
如何在角材料中使用css类文字颜色?
我有一些创建CSS类的代码,但它不能正常工作。如何解决这个问题?如何在角材料中使用css类文字颜色?@for $i from 1 through 100 { $hue : $i; .mat-blue-#{$i} { color : mat-color($mat-blue, $hue); } } 错误Error: @return rgba($color, $opacity); ^ Argument $color of rgba($color, $alpha) must be a...
2024-01-10
在WPF C#中更改文本某些部分的颜色和字体
有没有一种方法可以更改要放在TextBox或RichTextBox上的文本的某些部分的颜色和字体。我正在使用C#WPF。例如 richTextBox.AppendText("Text1 " + word + " Text2 ");例如,可变单词可以是Text1和Text2中的其他颜色和字体。有可能并且如何做到这一点?回答:如果您只想进行快速着色,则将RTB内容的末尾作为范围并对...
2024-01-10
css文件一般叫什么
品牌型号:联想拯救者Y9000P系统:Windows 11css文件一般叫CSS外部样式表,扩展名为css。层叠样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式...
2024-02-29
项目符号清单css
我想修改WordPress的项目符号列表https://www.willgo.fr/。我正在使用下面的CSS,但子弹不对齐。项目符号清单cssul.special_bullet li { list-style: none!important; } ul.special_bullet li:before { color: #00b300; content: "\2022"; float: left; overflow: hidden; position: rel...
2024-01-10
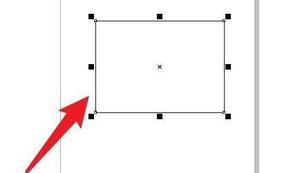
cdr渐变色调成竖排教程
在cdr中,使用渐变色后,默认会形成横排的颜色,但并不是所有的情况下都要用横排的,那么cdr渐变色怎么调成竖排呢,其实只要修改渐变色原点即可。 cdr渐变色怎么调成竖排: 1、首先选中我们想要涂色的图形。 2、接着在右边选择想要的颜色进行填充。 3、然后点击左边栏的油漆桶,...
2024-01-10
cdr渐变色调出来教程
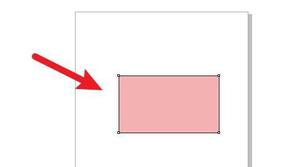
我们在使用cdr画图的时候,总是会感觉纯色不够好看,想要填充渐变色,但是不知道cdr渐变色怎么调出来,其实只要用填充工具里的渐变填充就可以了。 cdr渐变色怎么调出来: 1、首先选中我们想要填充的图形。 2、接着点击左边工具栏里的“油漆桶”图标。 3、然后点击顶部的“渐变填...
2024-01-10
快速替换css文件(并将新样式应用于页面)
我有一个页面,该页面<link>的标题加载了名为的CSSlight.css。我还有一个名为的文件dark.css。我想要一个按钮来一起交换页面的样式(css文件中使用了40个选择器,而两个文件中有一些不匹配)。如何删除light.css与JS的引用并删除所有已应用的样式,然后dark.css从中加载并应用所有样式?我不能简单地重置...
2024-01-10
如何覆盖css样式
我正在开发页面,现在以我的CSS样式我有以下代码行.flex-control-thumbs li { width: 25%; float: left; margin: 0;}为我的页面。现在,我的某些页面不需要此行width: 25%;float: left;我可能会在页面的内部CSS中覆盖它,这将导致原始行为被忽略?回答:使用!important不推荐,但在这种情况下,我想你应该-...
2024-01-10
使用css设置响应式草绘边框
我已经创建了用于在图像上设置草图样式边框的代码。 其中可以看到下面:使用css设置响应式草绘边框jQuery('.border').click(function(){ jQuery('.border').toggleClass('resize'); });body { background-color: lightblue; } .border { width: 200px; margin: 0px auto; position: relative;...
2024-01-10
内联样式不起作用ReactJS
我正在尝试学习React。为什么不能在组件的内部返回中使用样式?错误:该style道具期望从样式属性到值而不是字符串的映射。例如,使用JSX时,样式={{marginRight:空格+’em’}}。此DOM节点由渲染Home。<div className="single_slide" style="background-image: url(../images/WinterCalling_2016.jpg);">我也尝试过这个:<div classN...
2024-01-10
如何删除使用.css()函数添加的样式?
我正在使用 ,并希望根据输入值删除要添加的样式: *if(color != '000000') $("body").css("background-color", color); else // remove style ?我怎样才能做到这一点? 请注意,只要使用颜色选择器选择了颜色(即,当鼠标移至色轮上时),以上行就会运行。第二注:我不能这样做,css("background-color", "none")因为它将从 ...
2024-01-10

