【CSS】css的伪类作用?

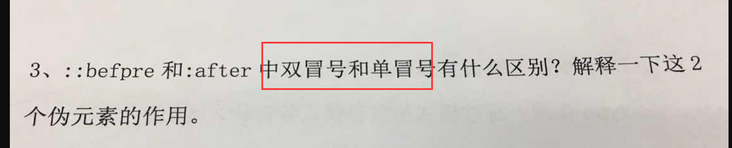
如图 这是我在刷面试题得时候 碰见的 想问一下大神 有什么具体的区别?
反正我写的时候 是没有发现 至于作用我还是知道的
回答:
单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。
W3C关于CSS3选择器的规范中有一段描述:
A pseudo-element is made of two colons (::) followed by the name of the pseudo-element.
This :: notation is introduced by the current document in order to establish a discrimination between pseudo-classes and pseudo-elements. For compatibility with existing style sheets, user agents must also accept the previous one-colon notation for pseudo-elements introduced in CSS levels 1 and 2 (namely, :first-line, :first-letter, :before and :after). This compatibility is not allowed for the new pseudo-elements introduced in CSS level 3.
简单翻译一下,大意就是,伪元素由双冒号和伪元素名称组成。双冒号是在当前规范中引入的,用于区分伪类和伪元素。但是伪类兼容现存样式,浏览器需要同时支持旧的伪类,比如:first-line、:first-letter、:before、:after等。
那么现在就可以完整的回答标题中的问题了,对于CSS2之前已有的伪元素,比如:before,单冒号和双冒号的写法::before作用是一样的。
所以,如果你的网站只需要兼容webkit、firefox、opera等浏览器,建议对于伪元素采用双冒号的写法,如果不得不兼容IE浏览器,还是用CSS2的单冒号写法比较安全。
回答:
这种问题百度就知道了
参见:
伪元素 https://developer.mozilla.org/zh-CN/docs/Web/CSS/Pseudo-elements
伪类 https://developer.mozilla.org/zh-CN/docs/Web/CSS/Pseudo-classes
以上是 【CSS】css的伪类作用? 的全部内容, 来源链接: utcz.com/a/155821.html