
swipe js自定义宽度
使用移动设备的swipe js,我无法弄清楚如何显示两个div而不是一个div。swipe js自定义宽度Live Sample hereCSSbody { font-family: arial; } .swipe { overflow: hidden; visibility: hidden; position: relative; } .swipe-wrap { overflow: hidden; position: relative; } .swipe-w...
2024-01-10
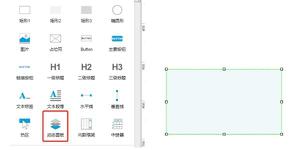
axure rp8怎么做轮播图
axure rp8怎么做轮播图?很多的小伙伴们对axure rp8软件中的各种功能和使用都感觉优点摸不着门路,今天给大家带来的是axure rp8轮播图制作图文教程,感兴趣就来看看吧。 axure rp8怎么做轮播图 1、首先,拖拽一个动态面板到页面里 2、双击动态面板调出:动态面板状态管理框,点击动态面板状...
2024-01-10
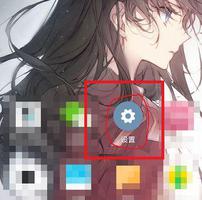
miui13如何隐藏应用 miui13隐藏应用方法
手机中包含了我们很多隐私,为了保障大家的隐私安全,小米miui13系统为用户们准备了应用隐藏功能。开启后的应用在 桌面 将不会显示,下面就是小编准备的具体方法介绍哦~ miui13如何隐藏应用 1、在手机桌面打开设置。 2、进入设置后选择应用设置。 3、接着找到应用锁。 4、...
2024-01-10
iPhone上的IP地址隐藏功能,如何开启和关闭
本文介绍了如何使用内置工具在 iPhone 上隐藏您的 IP 地址,以及执行此操作时会发生什么情况。在 Safari 中隐藏您的 IP 地址:设置> Safari >隐藏 IP 地址> 点击首选选项。使用 iCloud 私人中继:设置> [您的姓名] > iCloud >私人中继> 将滑块移至开/绿色。隐藏 IP 地址的其他选项包括使用 V 和使用广告拦截器。如何在 iPhone 的...
2024-02-22
如何隐藏iPhone上的地址栏?
如何隐藏iPhone上的地址栏?到目前为止,我尝试了两种不同的方法:在页面加载时使用JavaScript向下滚动一个像素的技巧以及以下元标记:<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;" /><meta name="apple-mobile-web-app-capable" content="yes" />还有这个:<meta names="...
2024-01-10
地税如何申报
1、打开地税局官网,点击办税通道栏的纳税申报。2、进入地方税务综合服务管理信息系统,这里有两种登录方式:用户名方式和证书方式。如果办理过CA证书,把存有数字证书和密钥的U盘插到电脑的USB口,以证书方式登录。3、CA证书方式登录会自动显示公司名称,直接在下面输入密码即可。4、进入税通网上办税厅页面。该页面包含企业信息以及地税所的信息,还会有一些通知等等。5、退出税通网上办税厅页面,进入...
2024-02-11
如何隐藏屏幕上的补丁
我想知道(出于好奇)如何加密服务器应用程序中的像素块(例如验证码),使客户端不能使用任何类型的模式识别(神经网络等)。 )解密像素,但会在他/她的屏幕上看到正确的像素。我听说过HDCP等技术,我想知道是否有任何库可以实现这一点。所以我的问题是:如何隐藏屏幕上的补丁HDCP是我在...
2024-01-10
iOS 14.5 “App 跟踪透明度”是什么,如何保护隐私?
今日,苹果发布了 iOS 14.5/iPadOS 14.5,正式带来“App 跟踪透明度”功能。该功能可让用户选择是否允许 App 跟踪您在其他公司的 App 和网站上的活动,以便用于广告投放或与数据代理商共享。在 iOS 14.5、iPadOS 14.5 和 Apple tvOS 14.5 中,App 必须先请求权限,然后才能跟踪您在其他公司的 App 和网站上的活动。...
2024-01-10


如何一劳永逸地禁用Bixby键
厌倦了意外在您的Galaxy S8上启动Bixby? 这是完全禁用Bixby键的方法。三星确实希望每个人都能试用其最新的助手软件。 如此之多,它在电话的左边缘,音量调节器下方,为Bixby放置了一个物理按钮。 这几乎不是制造商第一次希望人们通过Google自己的软件来使用它的软件,但是该按钮的放置使Bixby成为许...
2024-01-10
如何在苹果iPhone和Mac电脑上隐藏IP地址
只要您使用苹果的默认Safari浏览器,就可以在不使用V服务的情况下在苹果手机、iPad和Mac上隐藏IP地址。在iPhone和Mac上隐藏IP地址通常,人们使用V来屏蔽 IP 地址,以绕过Netfix、Amazon Prime等媒体流服务设置的区域限制。还有一些人想要阻止或隐藏 IP 地址,以防止网站在他们使用 Apple 设备浏览互联网时跟踪他们。因此,Apple 在 Safari ...
2024-01-26

