
swipe js自定义宽度
使用移动设备的swipe js,我无法弄清楚如何显示两个div而不是一个div。swipe js自定义宽度Live Sample hereCSSbody { font-family: arial; } .swipe { overflow: hidden; visibility: hidden; position: relative; } .swipe-wrap { overflow: hidden; position: relative; } .swipe-w...
2024-01-10
axure rp8怎么做轮播图
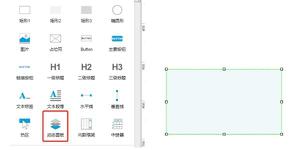
axure rp8怎么做轮播图?很多的小伙伴们对axure rp8软件中的各种功能和使用都感觉优点摸不着门路,今天给大家带来的是axure rp8轮播图制作图文教程,感兴趣就来看看吧。 axure rp8怎么做轮播图 1、首先,拖拽一个动态面板到页面里 2、双击动态面板调出:动态面板状态管理框,点击动态面板状...
2024-01-10
光遇wip是什么意思 wip怎么理解
光遇wip代表着什么意思,其中的代表半成品,此次也是正在制作的,一次也是有测试服中的,也是代表着一个含义了,如何去解析的,显示都不知道的,下面就来介绍下光遇wip啥意思。光遇wip含义解析WIP的全称叫做Working In Progress,就是代表半成品,也就是正在制作,一般这个都是出现在测试服...
2024-01-10

office 2016中怎么自定义功能区?office自定义功能区方法
office 2016中怎么自定义功能区?我们使用过office软件的都知道,office中都有功能区供用户使用,而功能区在极大的程度上帮助我们更好的进行办公学习。那么如果掌握了自定义功能区,将会更加有效的提高效率,下面就和小编一起看看吧! 操作方法: 加载Office 2016程序,例如Word或Exce...
2024-01-10
Excel怎么设置重复数据自动提示?
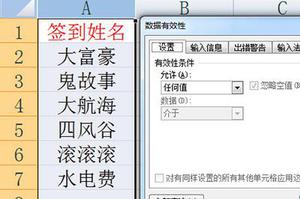
我们在使用电脑的时候,经常会使用到Excel,对于一些数据的记录,就需要特别注意一些重复的数据,那么怎么设置Excel自动提示重复数据呢?下面小编就带着大家一起看看吧! 操作方法 1、首先我们框选不想要重复输入的整列或者整行。然后点击【数据】这一栏里的【数据有效性】,2...
2024-01-10
魔兽世界怀旧服TBC熊坦PVE天赋及拉怪玩法解析
魔兽世界怀旧服TBC中熊坦在PVE时怎么点天赋和拉怪呢?想了解的玩家一起来看看这篇魔兽世界怀旧服TBC熊坦PVE天赋及拉怪玩法解析吧。熊坦PVE天赋及拉怪玩法一、天赋树熊T在“燃烧的远征”里比较常见的是两套天赋,一套是点出强化光环和恢复系的“强烈”,放大团队辅助功能的,我个人不是很推荐这...
2024-01-10
荒野大镖客OL7月13日更新内容一览
《荒野大镖客OL》会每周更新活动以及奖励物品来保证游戏的可玩性,本次更新带来了新的任务以及通行证,这里小编带来了一份详细信息,希望可以帮助到大家!血染之财前往圣丹尼斯西部整齐的街道,认识声名狼藉的黑帮老大安吉洛·勃朗特的得力助手吉多·马特利,开始一场充满犯罪和机会的旅程...
2024-01-10
原神刃连岛钥匙位置与使用途径介绍
原神稻妻刃连岛有四个钥匙可以获取,那么这四个钥匙在哪里可以获得且在哪里可以使用?可能部分玩家还不太了解,下面带来原神刃连岛钥匙位置与使用途径介绍,供各位玩家参考。原神刃连岛钥匙位置刃连岛上共四把钥匙:1、一把在对面那个可传送的岛下面爬梯子那里这个可以开刃连岛上的宝箱笼...
2024-01-10
云顶之弈11.15版本铁甲哨兵玩法思路
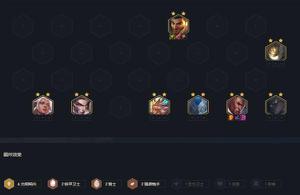
《云顶之弈》S5.5赛季已经开启,新赛季中铁甲哨兵阵容该如何运营呢,小编带来了一份详细攻略,希望可以帮到大家!铁骑六哨兵棋子构成:从上到下,从左到右依次为:阿克尚、派克、芮尔、洛、加里奥、诺提勒斯(诺手)、卢锡安、塞纳。阵容双C:卢锡安、阿克尚。阵容关键羁绊,6哨兵+2铁甲+2骑...
2024-01-10
伊苏9升级要领及刷钱、经验方法详解
《伊苏9》作为一款RPG游戏,其中角色等级的提升大大的影响了角色数值以及小队战斗能力,那么我们在升级的时候要注意什么以及在哪里刷钱和经验呢,这里小编带来了一份详细攻略,希望可以帮助到大家!角色等级升级方法下面放上具体操作的视频,有需要的小伙伴可以自行观看哦:...
2024-01-10
战国无双5秘武大身枪获取攻略
《战国无双5》中除了普通武器以外,还有获取条件非常苛刻的秘武,不少玩家想要了解大身枪的获取方法,这里小编带来了一份详细攻略,希望可以帮助到大家!使用前田利家S评价2000讨10000连段完成(稻生之战),同理使用武田信玄完成三方原之战(武田军),两者不分先后,完成两者必出对应秘武...
2024-01-10
《魔兽世界》9.2版本第四章主线剧情一览
魔兽世界9.2版本第四章的主线剧情是什么?9.2版本更新之后,许多的主线剧情都进行了重置,玩家们能够在第四章剧情里面解锁新的团本初诞者圣墓,那么第四章的剧情是什么呢?目前应该还有很多玩家都不了解吧,那么下面就让小编初一十五来为大家分享下第四章的剧情吧。 《魔兽世界》9.2...
2024-01-10
宝可梦大集结沙奈朵技能介绍
宝可梦大集结这款游戏中的沙奈朵即将推出,那么沙奈朵有什么技能呢?想必各位玩家都不太清楚,那么下面带来宝可梦大集结沙奈朵技能介绍,供各位玩家参考。宝可梦大集结沙奈朵有什么技能以上就是沙奈朵的所有技能介绍,希望对各位玩家有所帮助。...
2024-01-10
DNF音乐奇旅活动玩法与奖励汇总 神话转换卷获取指南
DNF即将推出希曼斯特拉的音乐奇旅活动,本次活动还可以获得神话转换卷,下面给大家分享的是DNF音乐奇旅活动玩法与奖励汇总,想了解的玩家一起来看看吧。音乐奇旅活动明明已经到了新版本,策划仍然不肯放出“自选”神话。当然这种随机玩法,极大程度上保持了玩家的在线时间。或许是尝到了甜...
2024-01-10
绝地求生剧变熔岩黑货箱武器皮肤评析
绝地求生在12.2版本推出了剧变熔岩黑货箱,本次黑货箱有哪些新增的武器皮肤可以获取?下面一起来看看绝地求生剧变熔岩黑货箱武器皮肤评析来了解一下吧。首先是一发入的熔岩剧变sks(带全息计数器):老粉肯定知道,枪哥是sks党+垂握党,这个皮反光感超级棒,凹凸感也很ok,很长一段时间我肯定就...
2024-01-10
妄想山海蛟龙技能书怎么选
在妄想山海这个游戏中玩家需要让宠物也学习各种技能,并且只有学习了和自己相搭配的技能才能够帮助玩家完成各种挑战。那么大家知道蛟龙的技能书应该怎么选择吗?快来看看这篇攻略吧。 妄想山海蛟龙技能书怎么选 一、蛟龙技能 蛟龙是海陆空三栖骑宠,三种作战环境可用的技能相同,在海中作...
2024-01-10
《碧蓝航线》荣光获取详细方式
碧蓝航线中身为皇家航母的光荣深受玩家喜爱。碧蓝航线荣光怎么得一直是很多玩家很好奇的一件事,那么光荣有哪些入手方式呢,今天就带大家盘点一下光荣的全部获取方式吧。 首先光荣可以在重型舰的建造里建出来,她的建造时间是350,大家如果在建造队列里看到建造时间是350的话,那么就有可能...
2024-01-10
魔兽8.2奶德史诗永恒王宫前四BOSS心得指南
这篇心得主要讲史诗团本开荒。虽然奶德大秘境确实很强,不过由于种种原因 大部分是我想玩dps ,我大秘境用奶德打得不算多。所以这里就不提了。 开荒期精力消耗比较大,不巧的是最近白天工作也比以往要忙,所以并不能保证第一时间更新。WCL记录都在这里:[WCL合集] 关于职业强弱和现状 永恒王...
2024-01-10
《赛博朋克2077》哪些载具好用?
赛博朋克2077哪些载具好用?游戏中载具种类非常的多,各有各特色,这里给大家带来了赛博朋克2077各载具速度及性能测试分享,一起来看下吧。 赛博朋克2077各载具速度及性能测试分享 (点击图片可查看大图) 这里面应该只少心中困兽送的那辆turbo和流浪者开局的那辆车(反正那手感,也没人在乎)。 ...
2024-01-10
CSGO萌新误区集合
CS:GO作为世界主流电竞项目,以出色的平衡竞技体验著称,无论你是久经沙场的FPS老玩家还是初出茅庐的萌新,在刚接触CS:GO这款游戏时都会有或多或少的不习惯,看看CS:GO萌新误区你有没有中枪? 从来没有ECO 在CS:GO中有其独特的经济系统,输掉比分的一方在一开始只能获得极少的经济...
2024-01-10
《光遇》风之灵位置详解
光遇风之灵位置">光遇风之灵位置详解,相信很多玩家还不是很了解风之灵的具体位置在哪,本次就为大家带来了相关攻略,感兴趣的小伙伴一起来看看吧。 1、小伙伴进入这个云野地图里面,刚进入的时候不要往前走。 2、注意看,刚进入是在如图所示的地方,这个时候不要往前走,然后需要往后面方...
2024-01-10
侠盗猎车手4R点任务攻略
关卡介绍:来到Roman的出租车场,见到了Brucie,一个常把VIP挂在嘴边的健身肌肉男。据Roman介绍是网上认识的,然后推荐Niko也去上一下网。这个任务就是推荐游戏中的上网功能,包括收邮件,看新闻,看网页等,在主线和支线内都要使用到这个系统。 去到网吧,先和网管交谈一下,然后走到任意一台电...
2024-01-10

