解决vue项目打包上服务器显示404错误,本地没出错的问题
1、使用脚手架搭建一个vue项目" title="vue项目">vue项目
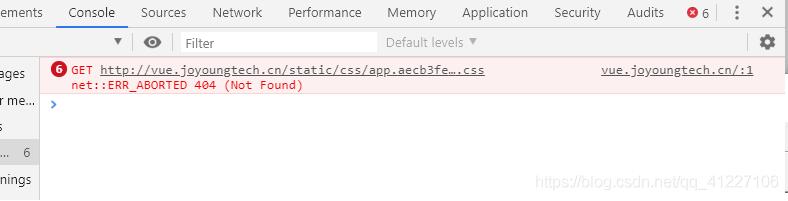
2、运行,在本地运行没问题,接着打包上服务器,遇到404的错误,如下

这是webpack打包的结果,解决办法如下
1、修改build文件夹下的utils.js文件,大约在51行添加
publicPath:"../../"
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath:"../../"
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
2、修改config下index.js文件
cssSourceMap: true 改为 cssSourceMap: false
productionSourceMap: true 改为 productionSourceMap: false,
productionGzip: true, 改为 productionGzip: false,
接着重新打包~
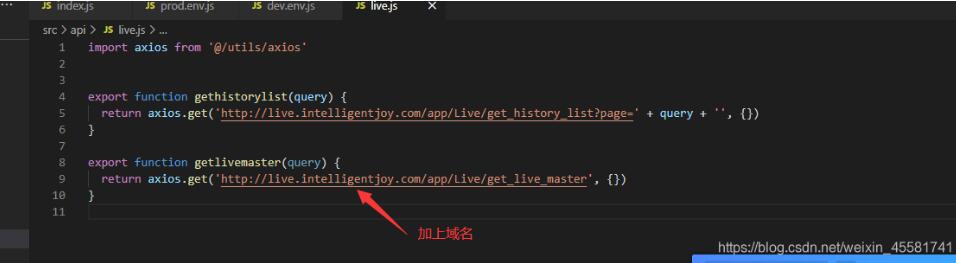
补充知识:vue项目打包后请求不到数据的问题
为什么我们在开发vue项目的时候需要配置反向代理,原因是因为我们本地开发的时候会出现跨域的问题,
这个时候就需要反向代理来帮我们处理跨域的问题,但是有些开发者在开发完项目的时候,会直接打包,
直接打包的话就会出现问题,请求不到数据,是因为我们打包后的项目根本就不会出现跨域了,因为我们在开发的时候走的是本地8080端口,所有才有跨域,
打包完之后不用走本地端口所有就不会出现跨域了,所以我们在打包之前要先把我们的反向代理给注释掉,这样才不会出现数据请求出错的问题。


以上这篇解决vue项目打包上服务器显示404错误,本地没出错的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决vue项目打包上服务器显示404错误,本地没出错的问题 的全部内容, 来源链接: utcz.com/p/238398.html









