vue自定义表格列的实现过程记录
前言
在我们开发PC端的项目使用表单时,尤其是crm系统,应该经常会遇到这样的需求, 用户需要根据设置来自定义显示列。 查了element的官方文档, 并没有此类组件, 所以手动封装了一个简单的组件, 希望能在大家开发此类需求时能够有所帮助。
效果图
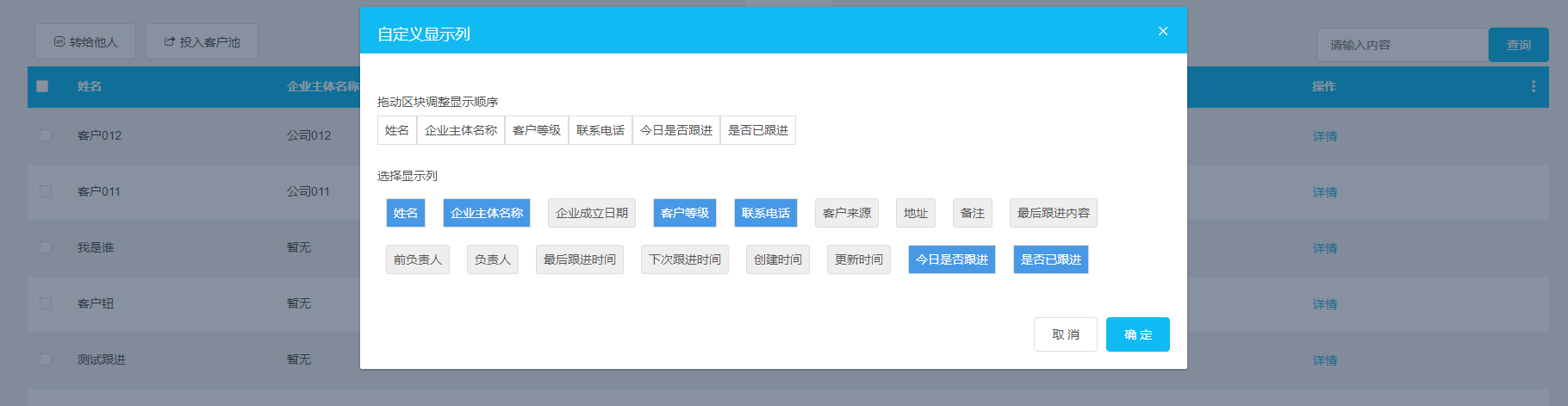
具体效果图如下:
自定义显示列 (可实现拖拽进行排序,点击选中,再次点击取消选中)

按照用户已设置好的字段排序/显示/隐藏每一列

setTable组件
首先实现拖拽排序的话我们需要借助一个插件:
npm install vuedraggable -S
具体的组件代码如下, 代码内已写有详细的注释,在这里就不过多赘述了。。
setTable.vue
<template>
<div>
<el-dialog title="自定义显示列" :visible.sync="dialogVisible" width="50%">
<div class="select-menus menus-box">
<p class="menus-title">拖动区块调整显示顺序</p>
<div class="menus-content">
<draggable v-model="selected" @update="datadragEnd" :options="{animation:500}">
<transition-group>
<div v-for="menu in selected" :key="menu.field" class="drag-item item">{{menu.name}}</div>
</transition-group>
</draggable>
</div>
</div>
<div class="menus-container menus-box" v-if="fields.length">
<p class="menus-title">选择显示列</p>
<div class="menus-content">
<div
class="item"
:class="{active:menu.active}"
v-for="menu of fields"
:key="menu.field"
@click="onSelect(menu)"
>{{menu.name}}</div>
</div>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="onSave">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
import draggable from "vuedraggable";
import { getFields, setFields, getFieldControl } from "@/api/user";
export default {
name: "setTable",
inject: ["reload"],
props: {
types: String,
},
components: {
draggable,
},
data() {
return {
dialogVisible: false,
fields: [],//全部菜单
selected: [],//已选中菜单
};
},
watch: {
selected: {
handler(oldVal, newVal) {
if (this.fields.length === 0) {
return;
}
newVal.map((i) => {
this.fields.map((j) => {
if (i.field === j.field) {
// 如果已选中数组内已有相同字段, 则active为true。active主要用来控制全部菜单选中/未选中的样式
j.active = true;
}
});
});
},
},
},
mounted() {
//为了防止火狐浏览器拖拽的时候以新标签打开
document.body.ondrop = function (event) {
event.preventDefault();
event.stopPropagation();
};
},
methods: {
async getData() {
// 获取全部菜单数据
const { data: fields } = await getFields({
types: this.types,
});
fields.map((item) => {
// 由于服务器并没有返回active字段, 为此需要每一条数据增加active字段, 来控制选中的样式
item.active = false;
});
this.fields = fields;
},
async getFields() {
// 获取用户已选中的菜单, 为了再次打开设置时能够把上次选中菜单回显到页面,方便用户再次修改
let fields = await getFieldControl({
account_id: this.$store.state.user.token.account_id,
userid: this.$store.state.user.token.userid,
types: this.types,
});
this.$nextTick(() => {
this.selected.push(...fields.data);
});
},
async onSave() {
// 保存已选中菜单
await setFields({
account_id: this.$store.state.user.token.account_id,
userid: this.$store.state.user.token.userid,
types: this.types,
content: this.selected,
});
this.reload(); //刷新页面
},
async open() {
// 打开设置窗口时清空数据,并再次请求获取最新数据
this.fields = [];
this.selected = [];
this.dialogVisible = true;
await this.getData();
await this.getFields();
},
onSelect(item) {
// 判断已选中菜单内是否已有点击选择的菜单
let findex = this.selected.findIndex((i) => {
return item.field === i.field;
});
if (findex === -1) {
// 如果已选中菜单内没有, 则添加到最后一条
this.selected.push(item);
} else {
// 如果已选中已有,则点击时应该对其移除,并把active设置为false, 改变其选中的样式
item.active = false;
this.selected.splice(findex, 1);
}
},
datadragEnd(evt) {
// 拖动排序
evt.preventDefault();
},
},
};
</script>
<style lang="scss" scoped>
/* 全部菜单 */
.menus-container {
margin-top: 20px;
.menus-content {
.item {
color: #575757;
background: rgba(238, 238, 238, 1);
border: 1px solid rgba(220, 220, 220, 1);
border-radius: 2px 0px 0px 2px;
}
}
}
/* 菜单通用样式 */
.menus-box {
.menus-title {
margin-top: 10px;
line-height: 32px;
}
.menus-content {
display: flex;
flex-wrap: wrap;
.item {
cursor: pointer;
display: inline-flex;
align-items: center;
justify-content: center;
padding: 8px;
margin: 10px;
border-radius: 3px;
}
.active {
color: #fff;
background: rgba(72, 153, 229, 1);
border-radius: 2px 0px 0px 2px;
}
}
}
/* 已选菜单 */
.select-menus {
.menus-content {
.item {
margin: 0px;
border-radius: 0;
background: rgba(255, 255, 255, 1);
border: 1px solid rgba(220, 220, 220, 1);
}
}
}
</style>
使用
具体使用如下, 在这里已经隐去不必要的业务代码, 只把最核心实现的代码贴了出来, 以免对大家产生误导..
<template>
<div>
<el-table
ref="multipleTable"
:data="tableData"
height="60vh"
:row-class-name="tableRowClassName"
@selection-change="handleSelectionChange"
@row-click="handleRead"
>
<el-table-column type="selection" min-width="55px;"></el-table-column>
<template v-for="(item,index) of fields">
<el-table-column
v-if="item.field==='name'"
:key="index"
:prop="item.field"
:label="item.name"
min-width="10%;"
show-overflow-tooltip
></el-table-column>
<el-table-column
v-if="item.field==='gender'"
:key="index"
:prop="item.field"
:label="item.name"
min-width="8%;"
show-overflow-tooltip
>
<template slot-scope="scope">{{scope.row.gender===1?'男':'女'}}</template>
</el-table-column>
<el-table-column
v-if="item.field==='corp_full_name'"
:key="index"
:prop="item.field"
:label="item.name"
min-width="14%;"
show-overflow-tooltip
></el-table-column>
<el-table-column
v-if="item.field==='corp_name'"
:key="index"
:prop="item.field"
:label="item.name"
min-width="12%;"
show-overflow-tooltip
></el-table-column>
<el-table-column
v-if="item.field==='up_date'"
:key="index"
:prop="item.field"
:label="item.name"
min-width="14%;"
show-overflow-tooltip
></el-table-column>
<el-table-column
v-if="item.field==='position'"
:key="index"
:prop="item.field"
:label="item.name"
min-width="10%;"
show-overflow-tooltip
></el-table-column>
<el-table-column
v-if="item.field==='remark_mobiles'"
:key="index"
:prop="item.field"
:label="item.name"
min-width="14%;"
show-overflow-tooltip
></el-table-column>
<el-table-column
v-if="item.field==='source_name'"
:key="index"
:prop="item.field"
:label="item.name"
min-width="10%;"
show-overflow-tooltip
></el-table-column>
<el-table-column
v-if="item.field==='address'"
:key="index"
:prop="item.field"
:label="item.name"
min-width="10%;"
show-overflow-tooltip
></el-table-column>
<el-table-column
v-if="item.field==='detail_address'"
:key="index"
:prop="item.field"
:label="item.name"
min-width="10%;"
show-overflow-tooltip
></el-table-column>
<el-table-column
v-if="item.field==='description'"
:key="index"
:prop="item.field"
:label="item.name"
min-width="10%;"
show-overflow-tooltip
></el-table-column>
<el-table-column
v-if="item.field==='remark'"
:key="index"
:prop="item.field"
:label="item.name"
min-width="10%;"
show-overflow-tooltip
></el-table-column>
<el-table-column
v-if="item.field==='recordContent'"
:key="index"
:prop="item.field"
:label="item.name"
min-width="14%;"
show-overflow-tooltip
></el-table-column>
<el-table-column
v-if="item.field==='owner_name'"
:key="index"
:prop="item.field"
:label="item.name"
min-width="10%;"
show-overflow-tooltip
></el-table-column>
<el-table-column
v-if="item.field==='follow_time'"
:key="index"
:prop="item.field"
:label="item.name"
min-width="8%;"
show-overflow-tooltip
>
<template slot-scope="scope">
<div v-if="scope.row.follow_time===scope.row.createtime">暂无</div>
<div v-else>{{scope.row.follow_time | formatDate}}</div>
</template>
</el-table-column>
<el-table-column
v-if="item.field==='next_follow_time'"
:key="index"
:prop="item.field"
:label="item.name"
min-width="8%;"
show-overflow-tooltip
>
<template slot-scope="scope">
<div v-if="scope.row.next_follow_time===0">暂无</div>
<div v-else>{{scope.row.next_follow_time | formatDate}}</div>
</template>
</el-table-column>
<el-table-column
v-if="item.field==='createtime'"
:key="index"
:prop="item.field"
:label="item.name"
min-width="8%;"
show-overflow-tooltip
>
<template slot-scope="scope">
<div>{{scope.row.createtime | formatDate}}</div>
</template>
</el-table-column>
<el-table-column
v-if="item.field==='updatetime'"
:key="index"
:prop="item.field"
:label="item.name"
min-width="8%;"
show-overflow-tooltip
>
<template slot-scope="scope">
<div>{{scope.row.updatetime | formatDate}}</div>
</template>
</el-table-column>
<el-table-column
v-if="item.field==='is_record'"
:key="index"
:prop="item.field"
:label="item.name"
min-width="10%;"
show-overflow-tooltip
>
<template slot-scope="scope">
<div>{{scope.row.is_record === 0 ? '未跟进' : '已跟进' }}</div>
</template>
</el-table-column>
<el-table-column
v-if="item.field==='if_record'"
:key="index"
:prop="item.field"
:label="item.name"
min-width="10%;"
show-overflow-tooltip
></el-table-column>
</template>
<el-table-column label="操作" min-width="8%;">
<template slot-scope="scope">
<el-button @click="handleRead(scope.row)" type="text">详情</el-button>
</template>
</el-table-column>
<el-table-column align="right" min-width="4%;">
<template slot="header">
<i class="iconfont icongengduo" @click="onMore"></i>
</template>
</el-table-column>
</el-table>
<set-table ref="setting" types="leads"></set-table>
</div>
</template>
<script>
import setTable from "@/components/setTable";
import { getFieldControl } from "@/api/user";
export default {
name: "clues",
components: {
setTable,
},
data() {
return {
fields: [],
};
},
async mounted() {
await this.getFields();
this.clues();
},
methods: {
async getFields() {
let fields = await getFieldControl({
account_id: this.$store.state.user.token.account_id,
userid: this.$store.state.user.token.userid,
types: "leads",
});
this.fields = fields.data;
},
onMore() {
this.$refs.setting.open();
},
},
};
</script>
在这里其实也可以设置成固定的列宽或者通过服务器返回具体的尺寸, 这样的话就不用写这么多的if语句了, 会更加方便简洁..
结束语
其实刚接到这个需求时,感觉挺复杂的, 尤其是需要进行拖动, 还要根据服务器返回不同的字段来进行表单列的排序。 但整体做下来并没有我想象的那么麻烦。 大家在遇到需求时, 也一定不要一直想的太多, 一定要先去尝试, 说不定它并没有你想的那么难..
到此这篇关于vue自定义表格列的文章就介绍到这了,更多相关vue自定义表格列内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 vue自定义表格列的实现过程记录 的全部内容, 来源链接: utcz.com/p/239326.html