
未定义vuex 3状态变量
我试图设置使用Vue的2.5.2和3.0.1 Vuex,我无法摆脱的唯一的应用程序是这样的警告:未定义vuex 3状态变量[Vue warn]: Error in render: "TypeError: _vm.product is undefined"产品只是和产品,储存在刚刚创建的Vue实例后执行的下一行之后被填满Vuex状态的数组元素:vm.$store.dispatch('getProducts') 在我的部分,我得到的产物...
2024-01-10
比较两个对象的属性以发现差异?
我有两个相同类型的对象,我想遍历每个对象的公共属性,并提醒用户哪些属性不匹配。是否可以在不知道对象包含哪些属性的情况下执行此操作?回答:是的,通过反思-假设每种属性类型都Equals正确实现。一种替代方法是ReflectiveEquals对除某些已知类型以外的所有类型进行递归使用,但这很棘手。...
2024-01-10
JavaFX绑定到多个属性
我有一个带有文本字段和按钮的简单fxml。如果文本字段为空,我想禁用按钮。所以我在控制器中插入如下内容:@Overridepublic void initialize(URL url, ResourceBundle bundle) { button.disableProperty().bind(textField.textProperty().isEqualTo(""));}..那很好。问题是当我添加第二个文本字段时,如果其中一个文本字段为空,希望...
2024-01-10
CSS中的“属性:0”或“属性:0px”?
我已经看到过这种表示法使用了很多东西,我想知道,这两种表示法之间有什么显着区别吗?element#id{ property: 0;}和element#id{ property: 0px;}我property: 0px;一直都在使用,因为我觉得它看上去更干净,但是我不太确定浏览器的解释是否0px不同于0。有谁知道哪个更好或更正确?回答:当单位为时,...
2024-01-10
注释属性Min.value的值必须是一个常量表达式
Eclipse不断给我错误:The value for annotation attribute Min.value must be a constant expression但是我绝对可以给注解一个常量。private static final int MIN_YEAR = Calendar.getInstance().get(Calendar.YEAR) - 1;@Min(MIN_YEAR)如果我将其更改为private static final int MIN_YEAR = 2013;很高兴,但我不必...
2024-01-10
如何将2个相同的表(相同的属性)映射到1个实体
请帮我解决这个问题。我有2个相同的表,一个是时间表,另一个是timetable_bk。这两个表具有相似的属性或字段。现在,我想将2个表映射到一个实体类(alltimetable)。我已经尝试过Inheritance.TABLE_PER_CLASS策略,但是当我从AllTimetable查询使用时。它什么也没返回。请帮我。我搜索了很多次,但是还没有得...
2024-01-10
具有多个属性的CSS过渡简写?
我似乎找不到具有多个属性的CSS过渡 的正确语法。这没有做任何事情:.element { -webkit-transition: height .5s, opacity .5s .5s; -moz-transition: height .5s, opacity .5s .5s; -ms-transition: height .5s, opacity .5s .5s; transition: height .5s, opacity .5s .5s; height: 0...
2024-01-10
比较两个JSON时忽略特定的节点/属性
我想比较两个JSON字符串,它们是一个巨大的层次结构,并且想知道它们的值在哪里不同。但是某些值是在运行时生成的,并且是动态的。我想从比较中忽略那些特定的节点。我目前正在使用来自 org.SkyScreamer的JSONAssert 进行比较。它为我提供了不错的控制台输出,但没有忽略任何属性。对于前。java.lang...
2024-01-10
如何使用Java获取xml节点的属性值
我有一个看起来像这样的xml:{ <xml><ep><source type="xml">...</source><source type="text">..</source></ep></xml>}在这里,我想检索类型为属性的“源类型”的值。我曾这样尝试过,但无法正常工作: DocumentBuilderFactory domFactory = DocumentBuilderFactory.newInstance(); try { Doc...
2024-01-10
useBean类属性的值…无效[重复]
:JasperException:useBean类属性的值无效 (6个答案)4年前关闭。我想使用SaveProp写在包中的Java文件user。该类文件已放在中WEBINF/classes。下面是引起问题的两行。jsp:useBean id="user" class="user.SaveProp" scope="session"jsp:setProperty name="user" property="*"它抛出:The value for the useBean class attribute user...
2024-01-10
使用Redux作为初始组件状态
我使用Redux作为用于编辑当前选定项目(包含这些属性:“name”和“selected”)的名称的组件中的初始状态。它用作本地初始状态,因为我只想在点击保存按钮(我还没有实现)时更新Redux全局状态。使用Redux作为初始组件状态constructor(props) { super(props) this.state = { item: this.props.item } } ...
2024-01-10
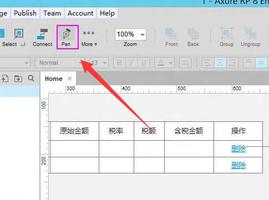
Axuer原型图中的连接功能怎么使用
Axuer原型图中的连接功能怎么使用?我们只需要利用软件中的钢笔工具就可以轻松的实现连接功能了。具体的操作一起来看看吧。 Axuer原型图中的连接功能怎么使用 1、首先在软件中点击【钢笔】工具,这一就可以任意绘制线条, 软件会自动出现【水平和垂直】的虚拟线,在绘制完成后,按下...
2024-01-10
将VueJS与Go后端一起使用
我想使用Go模板以及VueJS进行数据绑定。有人整合过吗?我希望主要将VueJS用于Ajax调用,因为手动(或使用jQuery)总是使我的代码混乱。更具体地说,如果我有一个简单的<p>标签,其值是从Go模板生成的,如下所示:{{.Color}}现在我想像这样绑定到值:{{someVariable}}两者都用于同一标签。回答:如果...
2024-01-10
在JSON模式中使用RegEx
尝试编写使用RegEx验证项目值的JSON模式。有一个名为 的项目,该项目的值应预适应此RegEx字符串"^[A-Za-z0-9-_]+_Prog\\.(exe|EXE)$"。找不到任何实际解释JSON模式中RegEx用法的教程或示例。任何帮助/信息将不胜感激!感谢:DJSON架构{ "name": "string", "properties": { "progName": { "type": "string", ...
2024-01-10
CFHD新手枪usp特点与使用技巧汇总
CFHD在近日推出了usp这把新手枪,那么这把手枪有什么特点呢?下面一起来看看CFHD新手枪usp特点与使用技巧汇总吧,感兴趣的玩家可以参考。新手枪usp特点与使用技巧介绍武器特点一览USP是一把半自动手枪,最多可以装填12发子弹,拥有较好的火力持续性。从属性上来说,USP没有短板和长处,是一把性能...
2024-01-10
问题在使用JDBC客户
MySQL版本获取的MySQL的时间数据类型:5.5.41-0ubuntu0.14.04.1问题在使用JDBC客户按照该docs,时间的最大值为“838:59: 59"我插入表中这个值命名为table01有1周时间列col_time。我试图获取这使用Java JDBC代码:public class JDBCUtil { static final String JDBC_DRIVER = "com.mysql.jdbc.Driver"; static final String DB_URL =...
2024-01-10
霓虹深渊官方作弊码汇总 官方作弊码获得与使用
霓虹深渊在1.4更新中加入了官方作弊码,那么作弊码都有哪些且该怎么使用呢?下面带给大家的是霓虹深渊官方作弊码汇总,感兴趣的玩家一起来看看吧。霓虹深渊官方作弊码汇总作弊码需要完成1.4版本的哈迪斯的召见任务.. 开启办公室的404房间..深渊中可以得到彩色的霓虹币..(战斗结束..箱桶等..)拾取...
2024-01-10
朗琴x600(朗琴x600使用)
一.朗琴t6与x6t6与X6基本上没有什么大的区别,音色音质大致相当。T6可以助其提高声音的表现,所以比x6要好一点。 二.朗琴X6音箱问题你格式化得时候不要用快速格式 同时你看一下有没有隐藏文件 有些隐藏文件是受保护的 同时把卡拿到手机里试试有问题没 三.朗琴,x100,操作,说明,怎么用1....
2024-01-10
使用$ _REQUEST []有什么问题?
我在这里看到许多帖子说不要使用该$_REQUEST变量。我通常不这样做,但有时很方便。它出什么问题了?回答:但绝对没有错,采取从两个输入$_GET,并$_POST在组合方式。实际上,这就是您几乎总是想做的:对于通常通过GET提交的纯幂等请求,您想要的数据量可能无法容纳在URL中,因此实际上已将其更...
2024-01-10

