【前端】JS数组筛选问题
var data = [{'zimu': 'A', 'title': 123},
{'zimu': 'A', 'title': 1234},
{'zimu': 'A', 'title': 12345},
{'zimu': 'B', 'title': 234},
{'zimu': 'B', 'title': 2345},
{'zimu': 'C', 'title': 345},
{'zimu': 'D', 'title': 456}
]
筛选为
data = [{'letter': 'A' , 'data' : [123,1234,12345]},
{'letter': 'B' , 'data' : [234,2345]},
{'letter': 'C' , 'data' : [345]},
{'letter': 'D' , 'data' : [456]},
]
回答
const result = Object.values( data.reduce((obj, cur) => {
if (obj[cur.zimu]) {
obj[cur.zimu].data.push(cur.title);
} else {
obj[cur.zimu] = {
letter: cur.zimu,
data: [cur.title]
};
}
return obj;
}, {})
);
console.log(result);
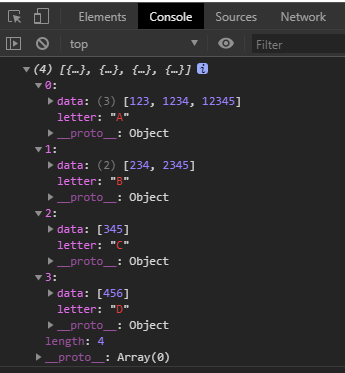
output:

增加排序功能
const result = Object.values( data.reduce((obj, cur) => {
if (obj[cur.zimu]) {
obj[cur.zimu].data.push(cur.title);
} else {
obj[cur.zimu] = {
letter: cur.zimu,
data: [cur.title]
};
}
return obj;
}, {})
).sort((a, b) => {
let letterA = a.letter.toLowerCase(),
letterB = b.letter.toLowerCase();
return letterA > letterB ? 1 : letterA === letterB ? 0 : -1;
});
console.log(result);
let info = {}let result = []
data.forEach(item => {
if (!info[item.zimu]) {
info[item.zimu] = { letter: item.zimu, data: [] }
result.push(info[item.zimu])
}
info[item.zimu].data.push(item.title)
})
console.log(JSON.stringify(result))
以上是 【前端】JS数组筛选问题 的全部内容, 来源链接: utcz.com/a/81514.html