微信小程序 接入腾讯地图的两种写法
最近在写微信小程序,遇到了一些坑,在网上也查了好多,感觉都没有我想要的答案,
刚处理了这个地图的问题,在这里总结下,希望可以帮助大家。
在微信小程序中,腾讯地图的接入其实是有两种方式的,第一种调用腾讯本身的地图,第二种是使用插件 ma-route
一、调用腾讯本身的地图
实现结果如下图:

这个非常简单,而且用的人也很多,
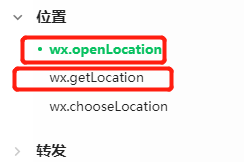
只需要调用两个地图的api.

就是上边的两个。当然调用openLocation的时候你首先要调用getLocation授权
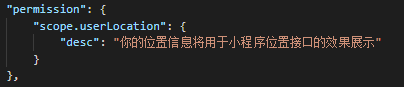
需要你在app.json里配置信息,如下:

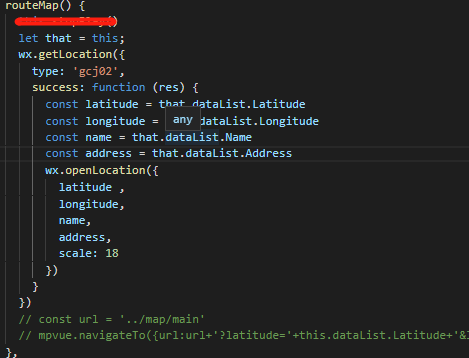
在你需要跳转地图的页面写以下方法:

点击

可以弹出百度地图,高德地图等第三方软件
以上就是第一种方法,
二、第二种方法
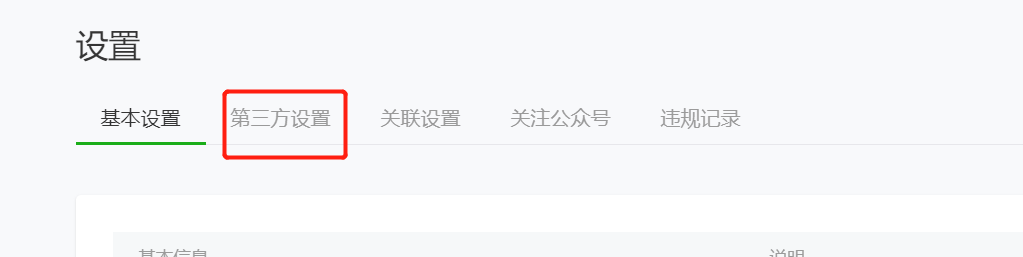
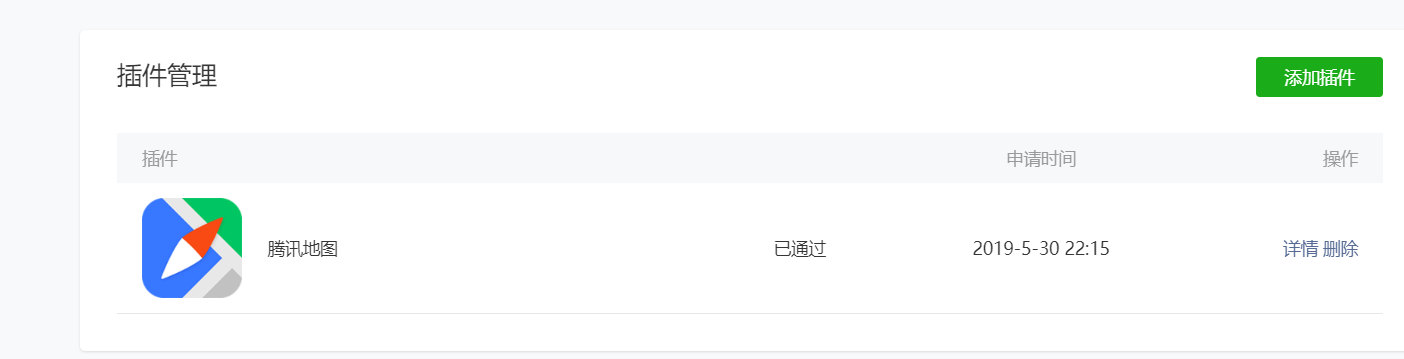
首先找到微信小程序的

在插件管理中添加该插件

使用方法:
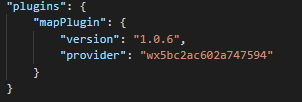
首先在app.json文件中配置

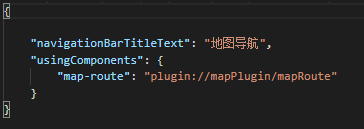
其次在它所在目录的main.json文件配置

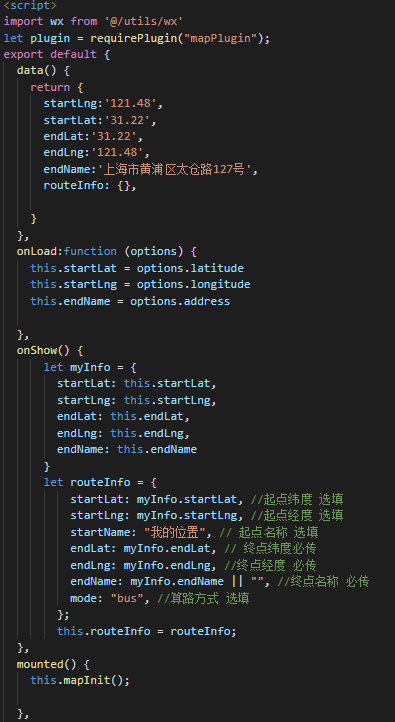
我是基于mpvue写的,所以和开发文档上稍有区别
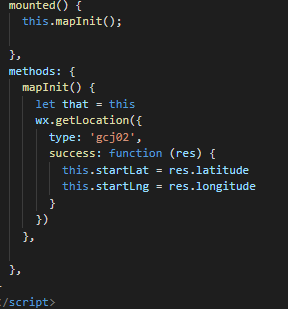
先有跳转过来的页面拿到终点地址,然后通过getLocation获取当前位置坐标
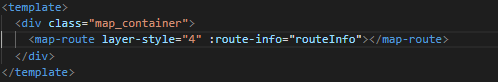
代码如下:




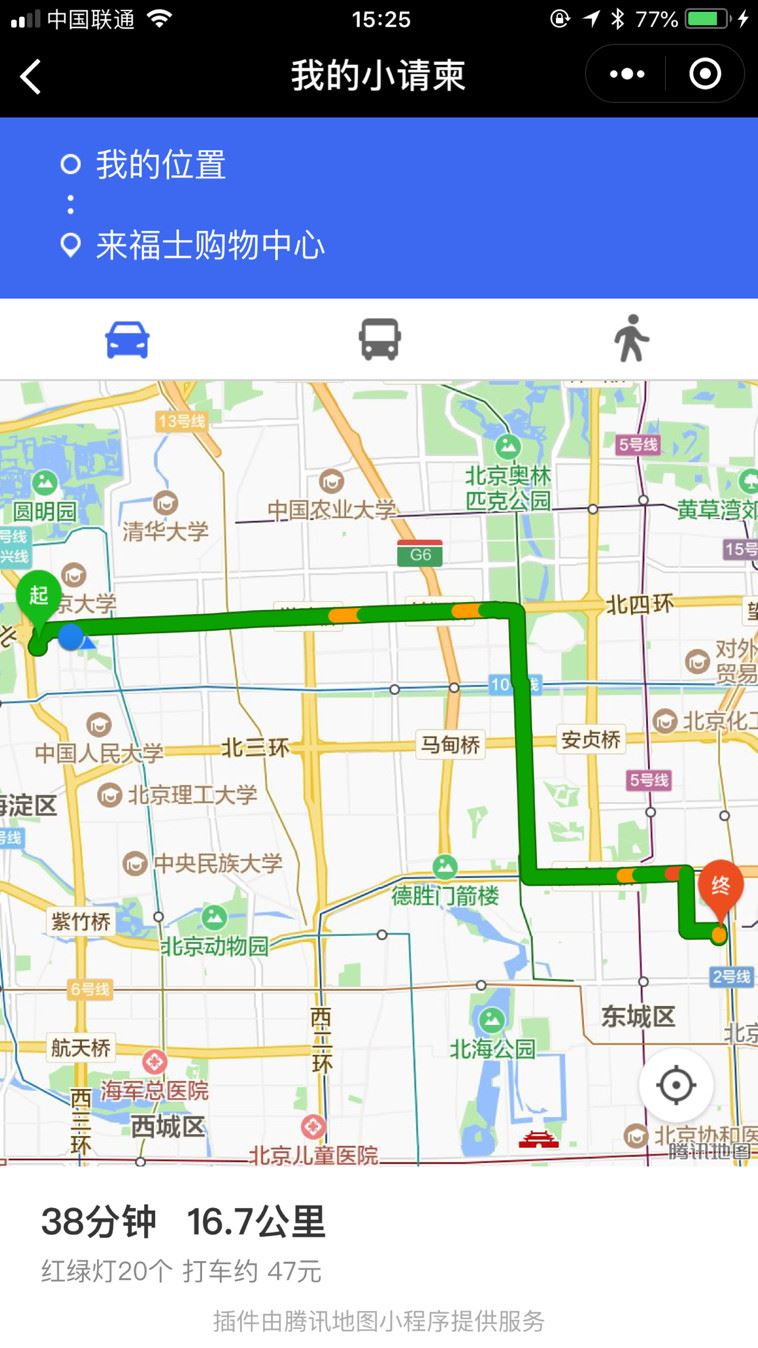
以下是第二种方法:成功后的效果图

到此这篇关于微信小程序 接入腾讯地图的两种写法的文章就介绍到这了,更多相关小程序 接入腾讯地图内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 微信小程序 接入腾讯地图的两种写法 的全部内容, 来源链接: utcz.com/p/219367.html








