
项目符号清单css
我想修改WordPress的项目符号列表https://www.willgo.fr/。我正在使用下面的CSS,但子弹不对齐。项目符号清单cssul.special_bullet li { list-style: none!important; } ul.special_bullet li:before { color: #00b300; content: "\2022"; float: left; overflow: hidden; position: rel...
2024-01-10
css文件一般叫什么
品牌型号:联想拯救者Y9000P系统:Windows 11css文件一般叫CSS外部样式表,扩展名为css。层叠样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式...
2024-02-29
快速替换css文件(并将新样式应用于页面)
我有一个页面,该页面<link>的标题加载了名为的CSSlight.css。我还有一个名为的文件dark.css。我想要一个按钮来一起交换页面的样式(css文件中使用了40个选择器,而两个文件中有一些不匹配)。如何删除light.css与JS的引用并删除所有已应用的样式,然后dark.css从中加载并应用所有样式?我不能简单地重置...
2024-01-10
如何覆盖css样式
我正在开发页面,现在以我的CSS样式我有以下代码行.flex-control-thumbs li { width: 25%; float: left; margin: 0;}为我的页面。现在,我的某些页面不需要此行width: 25%;float: left;我可能会在页面的内部CSS中覆盖它,这将导致原始行为被忽略?回答:使用!important不推荐,但在这种情况下,我想你应该-...
2024-01-10
使用css设置响应式草绘边框
我已经创建了用于在图像上设置草图样式边框的代码。 其中可以看到下面:使用css设置响应式草绘边框jQuery('.border').click(function(){ jQuery('.border').toggleClass('resize'); });body { background-color: lightblue; } .border { width: 200px; margin: 0px auto; position: relative;...
2024-01-10
内联样式不起作用ReactJS
我正在尝试学习React。为什么不能在组件的内部返回中使用样式?错误:该style道具期望从样式属性到值而不是字符串的映射。例如,使用JSX时,样式={{marginRight:空格+’em’}}。此DOM节点由渲染Home。<div className="single_slide" style="background-image: url(../images/WinterCalling_2016.jpg);">我也尝试过这个:<div classN...
2024-01-10
如何删除使用.css()函数添加的样式?
我正在使用 ,并希望根据输入值删除要添加的样式: *if(color != '000000') $("body").css("background-color", color); else // remove style ?我怎样才能做到这一点? 请注意,只要使用颜色选择器选择了颜色(即,当鼠标移至色轮上时),以上行就会运行。第二注:我不能这样做,css("background-color", "none")因为它将从 ...
2024-01-10
如何在角材料中使用css类文字颜色?
我有一些创建CSS类的代码,但它不能正常工作。如何解决这个问题?如何在角材料中使用css类文字颜色?@for $i from 1 through 100 { $hue : $i; .mat-blue-#{$i} { color : mat-color($mat-blue, $hue); } } 错误Error: @return rgba($color, $opacity); ^ Argument $color of rgba($color, $alpha) must be a...
2024-01-10
手机图片的旋转图像方向
我试图在一个简单的html页面上显示图像,但它看起来好像我的很多图片的图像方向都向左旋转,因为它们是通过手机拍摄的。图像托管在我的电脑上。手机图片的旋转图像方向我试过css属性image-orientation:from-image;但无济于事。 我使用了python的piexif库以及PIL库去除EXIF数据,但是新的已去除图像仍然向...
2024-01-10
【WPS教程】如何在表格中取消显示网格线?
使用WPS Office打开表格。点击表格页面左上角“文件”--->“选项”。选择“视图”,取消勾选“网格线”,点击“确定”即可。...
2024-01-10

【WPS教程】如何在PDF文档中插入多边形?
使用WPS Office打开PDF文档。在“插入”菜单点击“形状批注”下方的倒三角按钮。选择“多边形”,即可进入到“绘图工具”编辑状态。单击鼠标左键确认好起始点,再根据需要,确认多边形的各个顶点。确认后各个顶点后,点击起始点的矩形图标,即可生成多边形形状。...
2024-01-10
原神羽球?炸弹!炸飞啦!炸弹高效使用建议详解
原神1.6第四阶段需要使用炸弹,一开始小编认为炸弹没有伤害,知道我试过一次才发现它的伤害真的很离谱;这里小编带来了一份详细炸弹使用攻略,希望可以帮助到大家!打完4轮可以搬空商店,这里推荐合成飘飘炸弹x20,烫烫炸弹x20,准准炸弹x20(多合成了其实白给)烫烫炸弹:小范围,中高伤害。...
2024-01-10
毁灭战士永恒掠夺者打法技巧详解
毁灭战士永恒最近在steam上降价促销,相信很多小伙伴已经低价入手了;游戏之中有很多难以逾越的敌人,掠夺者就是其中之一;那么其该如何攻打呢,这里小编带来了一份详细攻略,希望可以帮助到大家!打掠夺者不能无脑冲,这家伙能百分百防御。我摸索出来了有两个技巧,一个是用空中右键减缓...
2024-01-10
天神镇兽巢怎么打 兽巢打法说明
天神镇中兽巢是一个在前期十分危险的地方,可能部分玩家不清楚怎么打,那么下面带来天神镇兽巢打法说明,供各位玩家参考。天神镇兽巢打法介绍1.用城墙把兽巢围起来漏个口子,等怪跑到口子就五行神雷直接带走。2.在仓库旁边起塔,不要盘龙柱,放近战人偶硬刚兽王,需要补人偶就行。3.在另外...
2024-01-10
鬼谷八荒酒尘技能及技艺分享
鬼谷八荒神级器灵酒尘好用吗?此器灵也是新增的神级器灵之一,有些玩家对他的技能还不是很了解,这里给大家带来了鬼谷八荒酒尘技能及技艺分享,一起来看下吧。鬼谷八荒酒尘技能及技艺分享技艺趁热取铁冷却时间:18个月消耗精力:30叫酒尘送来一些矿材。阴德圆满冷却时间:0个月消耗精力:0勘探墓...
2024-01-10
《暖雪》隐藏结局触发条件说明
暖雪游戏除了正确的结局之外,还有着隐藏结局的存在,不过这种隐藏结局触发的条件很苛刻,很多玩家在玩通关之后估计都不清触发的条件是什么,那么今天小编就会为大家来分享介绍一下暖雪游戏中隐藏结局的达成方法,大家对此感兴趣的话,不妨跟着来一起看看。 《暖雪》隐藏结局触发...
2024-01-10
无主之地3魔女72级红蓝地狱行者流build攻略
无主之地3最近更新了新的等级上限,这新的等级上限是否束缚了魔女之前的技能树呢?在这种情况下又该怎么加点呢?这里小编带来了一份详细攻略,希望可以帮助到大家!技能加点武器地狱行者 击杀敌人后可获得13%武器伤害和装填速度提升,该效果持续25秒并最多叠加10层不准嗡 击杀受福(同上)自...
2024-01-10
GTAOL洛圣都改装车更新内容介绍 新增载具一览
《GTAOL》将推出新的玩法模式——洛圣都改装车,玩家可以在线上改装、竞速赛车。下面为大家带来《GTAOL》洛圣都改装车更新内容介绍,还有新的载具加入,一起来看看吧。GTAOL洛圣都改装车将于7月20日推出,而洛圣都的地下改装车世界将轰鸣起来。除了大量内容丰富、基于改装车的任务和竞速以外,...
2024-01-10
炉石传说20.8版本对决模式高胜率卡组汇总
炉石传说对决模式是游戏中的一个热门玩法模式,对决模式各职业如何构筑卡组?下面为大家汇总了炉石传说20.8版本对决模式高胜率卡组,想了解的玩家可以参考。盗贼战吼贼 利刃出鞘+翠绿始祖龟壳:AAEBAaIHD7HBAvvOA9nRA4rSA6vSA7PcA9/dA+fdA8PhA6bvA+fwA6aKBKiKBLCKBPafBAAA德鲁伊墙德 收割时间+守护者的洞察:AAEBAZICD/U...
2024-01-10
我的世界1.17优质种子分享 丰富资源种子一览
本文为大家带来的是最新1.17版本下的优质种子,感兴趣的玩家们一起来看看吧,希望能对各位玩家有所帮助。1.17优质种子分享种子:10000特点:自然资源多(特别推荐)种子:wocainishidoubi特点:出生地附近有村庄,还有废弃矿洞种子:mimi特点:我就不多说了,大家一定听过,村庄附近有遗迹种子:141507724...
2024-01-10
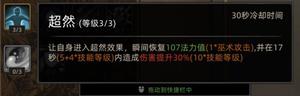
《部落与弯刀》新增技能强度测评
部落与弯刀更新之后新增加了一些技能,大家对于这些新技能估计还不清楚该怎么去玩吧,强度又是怎么样的呢?大家对此不了解的话,可以来看看小编这一期为大家带来的详细技能强度测评攻略。 《部落与弯刀》新增技能强度测评 超然 评分:A- 回蓝增伤,44%减cd时无限续。 ...
2024-01-10
战国无双5武器实用技能及搭配心得分享
在《战国无双5》中玩家可以通过打铁铺来按照自己的喜好搭配技能词条,那么本作中哪些技能在战斗中比较实用呢?下面请看战国无双5武器实用技能及搭配心得分享,希望能帮到大家。推荐技能搭配近战武器攻击、攻击范围、攻击速度、红莲、勇猛、迅闪、武极、无双增加基本可以通过以上技能来提...
2024-01-10
脑洞大师厕所的秘密怎么过
1.厕所的秘密这一关挺简单的,这一关窗外是有人在偷看上厕所的,我们首先要从抽纸当中拿出纸巾。 2.拿出纸巾后我们用纸巾去擦窗户,然后把窗户全部擦干净。 3.把窗户擦干净之后我们就发现左边有一个人在偷看别人上厕所,然后这一关就过了。...
2024-01-10
铭刻时间的齿轮神庙怎么过
任务位置在法兰台地南边的峡谷下 到位置可以发现很多石像 在晚上就可以发现其中一个眼睛发光 射击眼睛就可以解锁神庙 神庙试炼叫做铭刻时间的齿轮 需要我们利用时间静止器让齿轮停止转动 爬上祭坛 进入神庙 先用 磁力把里面的四个铁球扔出去 之后爬上中的齿轮 就可以发现后...
2024-01-10
文明6怎么建城市讲解
游戏主界面分为6个部分。 1:上方蓝色信息是科技、文化、信仰、金钱的资源情况。通过相关的修建和研发和提升每回合的产出。 圆形按钮则是布置科研、政策和伟人的选项按钮。 2:各方文明的总览,你查看详情,和他们交涉,这里还能看到大家在不同胜利类型里的领先情况。 3:回合结束按钮,世...
2024-01-10
侍魂胧月传说神乐入门详解攻略
《侍魂:胧月传说》神乐入门攻略,神乐技能详解,神乐技能有哪些,如何使用,下面就一起来看看吧! 职业概述:定位为团队辅助,自身的输出能力不高,但其拥有强大的团队增益及恢复能力。 PVE方面潜力巨大,希望大家对这个新职业友善点,多带带神乐,新副本的爸爸。 PVP方面:高额的回复能力...
2024-01-10
《英雄联盟手游》女枪名称解析
随着2.6版本的更新临近,《英雄联盟手游》也即将在本月迎来赛季更替。那么近期也是看到了有很多小伙伴们在询问S3赛季什么时候结束,S4赛季又是什么时候开启?所以今天呢就来给大家简单的说下吧! 一、S3赛季结束时间: 首先小花先说下赛季结束时间吧,本次S3赛季将于12月24日0点正式结束,从手...
2024-01-10

