
如何使用jQuery刷新页面?
如何使用jQuery刷新页面?回答:用途location.reload():$('#something').click(function() { location.reload();});该reload()函数采用一个可选参数,可以将其设置true为强制从服务器而不是从缓存重新加载。该参数默认为false,因此默认情况下该页面可能会从浏览器的缓存中重新加载。...
2024-01-10
刷新页面的一部分(div)
我有一个附加到Java程序的基本html文件。每当刷新页面时,此java程序都会更新HTML文件的部分内容。我只希望在每个时间间隔后刷新页面的该部分。我可以将要刷新的部分放在中div,但是我不确定如何仅刷新该内容div。任何帮助,将不胜感激。谢谢。回答:为此使用Ajax。构建一个函数,该函数将通过aj...
2024-01-10
刷新页面后保留输入值
我有一个带有输入字段的表单,此输入包含一个下拉菜单,可从数据库中读取信息。如果用户输入值,并且当他到达下拉菜单时,他没有找到想要的内容,请转到另一个页面将该信息添加到下拉菜单,然后转到第一页继续输入信息。如果他转到另一个页面以将信息添加到下拉菜单中,如何保存此信息,...
2024-01-10
PHP:检测页面刷新
我有一个页面,action.php在该页面上我通过代码运行SQL查询,以便每当查看该页面时,查询 *<?phpmysqli_query("UPDATE ****");?>问题是刷新页面,运行查询和将PAGE REFRESH计为我要避免的PAGE VIEW。 如何避免呢?我正在寻找一个简单的解决方案,以便我可以检查if( page was refresh ) //some condition{ do}回答:我已...
2024-01-10
axuer新增一个页面前面的页面就没有了
axuer新增一个页面前面的页面就没有了?axuer强大的设计功能让很多的用户们都会选择这款软件进行设计使用。但是出现了很多页面丢失的问题,一起来看看接近办法吧。 axuer新增一个页面前面的页面就没有了 1、进入软件在【属性面板】的交互中,点击选择【载入时】。 2、然后在【载入时】...
2024-01-10
系统MSN页面不会刷新?如何更新
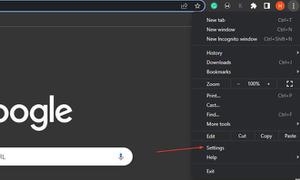
这是非常令人沮丧的,因为我们的一些读者试图在他们的 MSN 浏览器上查看最近的故事,但它并不令人耳目一新。此错误背后的主要原因之一是该网站正在维护中。在 MSN 浏览器问题解决之前,您可以尝试使用其他浏览器。我们的一些读者最近报告说,他们的 MSN 页面将不会刷新,因为它已经显示了大约两天相同的故事,这是不寻常的。如果您尝试使用MSN Explorer 但它仍然没有响应,这可能会非常...
2024-02-13
如何在刷新时保持Redux状态树?
Redux文档的第一个原理是:整个应用程序的状态存储在单个存储中的对象树中。我实际上以为我很好地理解了所有原则。但是我现在对应用程序的含义感到困惑。我知道,如果应用程序只是网站中复杂的小部分之一,并且仅用一页即可工作。但是,如果申请意味着整个网站怎么办?我应该使用LocalStor...
2024-01-10
在同一页面/路由上具有相同的可重用redux反应组件的多个实例
我们正在创建一个大型的前端应用程序。我们正在使用React-Redux我们正在创建一些可重用的组件。这个问题是关于在同一页面/路由上具有相同的可重用redux react组件的多个实例问题详细信息:我们有一个Sectionheader组成部分。绑定到redux状态。它侦听header属性reducer SectionheaderReducer。由于我们Sectionheade...
2024-01-10
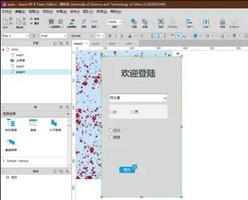
axue如何根据两个按钮的关联关系跳页面
axue如何根据两个按钮的关联关系跳页面?使用软件的交互页面服务就可以做到了。很多人对于axure交互页面跳转操作不是很清楚。那快来一起看看具体的操作吧。 axue如何根据两个按钮的关联关系跳页面具体操作步骤 1、首先,打开axure软件,然后创建一个【文件页面1】,【定为:跳转对象】。...
2024-01-10
“由于不活动,页面已过期”-Laravel 5.5
我的注册页面正确显示了表单{{ csrf_field() }},并且表单中存在CsrfToken()。<form class="form-horizontal registration-form" novalidate method="POST" action="{{ route('register') }}"> {{ csrf_field() }} ....</form>我正在为用户使用内置身份验证。除了路由和重定向外,没有任何更改。当我提交表单时(也就是重新加载...
2024-01-10
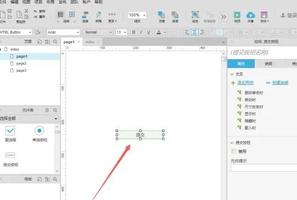
Axuer页面怎么添加
Axuer软件的功能非常的丰富强大可以轻松的为用户们带来更多的服务支持,今天小编要给大家带来的就是Axuer页面怎么添加的图文操作教程。 Axuer页面怎么添加 1、首先,打开Axure软件,随便打开一个RP文件。 2、在操作界面的【左侧页面区域】,点击需要在下方添加“新的页面”的页面。 ...
2024-01-10
AJAX:提交表单而不刷新页面
我的表单类似于以下内容:<form method="post" action="mail.php" id="myForm"> <input type="text" name="fname"> <input type="text" name="lname"> <input type="text" name="email"> <input type="submit"></form>我是AJAX的新手,我要完成的工作是当用户单击“提交”按钮时,我希望mail.php脚本在后台运行而不刷新页面。我...
2024-01-10
刷新页面显示“找不到页面”
我有一个应用程序,它使用一个ng-view和多个控制器和视图。如果我浏览根目录,例如:www.domain.com,则一切正常。除非我按Ctrl +R(刷新),否则会显示404错误页面未找到。例如:刷新此页面给我错误。http://domain.com/item/1/。但是,如果我使用hashbang访问页面,则它可以工作。例如:http://domain.com/#!/item/1/...
2024-01-10
页面刷新后,输入字段将保留其值,如何防止这种情况?
<table id="post"> <tr> <td style="font-size: 20px;">Post Your comment</td> </tr> <tr> <td>Name:</td> <td><input type="text" id="username" name="username"></td> </tr> <tr><form id="postform" action="" method="post" name="...
2024-01-10
在登录页面刷新时会话超时
我做了一个非常简单的 登录和会话 结构,可以在将来的基于JSP的应用程序中重用。就像这样: (1分钟超时是为了测试我的问题):<session-config> <session-timeout>1</session-timeout></session-config><filter> <filter-name>Access</filter-name> <filter-class>com.app.Access</filter-class></filter><filter-mapping> <filter-nam...
2024-01-10
使用PHP刷新页面
如何定期使用PHP刷新页面?如果我用PHP无法做到这一点,那么最好的推荐方案是什么?回答:您可以使用PHP来做到这一点:header("Refresh:0");它会刷新您的当前页面,如果需要将其重定向到另一个页面,请使用以下命令:header("Refresh:0; url=page2.php");...
2024-01-10
更新数据库后如何刷新页面?
发生更改时,如何检测对数据库的最新更新并以静默方式刷新页面?假设数据库访问如下所示:$host = "localhost";$username = "root";$password = "root";$db = mysql_connect($host,$username,$password) or die(mysql_error());mysql_select_db('ccr') or die(mysql_error());任何想法和样品将不胜感激。谢谢。回答:这就是我最近使用jQuery实...
2024-01-10
用jQuery解析完整的HTML页面
我用ajax加载html。我想将结果加载到jquery对象中。我试过了,但返回null。我怎样才能做到这一点?我有一个完整的页面,包括doctype,head元素和body元素。var test = $(result); //result contains html codealert(test.html()); //returns null我使用此功能加载数据。function ajaxLoadContent(element) { $.ajax({ url: "url to the p...
2024-01-10
使用jQuery获取当前URL?
我正在使用jQuery。如何获取当前URL的路径并将其分配给变量?范例网址:http://localhost/menuname.de?foo=bar&number=0回答:要获取路径,可以使用:var pathname = window.location.pathname; // Returns path only (/path/example.html)var url = window.location.href; // Returns full URL (https://exa...
2024-01-10
Angularjs:为什么页面刷新会破坏$ rootScope的值?
在我的本地路由http:// localhost:9000 /#/ deviceDetail/中,我有一个控制器来管理该视图。在进入该视图之前,我将一些变量设置为$rootScope(例如$rootScope.dashboards)。一旦进入该视图,我就可以访问仪表盘属性,但是例如当我用F5键刷新页面时,该属性仪表盘就会丢失。我试图$rootScope将localSave变量保存...
2024-01-10
在AJAX调用后用jquery刷新DOM
我正在开发一个新项目http://www.hotwirerevealed.com,该项目可以在hotwire.com上显示/识别酒店。输入状态和目的地后,我有了一个使用jquery的.post方法发布的javascript函数。发布请求转到输出html的php页面,我使用jquery的html方法将内容放置在页面上。像这样function post(){ $.post("lookup.php", {action: "find", area: area, s...
2024-01-10
jQuery根据页面URL添加类
我有什么,我 认为 是一个简单的问题,但我不能得到它的工作,为我的生活。我要做的就是在页面上添加一些javascript,从而根据URL将一个类添加到主页容器中。假设我在root.com上有一个站点,并且具有以下html结构(松散地说):<html> <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/j...
2024-01-10
使用jQuery将具有相对路径的外部HTML页面加载到DIV中
如果这个问题太简单,我对jQuery和赦免还是比较陌生的,但是我搜索了多个线程数小时,无法找到确切的解决方案。我具有以下文件夹结构:/index.html/html/pages/page1.html/html/pages/images//html/pages/css//html/pages/js//html/pages/includes/我正在尝试通过以下基本方式将 加载到 中的DIV中:$('#content').load('html/page...
2024-01-10
如何使用jQuery获取整个页面的HTML?
我曾经用过$(document).html(),但是抛出了一个错误…有什么办法得到所有东西?回答:您可以尝试:$("html").html();如果您还想捕获html标签,可以将它们连接到html,如下所示:function getPageHTML() { return "<html>" + $("html").html() + "</html>";}...
2024-01-10
页面上的输入字段的jQuery问题
我不得不采取以下代码,这很好地工作。除了初始页面加载之外,红色的X是可见的。页面上的输入字段的jQuery问题的JS$('#email').keyup(function() { var feedback = $("label[for='em']"); if($(this).val() === ''){ feedback.hide(); } else { feedback.show(); } }); 的CSS:input[type="email"]:invalid + label::after...
2024-01-10

