
项目符号清单css
我想修改WordPress的项目符号列表https://www.willgo.fr/。我正在使用下面的CSS,但子弹不对齐。项目符号清单cssul.special_bullet li { list-style: none!important; } ul.special_bullet li:before { color: #00b300; content: "\2022"; float: left; overflow: hidden; position: rel...
2024-01-10
css文件一般叫什么
品牌型号:联想拯救者Y9000P系统:Windows 11css文件一般叫CSS外部样式表,扩展名为css。层叠样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式...
2024-02-29
快速替换css文件(并将新样式应用于页面)
我有一个页面,该页面<link>的标题加载了名为的CSSlight.css。我还有一个名为的文件dark.css。我想要一个按钮来一起交换页面的样式(css文件中使用了40个选择器,而两个文件中有一些不匹配)。如何删除light.css与JS的引用并删除所有已应用的样式,然后dark.css从中加载并应用所有样式?我不能简单地重置...
2024-01-10
如何覆盖css样式
我正在开发页面,现在以我的CSS样式我有以下代码行.flex-control-thumbs li { width: 25%; float: left; margin: 0;}为我的页面。现在,我的某些页面不需要此行width: 25%;float: left;我可能会在页面的内部CSS中覆盖它,这将导致原始行为被忽略?回答:使用!important不推荐,但在这种情况下,我想你应该-...
2024-01-10
使用css设置响应式草绘边框
我已经创建了用于在图像上设置草图样式边框的代码。 其中可以看到下面:使用css设置响应式草绘边框jQuery('.border').click(function(){ jQuery('.border').toggleClass('resize'); });body { background-color: lightblue; } .border { width: 200px; margin: 0px auto; position: relative;...
2024-01-10
内联样式不起作用ReactJS
我正在尝试学习React。为什么不能在组件的内部返回中使用样式?错误:该style道具期望从样式属性到值而不是字符串的映射。例如,使用JSX时,样式={{marginRight:空格+’em’}}。此DOM节点由渲染Home。<div className="single_slide" style="background-image: url(../images/WinterCalling_2016.jpg);">我也尝试过这个:<div classN...
2024-01-10
如何删除使用.css()函数添加的样式?
我正在使用 ,并希望根据输入值删除要添加的样式: *if(color != '000000') $("body").css("background-color", color); else // remove style ?我怎样才能做到这一点? 请注意,只要使用颜色选择器选择了颜色(即,当鼠标移至色轮上时),以上行就会运行。第二注:我不能这样做,css("background-color", "none")因为它将从 ...
2024-01-10
如何在角材料中使用css类文字颜色?
我有一些创建CSS类的代码,但它不能正常工作。如何解决这个问题?如何在角材料中使用css类文字颜色?@for $i from 1 through 100 { $hue : $i; .mat-blue-#{$i} { color : mat-color($mat-blue, $hue); } } 错误Error: @return rgba($color, $opacity); ^ Argument $color of rgba($color, $alpha) must be a...
2024-01-10
如何防止按钮缩小比使用css的非包装文本小?
基本上我有一个单词“删除”里面的按钮。如何防止按钮缩小比使用css的非包装文本小?它目前使用此CSS:.btn-delete { font-size: 32px; background-image: none; border: 1px solid transparent; border-radius: 15px; border-top: 0px; color: #fff; background: linear-gradient(to bottom, #...
2024-01-10


《原神》1.7雷主技能详解
原神自上线以来就保持着居高不下的热度,雷主会在稻妻第一时间与我们见面,但很多小伙伴都不了解雷主的技能,这里小编带来了一份详细攻略,希望可以帮助到大家!从技能描述上来看,雷主主打的是元素充能效率的提升,对于队伍的能量循环有着很大的帮助。具体技能效果如下所示。雷主技能效...
2024-01-10
《深海迷航零度之下》钻石采集位置一览
深海迷航零度之下自上线以来就保持着居高不下的热度,但很多小伙伴都不明白钻石怎么高速采集,这里小编带来了一份详细攻略,希望可以帮助到大家!深海迷航零度之下钻石采集位置一览钻石是游戏中一种比较稀缺的资源,前期非常稀缺。采集钻石最好的地方是扭曲之桥,这里下面有很多的钻石,...
2024-01-10
绝地求生沙漠教堂非常规点位图示介绍
绝地求生中的沙漠是游戏中的一张热门地图,那么沙漠教堂位置有哪些常用的非常规点位?想了解的玩家一起来看看绝地求生沙漠教堂非常规点位图示介绍参考一下吧。沙漠教堂非常规点位图示一共两种方式可以上去横着跳wd 空格 直着跳还是按住w+s空格只有这样扒着就能上去不管你是横着还是直接跑最...
2024-01-10
蒂德莉特的奇境冒险全关卡地图图示分享
蒂德莉特的奇境冒险目前已经推出了全部6个可玩关卡,关卡中都有哪些隐藏要素可供探索?想了解的玩家可以参考蒂德莉特的奇境冒险全关卡地图图示分享,希望能帮到大家。蒂德莉特的奇境冒险全关卡地图一览将图片拖拽到新标签页以查看大图第一关总体而言,第一关比较简单。花一点时间进入#5进...
2024-01-10
《部落与弯刀》攻城战技巧分享
在部落与弯刀游戏中,玩家如果有自己的部队了就可以选择攻打别的城池,扩大自己的势力范围,但是怎么攻打城池?接下来给大家介绍一下方法。部落与弯刀攻城战技巧分享 攻城方法有两种情况: 一种是对方援军比较多会一种派兵前进过来打你的,你进入攻城地图了直接F1加F3跟随模式,然后在家里...
2024-01-10
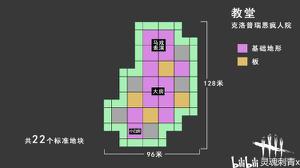
黎明杀机教堂地图构造解析 教堂地图资源分布
《黎明杀机》教堂地图是一张构造比较复杂的室内地图,无论是逃生者还是屠夫都很容易迷路,这里小编带来了一份详细攻略,希望可以帮助到大家!资源平面图区域划分图马戏表演场地鸟瞰教堂A版教堂B版教堂C版以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
魔兽世界9.1版本领主阿佐拉克位置一览
魔兽世界9.1版本中新增加了许多的悬赏任务,其中有一个领主阿佐拉克悬赏任务比较难做,主要是玩家们都找不到这个领主的所在位置,那么今天小编就为玩家们详细的介绍一下这个了领主的所在位置以任务完成的流程吧。《魔兽世界》9.1版本领主阿佐拉克悬赏任务完成攻略这个任务要求玩家消灭领主...
2024-01-10
星际战甲近战各流派配卡与触发工具枪推荐
星际战甲的近战武器是游戏中的一系列常用武器,近战3.0版本有哪些常用流派?近战武器怎么配卡?那么下面就给大家分享带来星际战甲近战各流派配卡与触发工具枪推荐,一起来看看吧。各流派配卡与触发工具枪推荐触发工具枪顾名思义,就是拿来打触发、不用来输出的远程武器。在实战中主要拿来...
2024-01-10
永劫无间宁红夜打法思路分享 常用套路与流派说明
永劫无间宁红夜是游戏中的一个常用角色,可能部分玩家不太熟悉宁红夜的技能使用技巧,那么本次带给大家的是永劫无间宁红夜打法思路分享,供各位玩家参考。技能介绍宁红夜基本的小招F是一个踢人技能,天赋不同分别可以造成不同的效果。一技能可以打断敌人蓝色霸体招式二技能可以让对手八秒...
2024-01-10
动森垃圾桶怎么获得
首先进入游戏,当伐木工人。 当伐木任务完成后,地上留下很多树枝。 要收拾好地上的树枝,这时需要一个垃圾桶。 4这时提示要去领取一个垃圾桶,这样这垃圾桶就可用来装这些树枝了。...
2024-01-10
使用变身卡进行门派闯关每场扣多少变身点
梦幻西游中使用变身卡后,获得对应造型的50点变身点数,每场扣除10点变身点数(若敌方小于等于3人,则只扣5点),擂台切磋每场扣除1点,其它战斗每场扣除1点。接下来将为大家详细带来门派闯关的具体信息! 使用变身卡进行门派闯关每场扣1变身点。 变身点: 1. 使用变身卡后,获得对应造型的50点...
2024-01-10
古拉顿性格配招
古拉顿配招方案有1、血牛型:隐蔽石砾+断崖之剑/地震+龙尾/吼叫/电磁波+火焰拳/喷烟。2、暴走型:剑舞/岩切(或者都带)+断崖之剑+火焰拳+石刃/龙爪。玩家可根据具体的队伍配置来调整技能组合。 古拉顿介绍: 古拉顿又称固拉多,它是一种巨型、两足、长相与恐龙相像,全身被红色、片状、起护甲作...
2024-01-10
英灵传说最强后期阵容
首先我们来看一下这套阵容的英雄搭配,风师雨伯电母雷公,另外还有虞姬和项羽,紫霞仙子与孙悟空,最后再是刘邦和韩信,这套阵容的强度如果你只是从英雄个人角度去看,可能感觉不到他的强势,但其实它的输出数值是十分可观的,为什么这么说呢,这套阵容除去几位亮眼的输出点之外,最为关...
2024-01-10
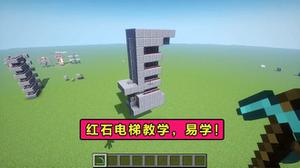
《我的世界》利用红石系统坐电梯
我的世界中,红石系统很多小伙伴都不知道红石电梯怎么做?下面就教大家用红石系统坐电梯,一起来看看吧。 预备原料和框架搭建 最先,得预备原料,有磨制安山岩。黏性活塞,红石,按钮箱子漏斗,玻璃音符盒。并且咱们在地上要挖1个3×4×5的坑。随后要在坑内安排粘液活塞高度随你选。这年代...
2024-01-10
怪物猎人世界冰原金狮子怎么打
怪物猎人世界冰原金狮子打?很多小伙伴都还不知道,下面IEfans小编为大家整理了冰原金狮子弱点及打法推荐,一起来看看吧! 怪物猎人世界冰原金狮子打法攻略 针对近战武器,推荐技能:体力增强,耐震,心眼,晕厥耐性,耳塞。 如果是远程武器玩家,带上耳塞、体力增强,应该就可以了。 不动...
2024-01-10
《少前2:追放》纳美西丝变星强度介绍
在少前2追放中有很多小伙伴都很想知道游戏中纳美西丝变星的强度怎么样,今天小编给大家带来了《少前2:追放》纳美西丝变星强度介绍,感兴趣的小伙伴一起来看看吧,希望可以帮助到大家。 《少前2:追放》纳美西丝变星强度介绍 1.瞄准效果:狙击手的焦点,不会因为距离过远而失去焦点。若攻...
2024-01-10
《公主连结》圣克强度分析
《公主连结》游戏中圣克池子就要关闭了,很多玩家不知道要不要抽取,那么今天就给大家介绍一下公主连结圣克强度分析,有需要的小伙伴不要错过了。 《公主连结》圣克强度分析 圣克的角色核心关键在于剧情羁绊的TP+3,能补充本体克总的TP值上升,而克总将在不久的将来开启专武,专武后的克总...
2024-01-10
绝地求生新手教程之单排决赛圈打法技巧分享
《绝地求生:全军出击》是腾讯携手PUBG公司联合出品,天美工作室群担纲制作的全新绝地求生手游;游戏在移动端完成了原版端游《绝地求生》 在玩法、地图、道具和画面上的经典还原。在游戏中有很多新手玩家单排决赛圈还没摸到妙门,下面就跟小编一起去看看绝地求生新手教程之单排决赛圈打法...
2024-01-10

