
swipe js自定义宽度
使用移动设备的swipe js,我无法弄清楚如何显示两个div而不是一个div。swipe js自定义宽度Live Sample hereCSSbody { font-family: arial; } .swipe { overflow: hidden; visibility: hidden; position: relative; } .swipe-wrap { overflow: hidden; position: relative; } .swipe-w...
2024-01-10
axure rp8怎么做轮播图
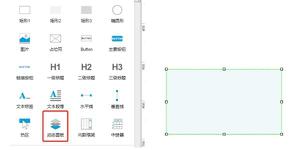
axure rp8怎么做轮播图?很多的小伙伴们对axure rp8软件中的各种功能和使用都感觉优点摸不着门路,今天给大家带来的是axure rp8轮播图制作图文教程,感兴趣就来看看吧。 axure rp8怎么做轮播图 1、首先,拖拽一个动态面板到页面里 2、双击动态面板调出:动态面板状态管理框,点击动态面板状...
2024-01-10
光遇wip是什么意思 wip怎么理解
光遇wip代表着什么意思,其中的代表半成品,此次也是正在制作的,一次也是有测试服中的,也是代表着一个含义了,如何去解析的,显示都不知道的,下面就来介绍下光遇wip啥意思。光遇wip含义解析WIP的全称叫做Working In Progress,就是代表半成品,也就是正在制作,一般这个都是出现在测试服...
2024-01-10

【WPS教程】如何设置快速访问工具栏?
使用WPS Office打开文件(这里以表格为例)。依次点击左上角“文件”--->“选项”。选择“快速访问工具栏”,根据需要进行相关设置即可。...
2024-01-10
【WPS教程】如何在表格中设置千位分隔符?
以WPS为例,打开表格,选中需要设置的单元格,鼠标右键选择“设置单元格格式”。在弹出框选择“数字”--->“数值”,勾选“使用千位分隔符”即可。...
2024-01-10

【WPS教程】折线图纵坐标轴数值和实际值不一致,该怎么解决?
纵坐标轴要比实际数值大很多,可能是因为在选择折线图的时候,选择了「堆积折线图」的原因。此时将「堆积折线图」更改为「折线图」就可以解决。选中图表,单击「图表工具」-「更改类型」,更换成折线图。...
2024-01-10
【WPS教程】如何删除文档中的带有颜色的文字?如何删除文档中的红色文字?
以此文档为例,我们可见文档中有红色且非重复的文字。单击「开始」选项卡-「查找替换」-「替换」(替换快捷键Ctrl+H)将鼠标放在「查找内容」框中,什么都不要输入。然后点击「格式」-「字体」,在弹出的「字体」弹窗中,选择字体颜色为红色,意思是查找文档中的红色文字。「替换为」框中什...
2024-01-10
《炉石传说》军衔作用解析
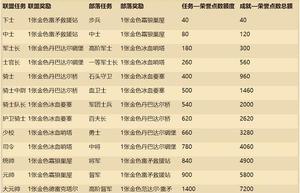
炉石传说新增了军衔,我们需要先获取荣誉点数,然后去进行提升自己的军衔,很多小伙伴还不了解军衔的具体的作用,今天就给大家带来了《炉石传说》军衔作用解析,小伙伴们可以先行了解一下。炉石传说军衔有什么用军衔是是这次新开放的阵容系统中一部分,玩家通过获取荣誉点数提升军衔,最...
2024-01-10
《永劫无间》武运匣获取方法和奖励介绍
永劫无间游戏中的武运匣该怎么去获取?这是版本更新之后新上线的一个活动,玩家们可以开启武运匣来获得奖励,不过也有许多玩家还没有玩新版本,不清楚这个武运匣该怎么去获得,也不了解里面有哪些奖励,那么下面就让小编初一十五来为大家分享介绍一下武运匣的获取方法吧。 《永劫...
2024-01-10
Apex英雄各赛季排位徽章图示介绍
Apex英雄徽章是玩家们在排位赛取得段位后的主要奖励之一,各赛季排位徽章有什么区别?接下来小编就为大家带来Apex英雄各赛季排位徽章图示介绍,一起来看看吧。各赛季排位徽章没什么大用但还是有点小用的知识:刚改计分方式,又不限数量的S3猎杀者,是含金量最低的猎杀者据不可靠消息称:S3猎...
2024-01-10
《往日不再》全部成就达成要点介绍说明
往日不再这部作品是一部十分优秀的末日生存作品,并且游戏中还有超多的成就等待大家去完成,不过在玩家们第一次玩这部作品的时候,肯定有很多的成就都十分的难完成,那么今天小编就来为大家分享介绍一下全部成就的的一些完成要点心得吧。 《往日不再》全部成就达成要点介绍说明 ...
2024-01-10
《彩虹六号异种》新手入门基础知识详细讲解介绍
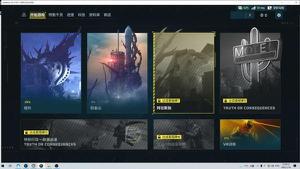
彩虹六号异种这款游戏当前已经正式上线了,虽然是一款续作,但是里面的很多机制和玩法与之前的作品都是不太一样的,大家想要玩好这款游戏的话,就要先了解一下游戏中的基础知识和各种玩法已经怪物的种类,要是感兴趣的话就快来往下看看吧。 《彩虹六号异种》新手入门基础知识详...
2024-01-10
原神稻妻圣遗物每日调查点获取路线图示
原神2.0稻妻地区的圣遗物该如何获取?本文带来的是可以每天拿完100个圣遗物调查点的路线,想了解的玩家一起来看看参考一下吧。原神稻妻圣遗物每日调查点获取路线每日调查上限只有100个,按照这个路线就能拿完100个圣遗物调查点,不用跑全图。金币、矿石、蔬菜等调查点就别顺手调查了...
2024-01-10
英雄连3 fps很低解决方法分享
英雄连3预览版fps很低怎么办?很多小伙伴在试玩预览版的时候遇到了fps很低的情况,今天小编给大家带来英雄连3fps很低解决方法分享,快来看一下吧。英雄连3fps很低解决方法分享近期官方正式开放了游戏的预览版本,玩家可以下载并进入试玩。不过玩的时候很多小伙伴遇到了fps很低的问题,这时可以...
2024-01-10
枪火重生猫烧火棍近战流派打法思路参考
枪火重生烧火棍是游戏中的一把强力近战武器,猫怎么用烧火棍?近战猫如何选择觉醒秘卷?感兴趣的玩家一起来看看枪火重生猫烧火棍近战流派打法思路参考吧。个人观点,欢迎指正,目前版本,烧火棍可谓是版本大爹,虽然后期可能摸不到怪就没了,但是不吃词条,面板属性高,真正的版本第一毒...
2024-01-10
鬼谷八荒炼器版本雷修功法搭配推荐
《鬼谷八荒》炼器版本更新后各个流派的技能搭配有了新的思路,其中雷修该如何选择技能呢,这里小编带来了一份详细攻略,希望可以帮助到大家!技能搭配先说左键,唯一选择雷光术,雷涌还是乱流看右键选择,,前期建议雷涌,cd,+1,+层数,射程,持续时间重要性逐渐降低然后是右键,灵雷术...
2024-01-10
《炉石传说》酒馆战棋伙伴机制详细介绍说明
炉石传说酒馆战棋模式里面即将要推出全新的伙伴机制玩法,大家对于这个伙伴机制想必了解的不是很多,那么下面就让小编温小二来为玩家们详细的介绍说明一下这个伙伴机制的玩法规则吧,感兴趣的玩家们赶紧来看看吧。 《炉石传说》酒馆战棋伙伴机制详细介绍说明 在即将到来的战...
2024-01-10
怪物猎人物语2破灭之翼牵绊值基础解析
《怪物猎人物语2破灭之翼》中有很多的机制,其中牵绊值系统的效果很多玩家想要了解,下面小编带来了一份详细攻略,让我们一起来看看吧!玩大招核弹流,攒满蓝,换怪上裂伤,换回来大招9999,学会了,蓝怎么攒,蓄力也一样,开两buff,靠蓄力狂热乘算机制,裂伤一刀,这样蓝不需要那么多但还...
2024-01-10
《部落与弯刀》新手向开局思路:获取资源&发家致富
这个游戏对于新手来说并不友好,完全彻底的萌新会把坑踩个遍,所以在这里给大家推荐一下新手前期的玩法攻略,希望可以帮助大家顺利的度过前期的困难。部落与弯刀新手向开局思路:获取资源&发家致富 视频资源: 以上就是本次关于资源获取和积累财富阶段的介绍了,希望大家可以多多的体会其...
2024-01-10
《云顶之弈》d到上头海克斯效果最佳用法介绍
云顶之弈游戏中的d到上头这个海克斯效果该怎么去使用才是最好的呢?这是个一级海克斯,很多玩家拿了这个海克斯之后都不知道该怎么去使用,其实这个海克斯用好的话,还是比较强的,下面就让小编来为大家介绍一下这个海克斯的最佳玩法吧。 《云顶之弈》d到上头海克斯效果最佳用法介...
2024-01-10
《镇魔曲手游》星术带什么技能
镇魔曲手游星术带什么技能好?星术的流派技能选择一般分为副本和战场型两种,下面就给大家介绍下星术在不同地方中应该带些什么技能。 副本:建议激活驱魅者流派,选择技能为[烈炎凤]+[星曜圣光]+[圣使降临]+[雷云电网] 星术的两个驱魅者主动流派技能,都是对指定范围内的目标持续造成大量的伤...
2024-01-10

