
swipe js自定义宽度
使用移动设备的swipe js,我无法弄清楚如何显示两个div而不是一个div。swipe js自定义宽度Live Sample hereCSSbody { font-family: arial; } .swipe { overflow: hidden; visibility: hidden; position: relative; } .swipe-wrap { overflow: hidden; position: relative; } .swipe-w...
2024-01-10
axure rp8怎么做轮播图
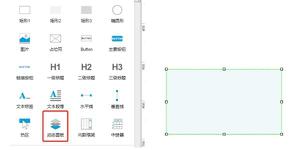
axure rp8怎么做轮播图?很多的小伙伴们对axure rp8软件中的各种功能和使用都感觉优点摸不着门路,今天给大家带来的是axure rp8轮播图制作图文教程,感兴趣就来看看吧。 axure rp8怎么做轮播图 1、首先,拖拽一个动态面板到页面里 2、双击动态面板调出:动态面板状态管理框,点击动态面板状...
2024-01-10

【WPS教程】如何搜索稻壳模板和素材?
打开 WPS ,点击左上角“稻壳”。 进入稻壳页面,在搜索框输入要查找的模板关键词,点击“Enter”键。 在搜索结果页,根据需要确定类型等,查看搜索结果即可。...
2024-01-10
《魔兽世界tbc怀旧服》s2结束时间分享
魔兽世界tbc怀旧服s2结束时间目前已经出来了,小伙伴们想要赛季装备的话需要对竞技场点数进行合理的规划了,因为赛季结束的时候装备是半价出售的,小伙伴们一定要把握时间,一起看下《魔兽世界tbc怀旧服》s2结束时间分享吧。魔兽世界tbc怀旧服s2什么时候结束日前暴雪发布了最新的蓝贴,表示将...
2024-01-10
人间地狱新手入门攻略 进攻与占点机制讲解
新手玩家入门需要熟悉的内容之一就是进攻机制,本次带来的是人间地狱新手入门攻略,想了解本作的常用的进攻思路的玩家可以参考,希望能帮到大家。1、游戏的进攻机制不可以跳着占点,只能一个点一个点的推所以在打进攻的时候,后方点掉了就一定要及时回防,继续在进攻那个点已经没有任何意...
2024-01-10
CFHD乱斗模式西部荒野打法指南 乱斗武器使用技巧
CFHD的乱斗模式是游戏中的一个特色玩法,乱斗模式西部荒野地图有哪些常用点位?乱斗武器如何使用?有需要的玩家可以参考这篇CFHD乱斗模式西部荒野打法指南,一起来看看吧。乱斗模式西部荒野打法现版本中乱斗模式只有西部荒野一张地图,在这张地图中,我们不但可以使用弓箭、长矛、枪盾、RPG...
2024-01-10
原神文十字与匣里灭辰伤害、优缺点对比 喜多院文十字养成教学
原神2.0版本更新了很多锻造武器,文十字武器与老牌武器匣里灭辰">匣里灭辰对比如何呢,香菱用哪把武器更好呢,这里小编带来了一份详细攻略,希望可以帮助到大家!前言前不久做任务给八酝岛停雨,npc居然送给我了4星长柄武器的锻造图纸。我终于又有新武器了,当时可乐坏了。去委托锻造做出武...
2024-01-10
chinajoy举办时间 chinajoy什么时候举办
一年一度的chinajoy即将开始,各位小伙伴们都准备好了吗,还有很多小伙伴不知道今年chinajoy具体举办时间,下面小编就带大家一起看看2021chinajoy举办时间啦。2021第十九届ChinaJoy第十九届ChinaJoy将于2021年7月30日至8月2日在上海新国际博览中心隆重举办。本次展会将严格按照上海市及浦东新区防疫部门要求...
2024-01-10
方舟生存进化创世纪2虚空飞龙驯服攻略
《方舟:生存进化》创世纪2中的虚空飞龙该怎么驯服呢?想必还有玩家不太清楚,下面给大家带来的是方舟生存进化创世纪2虚空飞龙驯服攻略,一起来看看吧。方舟生存进化创世纪2虚空飞龙驯服攻略人物属性优先血量和负重先去打材料,在太空是元素碎片矿的时候,补给箱里的能开出新的泰克装备。我...
2024-01-10
盗贼之海加勒比海盗传奇故事第一章盗贼生涯流程图文攻略
《盗贼之海》加勒比海盗是游戏中新推出的一系列传奇故事,第一章盗贼生涯怎么过?下面一起来看看盗贼之海加勒比海盗传奇故事第一章盗贼生涯流程图文攻略了解一下吧。首先在每个贸易战都可以接任务,出酒馆在海滩旁找到流浪者。在这里插完任务后,贸易战附近会出现一个会发绿光的门(爱是一...
2024-01-10
原神稻妻荒海海底世界解密流程攻略
原神稻妻地图荒海区域海下有一些谜题,有些玩家可能还不清楚怎么解,下面就一起来看看原神稻妻荒海海底世界解密流程攻略吧,有需要的玩家可以参考。原神稻妻荒海海底世界解谜流程很多小伙伴不知道荒海水下怎么去,给小伙伴们出一期。2、跳到中间圆柱下去,可以到达地底哦3、进门就可以看...
2024-01-10
鬼谷八荒陨幽谷副本介绍
《鬼谷八荒》6月30日更新的内容中包括了陨幽谷副本,玩家们可以从中获取新版本的奖励,很多小伙伴不知道副本内容是什么,这里小编带来了一份详细攻略,希望可以帮助到大家!陨幽谷目前存在于华封州,云陌州和暮仙州,多半最后的地图也可能会有。陨幽谷产出器灵,器灵分两种:普通器灵和神...
2024-01-10
月兔冒险雪山黄鼠狼怎么区分
月兔冒险雪山黄鼠狼区分方法是玩家首先先拒绝它看它怎么说,如果说“请帮帮我吧”(注意这个请)拒绝之后它又说了“请”的话,再放进来就会给胡萝卜,这两条一定要都满足,只说“请帮帮我吧”有可能是坏的黄鼠狼。 去帕库的杂货店买破冰锥和滑雪板,买了破冰锥家里就会出现鱼竿了,不过最好...
2024-01-10
《原神》圣遗物解析一览
原神每一次版本的更新,都会不断的推出全新的圣遗物,所以下一个版本自然也不例外,那么原神2.3圣遗物有哪些,各位小伙伴别急,请看下文讲解。 因为层岩巨渊的关系,此次2.3版本的圣遗物将会和岩属性以及治疗属性角色具有很大的关系,据悉外网大佬的最新消息而言,2.3版本目前来看会推出两...
2024-01-10
《奥比岛》收集蒲公英之息攻略
本次给大家带来的是《奥比岛》收集蒲公英之息攻略,感兴趣的小伙伴一起来看看吧。 首先说一下加分规则 加分规则就是每个蒲公英之息的基础分X花心的倍数,得到得分 再说说蒲公英之息 蒲公英之息有两个形状,一个是圆形,一个是三角形,圆形的基础分为1分,三角形为5分 注意不要碰到紫色的部...
2024-01-10
《公主连结》170w刀选择搭配攻略
公主连结在最近更新了天蝎座的工会战,目前还有不少的玩家不知道怎么出刀,为了方便大家学会二周目怎么出刀,今天给大家带来了《公主连结Re:Dive》B4狼狗智170w刀推荐,感兴趣的小伙伴一起来看看吧。 《公主连结Re:Dive》B4狼狗智170w刀推荐 一、推荐角色 狼、狗、智、怜、水妈 二、推荐装备 狼...
2024-01-10
金铲铲之战黎明阵容玩法 如何运营黎明阵容
在金铲铲这款游戏中,玩家们经常在意哪个羁绊阵容好上分,目前大热的非黎明阵容不可。很多玩家好奇:金铲铲之战黎明阵容玩法?今天,小编就给大家详细地介绍一下这套阵容,以及该阵容的运营成型方式。 阵容组成及站位 黎明阵容建议搭配上神谕羁绊,团队的核心是卡尔玛,如果搭配神谕的话...
2024-01-10
FIFA足球世界前锋推荐 小小身体大大的能量
在足球游戏中,有玩家总是夸大模型大小的必要性,高壮就可以无敌,但小编今天给大家分享的FIFA足球世界前锋推荐,主要是针对小小个前锋,游戏里几位十分好使的的小前锋球员,一起来看看吧! 库蒂尼奥 小编这周刚建议过1次夺宝任务的库蒂尼奥,由于这张卡的性价比是确实好,不只是指球员卡...
2024-01-10
FIFA足球世界明星球员全获取攻略详解
以足球为主的游戏受到了很多玩家的青睐和好评,毕竟这样的游戏中,玩家可以任意的选择球员进行游戏,同时,玩家也是可以任意的组队进行游戏的,除此以外,玩家也是可以选择合适的阵型来进行游戏,所以,这种类型的游戏受到了很多玩家的关注。 FIFA足球世界就是这种类型的游戏,而游戏中的...
2024-01-10
镇魔曲手游龙将怎么搭配比较好
在镇魔曲手游中不同的职业在技能的搭配上都会有很大的区别,龙将作为游戏中实力干将,如何进行搭配会比较好呢?那么在接下来小编就来和大家详细的介绍一下镇魔曲手游龙将阵容搭配推荐,感兴趣的小伙伴一起来看看吧! 技能搭配:剑雨+龙腾+战神+龙忍 点评:这套技能搭配上属于坦克型的技能...
2024-01-10
《生化危机6》第三章节详图文攻略
开门时触发机关,两人坠入下层,这里一口气冲到把手处,放下桥梁后再统一灭敌,杀死提着油灯的丧尸可以范围性的烧死附近的全部丧尸.之后一路在石台间跳跃,遇到号令者就射击喉部,中途石桥会坍塌,等海伦娜救起里昂后相扑级丧尸会出场,只要跳回前一个石台他就怎么也够不着你了,完虐它. 6、接下来遇...
2024-01-10

