
uc浏览器上传视频教程
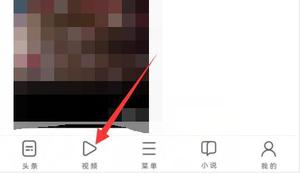
有的朋友想要在uc浏览器中上传视频赚钱,但是不知道uc浏览器怎么上传视频,其实我们只需要进入小视频板块就可以上传视频了。 UC浏览器上传视频教程: 1、首先打开uc浏览器,点击下方“视频”按钮。 2、打开后,进入上方的“小视频”板块。 3、随后点击底部的“相机”按钮。 ...
2024-01-10
婚礼视频剪辑教程
一段简单的婚礼视频剪辑包括这5个步骤:进入剪辑影像在线剪辑;选择视频模板;上传照片;添加视频字幕;添加婚礼视频背景音乐;预览并导出婚礼视频。所需工具:电脑、简集影像在线软件简集影像在制作婚礼视频方面具有简单易操作,模板个性丰富的特点,大多数新人在婚礼之前都用它剪辑制作过婚礼现场上播放的短视频。1、进入简集影像制作页面搜索官网,在网站主页视频制作中即可以使用简集影像在线软件。2、选择视频模板简集影像...
2024-02-27
快手上传视频教程
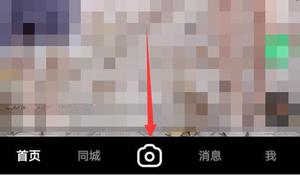
在快手上传视频是可以赚钱的,所以很多用户都想要试试看,那么快手怎么上传视频呢,其实我们只需要点击底部的照相按钮就可以将视频上传到快手上了。 快手怎么上传视频: 1、首先打开快手,点击底部的“相机”按钮。 2、接着选择拍摄视频或者从相册上传视频。 3、制作完成后,...
2024-01-10
uc浏览器用网盘看视频教程
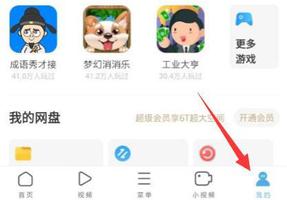
不少人想直接使用uc浏览器的网盘看视频,但是不知道uc浏览器怎么用网盘看视频,其实只需要先保存视频就可以在其中打开了。 uc浏览器怎么用网盘看视频: 1、首先打开uc浏览器,点击右下角“我的” 2、接着打开点击“头像”打开uc网盘。 3、随后我们找到想要收看的视频,点击右上...
2024-01-10
光遇ghs姿势教程视频
光遇ghs姿势很刺激的那种在游戏中非常好玩,因此很多玩家想知道光遇ghs姿势是什么意思?游乐园小编为您带来光遇ghs姿势方法。光遇ghs姿势教程视频点击下方视频,就能在线观看ghs姿势教程视频,非常详细,直观。排箫第2排第4个键+发抖动作/拍下第2排第2个键雨伞站姿+打坐三级+排箫第2排第2个键综上...
2024-01-10
花钱做鲜花花束的教程视频
花钱做鲜花花束送给女朋友是一个怎样的体验,相信很多人并没有用过,如果有条件得人不妨试一试,说不定能给2人产生更浪漫的感觉。下面小编搜集一个花钱做鲜花花束的教程视频,你们可以借此机会参照参考。 Your browser is not supported...
2024-01-10
pr教程:视频画面局部模糊效果
看视频的时候,是不是经常看到这样的视频你,视频人物很清晰,背景有些模糊,这样更突出视频,这就是我们需要将视频画面四周变模糊,让视觉集中在画面的中央,那么这样的视频如何制作呢,今天给大家带来的就是pr教程:视频画面局部模糊效果。先看下最终的效果吧!关键几个步骤1、新建调整图层2、给调整图层添加效果-高斯模糊 效果控件调节模糊度 3、创建椭圆形蒙版 调节蒙版的大小 ,4、已反转“打勾”,这样就将视...
2024-01-26
pr教程:视频人物运动残影特效
我们看电影或者电视的时候,在一些武打动作片或是运动舞蹈的视频中会出现人物运动的残影,那么这样的效果是如何做出来的呢?今天给大家带来了pr教程:视频人物运动残影特效。关键几个步骤1、给视频添加效果-残影 修改残影运算符的模式2、调整残影时间以及其它的相关参数3、也可以使用另一种方法操作 按住Alt复制出二份视频4、向后移动5帧并调整视频轨道2出现的时间再向后移动5帧并调整视频轨道3出现的时间...
2024-02-03
vue变焦在哪里设置? VUE视频变焦拉远拉近的技巧
手机软件VUE 如何进行变焦设置?vue是可以对视频进行变焦的,该怎么制作拉进拉远的效果呢?下面我们就来看看详细的教程。vuevlog视频博客 v 3.0.2 for Android 最新安卓版类型:影音播放大小:91.77MB语言:简体中文时间:2018-12-29查看详情1、打开手机,点击对应的软件。2、点击底部中间的相机图标。...
2024-01-10
华帝燃气灶维修视频教程,轻松学会维修方法
1. 维修前的准备工作在进行燃气灶的维修前,我们需要做好一些准备工作。首先,要确保燃气灶上的煤气已经关闭,并拔掉插头。然后,要准备好相应的维修工具,如扳手、螺丝刀等。,要根据维修视频的指引,对燃气灶进行拆卸和检查。2. 维修常见故障2.1 火力不足当燃气灶火力不足时,我们需要检查燃气灶的进气口和喷嘴是否有杂物阻塞。如果有,需要用清洁剂进行清洗。另外,也需要检查燃气灶的燃烧器是否完好无损。...
2024-03-13
VUE怎么发布第一条vlog? VUE发vlog视频的教程
在使用vue软件进行记录个人动态的时候,拍摄视频后还可以进行剪辑并发布该怎么发布第一个vlog呢?下面我们就来看看详细的教程。vuevlog视频博客 v 3.0.2 for Android 最新安卓版类型:影音播放大小:91.77MB语言:简体中文时间:2018-12-29查看详情1、打开手机主页,点击vue软件。2、在界面中,点击【拍...
2024-01-10
pr教程:给视频添加画框 视频描边及阴影效果
我们在看小视频的时候,经常看到这样的视频,视频加了画框,看起来也不错,那么这样的视频怎样做出来的呢?今天给大家带来了pr教程:给视频添加画框 视频描边及阴影效果。关键几个步骤1、效果-添加-放射阴影2、效果控件-放射阴影-调整图层大小“打勾” 并调整其它参数3、效果-粗糙边缘 创造出不一样的边缘效果 效果控件-边框-(调整边缘形状)4、添加投影效果最终效果以上就是给大家带来的pr教...
2024-02-20
奥克斯破壁机拆卸视频教程(新手也能轻松掌握)
本文主要涉及的问题或话题是如何拆卸奥克斯破壁机,并给出详细的视频教程,让新手也能轻松掌握。问为什么需要拆卸奥克斯破壁机?拆卸奥克斯破壁机可以进行清洁,更换配件等操作,保证机器的正常运行和使用寿命。拆卸也有利于了解破壁机的结构和工作原理。问拆卸奥克斯破壁机需要注意哪些细节?首先,需要关闭电源并拔掉电源插头,确保安全。其次,需要准备好工具,如螺丝刀,扳手等。在拆卸过程中,需要注意记录每个部件...
2024-02-18
水龙头阀芯更换视频教程(一分钟学会,省钱又省心)
水龙头阀芯的重要性更换水龙头阀芯前的准备工作如何拆卸水龙头水龙头阀芯更换步骤安装水龙头的注意事项水龙头阀芯的重要性水龙头阀芯是水龙头的核心部件,它起到控制水流的作用。如果阀芯出现故障,会导致水龙头无法正常使用,甚会造成浪费水资源的情况。因此,及时更换水龙头阀芯非常重要。更换水龙头阀芯前的准备工作在更换水龙头阀芯之前,需要先准备好以下工具扳手、螺丝刀、橡胶圈、新的水龙头阀芯等。同时...
2024-02-10
奥克斯电热毯除螨虫视频教程(轻松解决家中隐形杀手)
1.了解螨虫螨虫是一种极小的昆虫,常常栖息在家具、床上用品、地毯等处,它们的粪便和死亡的尸体会引起人体过敏反应,如打喷嚏、鼻塞、流鼻涕等。2.奥克斯电热毯除螨虫原理奥克斯电热毯采用高温杀菌技术,将被螨虫污染的物品放在电热毯上,通过高温杀菌将螨虫及其卵杀死,达到除螨的效果。3.使用奥克斯电热毯除螨虫步骤(1)将需要除螨的物品放在电热毯上,如床垫、枕头、被子等。(2)将电热毯插上电源,调...
2024-02-23
半球压力锅使用视频教程(轻松掌握,让你轻松煮出美食)
半球压力锅是一种压力锅的类型,它的形状类似于半球,煮菜时可以更加均匀地受热,而且它的压力锅盖采用的是半球形状,更加符合人体工程学,使用更加方便。下面为大家介绍半球压力锅的使用视频教程,帮助大家轻松掌握半球压力锅的使用方法,让你轻松煮出美食。1. 初次使用前的准备在使用半球压力锅之前,需要先清洗干净。首先将半球锅体和半球锅盖分别用清水洗净,然后将半球锅体内侧的不锈钢锅屉也清洗干净。清洗完成后,...
2024-02-14
华帝燃气灶炉头更换视频教程(轻松DIY,省钱又适用)
本文主要涉及如何进行华帝燃气灶炉头更换的视频教程,以及DIY的省钱和实用性。问燃气灶炉头更换的步骤是什么?燃气灶炉头更换的步骤如下1.关闭燃气阀门,拔掉插头。2.将原炉头拆下来,注意不要弄坏其他配件。3.用扳手松开固定螺丝,拆下原炉头。4.将新炉头放到原位上,用螺丝固定。5.插上插头,打开燃气阀门,测试是否正常使用。问为什么需要更换燃气灶炉头?燃气灶炉头是燃气灶的核心部件,长时...
2024-02-23
法瑞集成灶电池更换视频教程(轻松DIY,省钱又适用)
法瑞集成灶是一种高端厨房电器,使用方便,外观美观,深受消费者喜爱。随着使用时间的增加,灶具电池也会逐渐老化,导致电池寿命缩短,影响使用效果。为了解决这个问题,我们可以通过DIY的方式更换电池,本篇将详细介绍法瑞集成灶电池更换的方法和步骤,供大家参考。一、购买电池首先,我们需要购买适合法瑞集成灶的电池。一般来说,电池的型号和规格应该与原装电池一致,否则可能会出现不兼容的情况。在购买电池的时候,...
2024-02-18
九阳电饭煲盖拆卸视频教程(轻松拆卸,让你的饭煲重获新生)
九阳电饭煲简介九阳电饭煲是一种高品质的电饭煲,采用先进的技术和材料,能够帮助用户轻松地煮出美味的米饭、汤粥等。但是,长时间使用后,它的盖子可能会出现松动、老化等问题,影响到使用效果。为了解决这个问题,我们提供了以下的拆卸视频教程,帮助用户轻松拆卸九阳电饭煲的盖子,让你的饭煲“重获新生”。拆卸前的准备工作在拆卸九阳电饭煲盖子之前,需要做好以下准备工作1. 确保九阳电饭煲已经断电,并且内胆已...
2024-03-09
戴森吸尘器V6拆卸教程视频(轻松DIY维修,省下维修费用)
一、拆卸前准备在进行拆卸前,需要准备以下工具1.十字螺丝刀2.扁口螺丝刀3.塑料工具(如塑料刮板)4.电工胶带二、拆卸步骤1.拆卸吸头首先,将吸头从吸尘器上拆下来。用扁口螺丝刀拆下吸头上的两个螺丝,然后用塑料工具轻轻拆下吸头。不要用力过猛,以免损坏吸头。2.拆卸滤网将吸头拆下后,可以看到吸尘器上的滤网。用扁口螺丝刀拆下滤网上的两个螺丝,然后轻轻拆下滤网。滤网上有几个小扣子,需...
2024-02-27
很简单的逐步JBehave设置教程?
尽管我读了很多,但是关于如何使用JBehave的文章很多,但我无法使它正常工作。这是我到目前为止所执行的步骤:创建了新的Java项目下载了JBehave JAR文件版本3.6.8,并将其添加到我的构建路径库中com.wmi.tutorials.bdd.stack.specs在我的工作区中的test source文件夹下创建了一个名为的包将JBehave JAR文件添加到...
2024-01-10
v型婚车扎花教程
v型婚车扎花的字母V取自英语单词victory,是胜利、成功之意。常见的制作教程分为简单易操作的、创意的两种,下面一起来看一下具体教程。一、简易V型婚车扎花制作材料:玫瑰6扎,其他鲜花6-9扎,针盘7-9个步骤:1、用带花泥的7个针盘摆出V字形的轮廓,根据婚车的大小来调整调整V字。2、将其他鲜花围绕花泥外围边缘插一圈,作为背景和铺垫。3、在中间花泥前端适当插入一些绿植,具体布置婚车时在添加部分。4...
2024-03-01
《原神》噬能之雷debuff驱散教程
《原神》这款游戏中,噬能之雷debuff对玩家的角色副本能力有很大影响,很多小伙伴不知道怎么驱散,今天游戏堡小编给大家整理关于《原神》噬能之雷debuff驱散教程,供大家参考,希望对大家有所帮助。原神噬能之雷debuff驱散教程 最优解是学士4迪奥娜,e吃到球后,弓箭法师全体回能量,配温蒂可莉...
2024-01-10
ue设计流程
1.产品定位和市场分析阶段1、 目的(UI设计师应了解产品的市场定位、产品定义、客户群体、运营模式等。2、 主要执行人员(UI、UE、需求)3、 沟通人员(销售)4、 实现步骤(会议讨论)5、 UI主要职责:(定义用户群特征、最终用户群、产品方向)二、用户研究分析阶段1、目的(UI设计师收集相关信息,分析...
2024-01-10
美团买菜退款教程
我们在网上购物的时候,肯定多多少少会遇到有买错东西的情况,这时候不想浪费钱的话就需要申请退款,那么美团买菜如何退款申请退款呢,其实在订单里就能操作。 美团买菜如何退款: 1、首先打开美团买菜,点击右下角的“我的” 2、接着点击订单中的“进行中” 3、进入后找到要...
2024-01-10

