
picsart教程
picsart是一款非常好用的手机图片处理软件,堪称手机端的photoshop ,丰富的素材和功能在作图过程中十分有发挥空间。今天给大家讲讲picsart怎么用,让每一位新手用户也都能快速入手操作,下面我们一起看picsart教程!picsart教程: picsart的几大主要功能: 1、Tool工具:这里面的工具和photoshop非常...
2024-01-10
tcpip.sys蓝屏解决教程
tcpip.sys蓝屏一般都是网络相关的驱动程序,很多用户蓝屏了之后不知道怎么解决,只是驱动的冲突,解决起来非常简单,需要的用户来看看想想的解决教程吧。 tcpip.sys导致蓝屏怎么办方法一: 1、cpip .sys 程序是网络相关的驱动程序。 2、议您尝试卸载网卡驱动重新安装或更新一下网卡驱...
2024-01-10
Typescript将自我返回一些函数?
我正在寻找一种方法来创建一个功能,创建2个其他功能作为自我功能。Typescript将自我返回一些函数?var anyVariable = createMeFunc(); public createMeFunc(): string { var setFunc = (value: any) => { console.log("set function"); } var getFunc =(): string => { console.log("get functi...
2024-01-10
applemusic音质设置教程
有些用户在订阅applemusic之后,想要开启杜比全景声,但是不知道怎么开启,其实我们只需要进入手机的音乐设置就可以了。 applemusic怎么设置音质: 1、首先,打开手机上的系统“设置” 2、接着在设置下打开“音乐”选项。 3、然后进入音频下的“网络流播放”选项。 4、最后在其...
2024-01-10
applemusic定时关闭教程
有的朋友喜欢听歌睡觉,但是不想一直放到晚上,所以想知道applemusic怎么定时关闭,其实我们只需要使用时钟功能就可以了。 applemusic怎么定时关闭: 1、首先打开手机上的“时钟”app。 2、接着点击右下角的“计时器” 3、在其中设定你需要定时关闭的时间。 4、然后点击下方“计...
2024-01-10
怎么使用picsart修眉?picsart修眉教程介绍
picsart这款修图软件也可以修眉,那么怎么修眉呢?不会的小伙伴还不快快看过来。水印打卡相机 for Android v2.6.6 安卓版类型:图片拍照大小:17.04MB语言:简体中文时间:2021-09-13查看详情picsart修眉教程介绍1、在软件打开图片后,如图图标就是美颜功能。2、美化界面下有各种详细的内容。3、选择...
2024-01-10
applemusic杜比全景声打开教程
有些用户在订阅applemusic之后,想要开启杜比全景声,但是不知道怎么开启,其实我们只需要进入手机的音乐设置就可以了。 applemusic杜比全景声怎么开: 1、首先,打开手机的“设置” 2、进入设置中的“音乐”设置。 3、在音频下就可以找到“杜比全景声”并开启了。 4、开启后,...
2024-01-10
ps怎么把人p瘦一点详细教程
p图现在已经是主流了,肯定很多用户都知道ps软件p图很强悍,不过接触了才知道不知道该怎么p,所以下面就带来了教程,来一起看看ps怎么把人p瘦一点吧。 ps怎么把人p瘦一点: 1、首先打开ps软件,然后双击黑色界面。 2、之后可以打开文件夹,将需要p的图片打开。 3、按下“ctrl+j”复...
2024-01-10
picsew如何滚动截屏?picsew滚动截屏教程
picsew有一个滚动截图功能,小伙伴们还不知道具体的操作步骤就来看看今天这篇教程吧,感兴趣的小伙伴可以学习一下,接着往下看吧。Picsew(截长图/长图拼接) for Android V7.2.3 安卓手机版类型:图片拍照大小:51.1MB语言:简体中文时间:2021-04-06查看详情picsew滚动截屏教程1、在控制中心长按录屏按钮...
2024-01-10
在ES6 / Typescript中将_(下划线)变量与箭头功能一起使用
我在一个Angular示例中遇到了这个构造,我想知道为什么选择了这个构造:_ => console.log('Not using any parameters');我了解变量_表示不在乎/不使用,但是由于它是唯一的变量,因此没有任何理由更喜欢使用_:() => console.log('Not using any parameters');当然,输入的字符数不能少于一个。在我看来,()语法可以...
2024-01-10
arctime如何调整字幕 arctime调整字幕教程
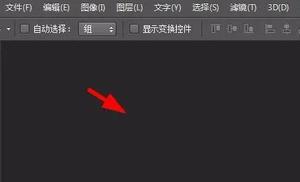
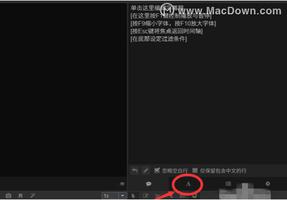
Arctime是一个全新理念的可视化字幕创作软件,可以运行在Mac、Windows、Linux上。借助精准的音频波形图,可以快速创建和编辑时间轴,还可以高效的进行文本编辑、翻译。想要使用arctime调整字幕效果,具体该怎么操作?1、将arctime软件打开,在软件左侧有一个编辑文稿框,就是我们放置字幕文件的区域,点击下面的字体标志A,2、软件会自带几个样式供我们选择,选你喜欢的就行,3、如果这些...
2024-01-18
AE教程:如何在After Effects中创建一个闪烁的眼睛过渡
做视频的小伙伴最近问了这个问题——有些视频拍摄然后从人物眼睛里进去转场到另外一个场景是怎么制作的?现在好多视频如音乐视频,并不受通常的叙事电影制作惯例的限制,这使电影制作人能够创作出一种在叙事制作中不合适的独特内容。这里有一些让您的项目独一无二的东西:一个闪烁的眼睛过渡。效果很简单。它主要涉及遮蔽眼睛区域,减去遮罩,然后将镜头放在眼睛层后面。基本的后效应。但是,经过进一步检查,过渡的一些要素可能是...
2024-01-09
Principle教程:用Principle做卡片翻转动效
Principle for Mac是一款新开发的交互设计软件。相比 Pixate 更容易上手,界面类似 Sketch 等做图软件,思路有点像用 Keynote 做动画,更「可视化」一些。如果您还没有合适的或者喜欢的交互原型设计软件,可以考虑一下这一款Principle for Mac!此次小编就带大家来了解下用Principle做卡片翻转动效!一、原理首先讲一下这个动效的原理,简单来说就是:面变成...
2024-03-04
faceplay如何登录?faceplay登录教程
faceplayyou很多小伙伴都下载使用了,喜欢上面的一些功能,我们使用前必须要先登录,下面小编就教大家如何登录,感兴趣的小伙伴就来看看吧。faceplay(一键制作特效视频)for iPhone V2.0.2 苹果手机版类型:摄影录像大小:120.3MB语言:简体中文时间:2021-08-16查看详情faceplay登录入口分享1、打开app2、可...
2024-01-10
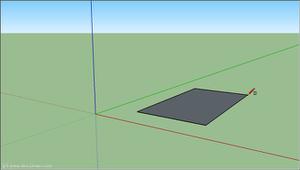
在SketchUp草图大师中创建第一个3D模型方法教程
在SketchUp中创建第一个3D模型方法教程分享给您,如果您从未在SketchUp(或任何其他建模程序)中创建3D模型,则以下SketchUp教程可快速概述基础知识:选择人员,在上下文中单击选择,然后在出现的上下文菜单中选择“ 擦除 ”。在“入门”工具栏中,选择“ 矩形”工具。在地平面上,在红色和绿色轴之间的空间中,单击“ 矩形”工具光标。然后向右移动光标,然后再次单击。矩形显示在地面上,如下所...
2024-01-24
微信怎么开启AppleWatch支付?微信开启AppleWatch支付教程
微信8.0.9更新了一项功能,这项功能可以让手表手环支持支付功能,只不过这个功能还在测试中,现在小编就来提前告诉大家,一起看看吧。微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详情微信8.0.9支持AppleWatch支付功能这项功能现在还在灰...
2024-01-10
PixelStyle 教程「1」,认识 PixelStyle 界面
欢迎观看 PixelStyle 教程,小编带大家学习 PixelStyle 的基本工具和使用技巧,认识 PixelStyle 界面。PixelStyle Photo Editor 照片编辑器工作区概述。「菜单栏」在菜单中组织命令,这些菜单按主题仔细排列并包含下拉菜单。「标题栏」显示打开文档的名称和扩展名。「文档窗口」显示您正在处理的文件。「工具面板」是最重要的面板,可以从中选择用于创建和编辑图像的...
2024-01-26
PixelStyle 教程「6」,如何在 PixelStyle 中裁剪图像?
欢迎观看 PixelStyle 教程,小编带大家学习 PixelStyle 的基本工具和使用技巧,了解如何在 PixelStyle 中裁剪图像。使用 PixelStyle 的裁剪工具,可以删除图像中不需要的部分以创建焦点。裁剪图像,在「工具面板」中选择「裁剪工具」。设置裁剪框的比例或特定尺寸,默认设置「正常」意味着裁剪图像没有任何限制。拖过要保留的图像部分,按 Shift 键以 1:1 的比例裁剪...
2024-03-11
PixelStyle 教程「4」,如何在 PixelStyle 中添加文本?
欢迎观看 PixelStyle 教程,小编带大家学习 PixelStyle 的基本工具和使用技巧,了解如何在 PixelStyle 中添加文本。在图像添加文本,选择 Pixestyle 工具面板中的「文字工具」。在文字工具选项栏中,设置字体样式、系列、大小、文本颜色。还可以设置文字排版功能,包括仿粗体、仿斜体、下划线、删除线;设置文字间距;设置文字变形。如果在开始键入之前单击文本框外部,在文本框内...
2024-01-14
PixelStyle 教程「5」,如何在 PixelStyle 中调整图像大小?
欢迎观看 PixelStyle 教程,小编带大家学习 PixelStyle 的基本工具和使用技巧,了解如何在 PixelStyle 中调整图像大小。调整图像大小,单击「图像」菜单,选择「图像大小」。将打开「图像大小」窗口,在「宽」和「高」字段中输入新的图像尺寸。还可以更改「水平」和「垂直」的百分比。单击链条图标,修改宽高比。单击「缩放」,完成图像调整。以上就是在 PixelStyle 中调整图像大...
2024-03-06
Typescript猫鼬静态模型方法“类型上不存在属性”
我目前正在尝试向我的猫鼬模式中添加静态方法,但是我找不到它无法通过这种方式工作的原因。我的模特:import * as bcrypt from 'bcryptjs';import { Document, Schema, Model, model } from 'mongoose';import { IUser } from '../interfaces/IUser';export interface IUserModel extends IUser, Document { comparePasswor...
2024-01-10
如何在TypeScript中导出对象?
例如,我正在尝试导出TS对象以获取以下JavaScript输出:const path = require('path'), rootPath = path.normalize(__dirname + '/..'), env = process.env.NODE_ENV || 'development';let config = { development: { amqpUrl: "amqp://localhost:15672", root: rootPath }, te...
2024-01-10
如何将JSON对象转换为Typescript数组?
我有一个API请求,返回以下内容:{"page": 1, "results": [ { "poster_path": "/9O7gLzmreU0nGkIB6K3BsJbzvNv.jpg", "adult": false, "overview": "Framed in the 1940s for the double murder of his wife and her lover, upstanding banker Andy Dufresne begins a new...
2024-01-10
使用Typescript进行接口类型检查
这个问题是使用TypeScript进行类类型检查的直接类比我需要在运行时找出类型为any的变量是否实现了接口。这是我的代码:interface A{ member:string;}var a:any={member:"foobar"};if(a instanceof A) alert(a.member);如果在打字机游乐场输入此代码,则最后一行将被标记为错误,“名称A在当前作用域中不存在”。但这...
2024-01-10
如何将JSON对象转换为Typescript类
我从远程REST服务器读取了JSON对象。此JSON对象具有Typescript类的所有属性(通过设计)。如何将收到的JSON对象转换为var类型?我不想填充一个打字稿变量(即有一个采用此JSON对象的构造函数)。它很大,因此要按子对象和按属性逐个复制所有内容,这将花费大量时间。回答:您不能简单地将Ajax请求中...
2024-01-10
在NestJS中导入具有依赖注入的TypeScript模块
在我的NestJS应用程序中-我有TypeScript类,这些类中已经注入了其他类和值。唯一的是,我要导入带有import语句的TypeScript类,并使用DI系统注入它们。有什么方法可以删除导入语句并让DI系统处理它?回答:回答:import ->类参考DI->类实例化可以通过字符串标记进行匹配,但最好使用类引用。 回答:...
2024-01-10
在node.js中扩展TypeScript全局对象
我有一个node.js应用程序,该应用程序将一些配置信息附加到该global对象:global.myConfig = { a: 1, b: 2}TypeScript编译器不喜欢这样,因为该Global类型没有名为的对象myConfig:TS2339:类型“ Global”上不存在属性“ myConfig”。我不想这样做:global['myConfig'] = { ... }如何扩展Global类型以包含myConfig或只是...
2024-01-10
在Typescript中反应createContext问题?
所以我在React Context + Typescript上遇到了一个很奇怪的问题。工作实例在上面的示例中,您可以看到我正在尝试做的实际工作。本质上,我正在使用新的useContext方法管理状态,并且它运行完美。但是,当我尝试在盒子上执行此操作时,似乎无法找到通过useReducer传递的状态值。export function AdminStoreProvider(...
2024-01-10
如何在Typescript中解析JSON字符串
有没有一种方法可以将Typescript中的字符串解析为JSON。示例:在JS中,我们可以使用JSON.parse()。Typescript中有类似的功能吗?我有一个JSON对象字符串,如下所示:{"name": "Bob", "error": false}回答:Typescript是javascript(的超集),因此您可以JSON.parse像在javascript中那样使用它:let obj = JSON.parse(jsonString);只...
2024-01-10

