Vue页面渲染中key的应用实例教程
引言
在前端项目开发过程中,el-table展示的结果列使用组件形式引入,其中某些字段通过:formatter方法转码,结果栏位的字段显示/隐藏控制也使用组件形式引入,前端在控制字段显示属性时,发现码值转换及字段信息展示均有问题。
问题分析
通过阅读代码结构,发现el-table-column通过template循环生成,由于template的作用是模板占位符,可帮助我们包裹元素,但在循环过程当中,template不会被渲染到页面上。有关表格数据渲染中key的作用如下:
- key作为一个DOM节点的标识值,结合Diff算法可以实现对节点的复用。(key相同的节点会被复用);
- 只有当key(或其他导致isSameNode判断为false)发生改变时,才会触发节点的重新渲染。否则Vue将会复用之前的节点,通过改变节点的属性来实现节点的更新。
同时,template标签不支持:key属性,
注意: vue实例绑定的元素内部的template标签不支持v-show指令,即v-show="false"对template标签来说不起作用。但是此时的template标签支持v-if、v-else-if、v-else、v-for这些指令。
解决方法
既然template标签不支持key属性,可通过在el-table-column标签加入:key="Math.random()"属性,这个key属性是vue自带的特殊属性,主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes,依次来提升页面渲染性能。如果不更新这个key的话,显示/隐藏列的时候,部分DOM不会重新渲染,导致table变化时候内容错乱。
拓展阅读
一、key的作用
前文已经讲到,作为一个DOM节点的标识值,结合Diff算法可实现对节点的复用。(key相同的节点会被复用。)
只有当key(或其他导致isSameNode判断为false)发生改变时,才会触发节点的重新渲染。否则Vue将会复用之前的节点,通过改变节点的属性来实现节点的更新。那么,key使用id与index的区别又是什么呢?
二、key使用id与index的区别
不推荐使用index作为key,因为这种做法会导致某些节点被错误地原地复用,具体如下:
- 性能损耗:列表渲染时会导致变动项往后的所有列表节点(内容)的更新(相当于key没发挥作用)。
- 出现错误:某些节点在错误的位置被复用。(例如当列表项中使用到复选框时)
性能损耗
列表渲染时会导致变动项往后的所有列表节点(内容)的更新(相当于key没发挥作用)
需要注意的是,变动项往后的所有列表节点的更新本质是节点属性的更新,节点本身会被复用。
<!-- 测试代码 -->
<template>
<div>
<div v-for="(item, index) in arr" :key="index 或 item.id">
{{item.data}}
</div>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data(){
return {
arr: Array.from({length: 10000}, (v, i) => {return {id: i, data: i}})
}
},
mounted(){
setTimeout(()=>{
/*
1. this.shiftArr() // 删除首项
或
2. this.unShiftArr() // 在首部插入新项
*/
}, 1000)
},
methods: {
shiftArr(){
this.arr.shift();
},
unshiftArr(){
this.arr.unshift({id: -1, data: -1});
}
}
}
</script>
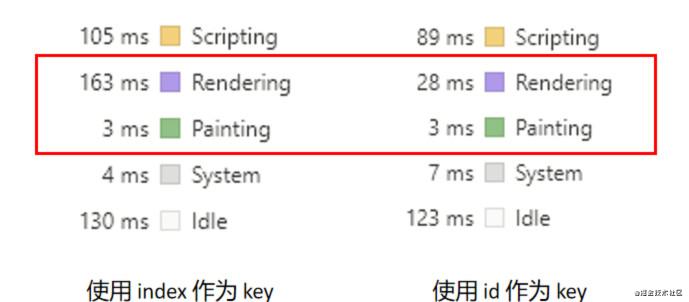
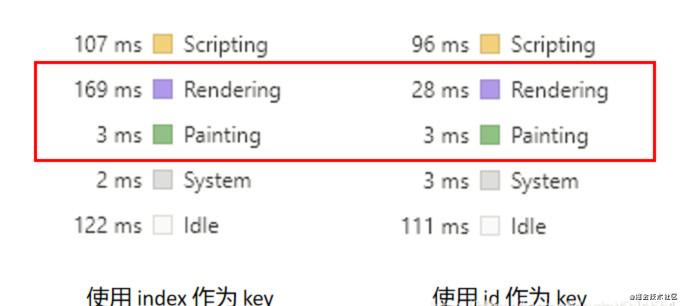
上边的例子很简单,就是v-for渲染一个长度为10000的列表,然后在Vue mounted 1s后,执行一个删除列表首项或在列表头插入新项,观察两种key绑定的具体页面更新开销。
页面开销使用chrome的performance选项卡来测算
删除列表首项

列表头 unshift 新元素

出现错误
某些节点在错误的位置被复用。(例如当列表项中使用到复选框时)
<!-- 测试代码 -->
<template>
<div>
<button @click="test">删除列表第一项</button>
<div v-for="(item, index) in arr" :key="index 或 item.id">
<input type="checkbox" />
{{item.data}}
</div>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data(){
return {
arr: Array.from({length: 5}, (v, i) => {return {id: i, data: i}})
}
},
methods: {
test(){
this.arr.shift();
}
}
}
</script>
总结
到此这篇关于Vue页面渲染中key的应用的文章就介绍到这了,更多相关Vue页面渲染key的应用内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Vue页面渲染中key的应用实例教程 的全部内容, 来源链接: utcz.com/p/219368.html









