在小米8中关闭广告的教程,我们不妨一起去学习学习吧。 在小米8中关闭广告的教程 小米8大多数广告可以在手机设置中进行关闭,下面我们具体来看下。 1、可在【设置】-【服务和设置】中,关闭“资讯广告推荐”,而...
2024-01-10
招商银行怎么关闭短信提醒?招商银行关闭短信提醒教程
很多小伙伴想要关闭招商银行的短信提醒这项功能的,那么如何关闭这项功能呢?小编整理了教程,一起来看看。招商银行 for iPhone V8.4.6 苹果手机版类型:财务软件大小:261.5MB语言:简体中文时间:2020-11-03查看详情招商银行在哪里取消短信提醒1、在“我的”界面点击头像下方的银行卡,点击银行...
2024-01-10

