
swipe js自定义宽度
使用移动设备的swipe js,我无法弄清楚如何显示两个div而不是一个div。swipe js自定义宽度Live Sample hereCSSbody { font-family: arial; } .swipe { overflow: hidden; visibility: hidden; position: relative; } .swipe-wrap { overflow: hidden; position: relative; } .swipe-w...
2024-01-10
xbox app连接主机教程
有些玩家不想xbox手柄持续开机耗电,所以想知道xbox手柄怎么关机,其实一般只要断开连接或者长按电源键就可以关机了。 xbox app怎么连接主机 1、首先我们下载一个xbox app。【点击下载】 2、下载安装完成后,打开xbox app,“登录账号”后会进入图示界面。 3、接着我们打开xbox主机,并连...
2024-01-10
啫喱app状态切换教程
在啫喱中,我们可以实时分享自己的个人状态,但是有朋友不知道啫喱app怎么换状态,其实只需要点击角色想法就可以更换了。 啫喱app怎么换状态 1、首先打开啫喱app,点击角色头上的“想法” 2、接着在下方选择想要的状态。(不同状态有不同的动作) 3、选择完成后,点击上方的“对...
2024-01-10
applemusic杜比全景声打开教程
有些用户在订阅applemusic之后,想要开启杜比全景声,但是不知道怎么开启,其实我们只需要进入手机的音乐设置就可以了。 applemusic杜比全景声怎么开: 1、首先,打开手机的“设置” 2、进入设置中的“音乐”设置。 3、在音频下就可以找到“杜比全景声”并开启了。 4、开启后,...
2024-01-10

picsew如何滚动截屏?picsew滚动截屏教程
picsew有一个滚动截图功能,小伙伴们还不知道具体的操作步骤就来看看今天这篇教程吧,感兴趣的小伙伴可以学习一下,接着往下看吧。Picsew(截长图/长图拼接) for Android V7.2.3 安卓手机版类型:图片拍照大小:51.1MB语言:简体中文时间:2021-04-06查看详情picsew滚动截屏教程1、在控制中心长按录屏按钮...
2024-01-10
可编辑的JTable教程
有没有什么好书或网站可以帮助您创建一个JTable?我想使一栏可编辑。我想实际上将继承的JCheckBox组件(在这里创建的组件)放到表列之一中,而不是仅仅JCheckBox基于它是可编辑的boolean字段来放置表。我有《JFCSwing教程第二版》一书,但我只是想知道是否还有其他例子可以研究,并学习如何更好地处...
2024-01-10
Apex英雄触发彩蛋教程
最近国外有玩家在Apex英雄中发现了一个官方暗藏在游戏里的彩蛋。在游戏中会发现地图内会有10个尼斯湖水怪玩偶,当玩家举枪射击任意一个尼斯湖水怪玩偶时,系统会给出一个“出现了一个尼斯湖水怪”的击杀提示。 在地图上蓝点会有长这样的玩偶,按下面的图顺序挨个打掉。小编在这里推荐想要...
2024-01-10
pr教程:pr制作快闪开场
现在很流行快闪视频,有文字快闪视频的,也有图片快闪视频的,那么这样的视频是如何制作的呢?今天给大家带来的pr教程:pr制作快闪开场。先看一下最终的效果首先,将10张照片导入序列选中第1帧,添加“缩放关键帧”开始帧为100,最后为200并给透明度做关键帧开始0,中间100,最后0选中第一帧素材,右键复制选中全部素材,右键点击复制粘贴属性点确定选中后面5个素材拉到V2,插缝叠加那么效果就做好了以上就是...
2024-02-19
啫喱app设置在家教程
在啫喱app中,我们可以为自己设置在家状态,但是很多朋友不知道啫喱app怎么设置在家,其实只需要在个人资料里编辑就可以了。 啫喱app怎么设置在家 1、首先点击右下角的“人像图标” 2、接着点击上方的“想法”按钮。 3、然后点击头像上面的对话框,输入“在家”,并点击右上角“...
2024-01-10
Apple Pay一卡通开通教程
随着苹果iOS11.3系统的到来,iPhone和Apple Watch用户升级该系统后,正式上线“ApplePay快捷交通卡功能,可应用于公交、地铁等城市交通领域,具有在线开卡、携带方便、便捷充值等优势特点,为用户提供全新的刷卡体验。目前,该功能只用于北京和上海两地,在支持机型方面,共有十款设备支持,那么要...
2024-01-10
ps如何给图层上锁详细教程
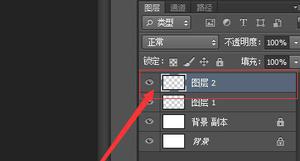
ps软件会有很多图层可以让用户分层设置,可是有的时候操作会影响到其他的图层,其实只要上了锁就可以解决了,下面就带来了教程,看看ps如何给图层上锁吧。 ps如何给图层上锁: 1、首先选中当前的图层。 2、然后点击锁的按钮,即可成功的上锁。 3、上锁之后就可以看到图层后面有...
2024-01-10
原神2.3堆雪人方法教程
原神怎么堆雪人?2.3版本即将上线,新版本增加了很多有趣的玩法,比如“堆雪人”,我们可以自由发挥,做出一个独一无二的雪人。下面带来原神堆雪人方法介绍,希望对小伙伴们有所帮助。原神2.3堆雪人玩法1、首先2.3版本一些任务都在前往雪山去完成,在任务途中我们还要堆雪人,不过堆雪人需要...
2024-01-10
ps教程讲解
1、先找好我们想要的素材,之后我们打开ps软件,然后将刚才找到的素材拖进PS操作区域即可。2、要使用画笔工具画出直线,首先在图片上点击,然后移动鼠标到另一点上按住Shift再次点击图片,Photoshop就会使用当前的绘图工具在两点间画一条直线。3、任何时候按住Ctrl键即可切换为移动工具[V],按住Ctrl+Alt键拖动鼠标可以复制当前层或选区内容。按住空格键可以在任何时候切换为抓手工具[H]...
2024-02-06
2022ps插件安装教程
相信使用ps的朋友最喜欢的就是ps丰富的插件了,能够大大节省我们操作编辑的时间,那么ps插件怎么安装到软件里呢,其实只要放入对应的文件夹就可以了。 2022ps插件怎么安装: 1、首先我们肯定要在网上下载想要使用的插件,将它解压出来。 2、接着找到ps,右键点击它,选择“打开文件所...
2024-01-10
ps给图像轮廓描边发光教程
图片如果要加入发光的轮廓,是可以在工具栏中进行操作的,如果你不知道怎么操作,可以在下面看到详细步骤,来一起了解一下ps怎么给图像轮廓描边发光吧。 ps怎么给图像轮廓描边发光: 1、首先打开ps和图片,然后选择“矩形工具”,再选择“圆角矩形画形状”。 2、然后将属性栏设置...
2024-01-10
psplus20个游戏领取教程
相信购买了ps主机的朋友应该都听说在ps5推出后索尼提供了一个ps plus服务,并支持领取20款游戏,而且其中有不少优秀大作,那么psplus20个游戏怎么领取呢。 psplus20个游戏怎么领取: 1、首先,因为这个活动是为ps5推出的。 2、所以我们必须要在ps5上才能领取。 (ps5上领取后ps4也能游玩,不过...
2024-01-10
ps艺术字弄成圆形教程
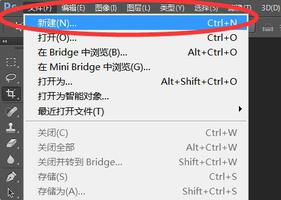
艺术字可以改变字体的外形,但是没法改变形状,有些用户需要将这些文字变成圆形,但是却不会操作,为此下面就带来了教程,一起看看ps艺术字怎么弄成圆形吧。 ps艺术字怎么弄成圆形: 1、首先点击左上角的文件,然后点击“新建”。 2、之后在左侧的工具内找到“椭圆工具”。 3...
2024-01-10
雾境序列支线3-2C详细通关教程
雾境序列支线3-2C的难度巨大,很多小伙伴坐牢很久也打不过,下面小编就为大家分享支线3-2C的详细通关教程,废话不多说快来一起看看吧!雾境序列支线3-2C详细通关教程 完美复刻的噩梦关卡,这关是经典4联装传送门但敌人的数值都高了不少,所以这关的最后一波敌人难度极大,如果实在打不...
2024-01-10
ps曲线怎么画详细教程
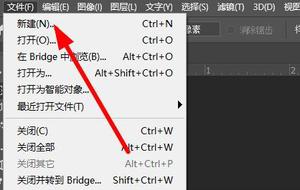
ps软件不仅可以修改图片,还可以去自己画各种线条,但是对于曲线,很多的伙伴不知道该怎么操作,为此我们带来了教程,一起看看ps曲线怎么画吧。 ps曲线怎么画: 1、首先打开ps软件,然后去点击左上角的文件,选择“新建”。 2、之后按住快捷键“ctrl+r”调出一个参考线条。 3、...
2024-01-10
《原神》秘境12-3无温迪满星打法教程
原神这款游戏,自发售以来,就受到玩家的广泛关注,很多小伙伴不知道秘境12-3无温迪满星怎么打,今天游戏堡小编给大家整理关于《原神》秘境12-3无温迪满星打法教程,供大家参考,希望对大家有所帮助。《原神》秘境12-3无温迪满星打法教程 体感相比上期12-3,这期生存压力确实小了,但雷萤和讨...
2024-01-10
打开Redis端口进行远程连接
我可以在服务器上ping pong Redis:# redis-cli pingPONG但是在远程,我遇到了问题:$ src/redis-cli -h REMOTE.IP pingCould not connect to Redis at REMOTE.IP:6379: Connection refused在配置中,我得到了标准端口:# Accept connections on the specified port, default is 6379.# If port 0 is specified Red...
2024-01-10
i茅台耐力值获得教程
在小茅运活动里,用户可以通过消耗耐力值的方式积攒小茅运,使用小茅运获取购买100ml小茅台的机会,那么i茅台如何获得耐力值呢,其实只要申购就可以了。 i茅台如何获得耐力值: 1、耐力是申购奖励,只要完成茅台酒的申购,就可以获得耐力了。 2、每天申购完成可以递增获得耐力值。...
2024-01-10
万灵启源角色id修改教程
在万灵启源手游中,当我们不满意一开始取的角色名称的时候,可以在游戏中进行修改,那么怎么才能修改原来的角色名字呢?下面小编就为大家带来了万灵启源修改角色名字的方法,一起来看看吧。 万灵启源角色名字怎么修改角色名字修改方法介绍: 1、点击游戏主界面,左上角的人物头像。 2、在...
2024-01-10
midea微波炉烤蛋挞教程(让你轻松制作美味蛋挞)
【问】本文主要涉及哪些问题或话题?idea微波炉制作美味蛋挞的教程和技巧。【问】使用微波炉烤蛋挞和传统烤箱烤蛋挞有什么不同?【答】使用微波炉烤蛋挞相较于传统烤箱烤蛋挞,时间更短,能够更快地制作出美味的蛋挞。此外,使用微波炉烤蛋挞时可以减少能源的浪费,也更加方便快捷。【问】使用微波炉制作蛋挞需要注意哪些问题?【答】使用微波炉制作蛋挞需要注意以下几点1. 选择适合微波炉的蛋挞模具,不要使...
2024-02-22
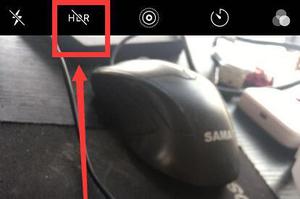
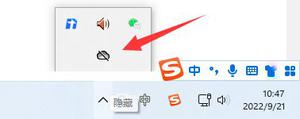
hdr意思介绍及关闭教程
icloud是苹果给用户提供的云端备份功能,但是它经常会因为备份空间不足弹出烦人的提示,那么icloud储存空间已满怎么解决呢,其实只要关闭备份功能就可以了。 hdr是什么意思怎么关闭: 答:hdr在手机上是拍照的光线优化功能,主要在曝光差大时使用。 电脑上的hdr是色彩优化功能,可以提高...
2024-01-10
ai转曲以后转回来教程
ai对于文字或者路径转曲后,会将目标变成矢量图形,编辑和操作起来更方便,但是也会丢失原本的格式,如果我们转错了,ai转曲以后怎么转回来呢。 ai转曲以后怎么转回来: 1、首先进入工作的界面,然后输入文字。 2、这时候,只要按下键盘的“ctrl+Z”就可以撤销转曲了。 3、也可以...
2024-01-10
win11onedrive关闭教程
很多朋友发现win11自带的onedrive并没有什么用,但是不知道win11onedrive怎么关闭,其实我们只要打开这款软件,在设置里就可以将它关闭了。 win11onedrive怎么关闭: 1、首先我们在右下角点开“onedrive”图标。 2、然后点击右下角的“帮助&设置”,在其中就能“关闭onedrive”了。 3、如果我们...
2024-01-10
关闭Redis
今天,我第一次在本地计算机上启动Redis,然后在关闭Rails应用程序后关闭了所有终端窗口。一个小时后,我再次启动Rails应用程序,并执行以下操作来启动Redis服务器redis-server /usr/local/etc/redis.conf但是,它告诉我# Opening port 6379: bind: Address already in use因此,即使关闭了Mac上的终端窗口,我也认为它仍...
2024-01-10
cdr渐变色调出来教程
我们在使用cdr画图的时候,总是会感觉纯色不够好看,想要填充渐变色,但是不知道cdr渐变色怎么调出来,其实只要用填充工具里的渐变填充就可以了。 cdr渐变色怎么调出来: 1、首先选中我们想要填充的图形。 2、接着点击左边工具栏里的“油漆桶”图标。 3、然后点击顶部的“渐变填...
2024-01-10
cdr渐变色调成竖排教程
在cdr中,使用渐变色后,默认会形成横排的颜色,但并不是所有的情况下都要用横排的,那么cdr渐变色怎么调成竖排呢,其实只要修改渐变色原点即可。 cdr渐变色怎么调成竖排: 1、首先选中我们想要涂色的图形。 2、接着在右边选择想要的颜色进行填充。 3、然后点击左边栏的油漆桶,...
2024-01-10

