
闪电是自然资源吗
闪电不是自然资源。自然资源指的是在自然界中人类能直接获得用于生活以及生产的物质,而闪电是属于自然物,但是未被开发利用,所以不是自然资源。自然资源可分为三类,分别是不可更新资源、可更新资源以及取之不尽的资源,像各种金属以及非金属矿物、化石燃料等,需要经过长时间的地质年...
2024-01-10
《战双帕弥什》比安卡·深痕「拾梦白菀」特效涂装登场
圣者在此献上祈祷—— 即使神会永远沉默,有你在聆听,便好。 当那些曾被遗落的爱与花种再次盛开时,她定会回到这里,在微笑中守候着誓约者的到来。 比安卡·深痕 全新特效涂装「拾梦白菀」,1月6日正式登场。 ★游戏内将同时开放——Live2D全语音剧情「白梦游戈」,所有指挥官可以在此体验...
2024-01-10
前端小白入门必读教程
1、掌握基础知识。作为一名前端小白,基础一定要打牢固。html是超文本标记语言,我们见到的网页都是以它为基础的。css是层叠样式表,它可以给网页添加样式,让我们的网页更加美观。js即JavaScript,它是一种直译式脚本语言,可以为我们的网页添加动态功能。2、大量编写代码。前端小白首先要安装前端开发工具。前端学习少不了代码的编写,利用开发工具进行编写代码可以让我们代码规范且速度快,所以安装前端...
2024-01-08
《艾爾登法環》前期超強武器與戰技獲取教程
玩家在前期就能獲得一些裝備,但要考慮到自身的屬性使得一些看似很強的裝備並不能使用,所以此次就為大家帶來由“sk2tommy”分享的《艾爾登法環》前期超強武器與戰技獲取教程,希望對大家有用。黑夜騎兵劍刃戟這把武器在同款武器中擁有優秀的面板,而且重攻擊的揮刀動作與其他長戟不同。對...
2024-01-10
【WPS教程】安卓端语音朗读相关问题
1、安卓平板端是否支持语音朗读功能?您好,目前安卓平板端暂不支持此功能,如后续上线,欢迎体验。2、PDF是否支持语音朗读功能?您好,目前只有WPS文字文档支持语音朗读功能,PDF组件暂不支持,如其他组件后续上线此功能,欢迎体验。3、安卓手机WPS文字文档找不到语音朗读功能?您好,请检查W...
2024-01-10
饿了么代付教程
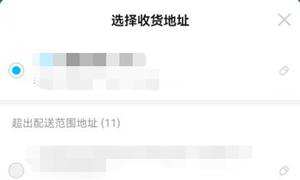
有朋友想要帮别人定外卖,因此想知道饿了么怎么代付款订单,其实饿了么是没有这个功能的,只能使用信息帮点外卖。 饿了么怎么代付款订单: 答:饿了么没有代付款订单的功能。 1、因此如果想要帮点外卖的话,可以选择其他收货地址。 2、我们也可以使用其他人的支付宝或微信号来...
2024-01-10
秀禾头饰佩戴教程
秀禾服的头饰佩戴,需要根据发型来调整。一般秀禾服都是盘发发型,可以佩戴发冠,也可以佩戴发钗。其中,发冠不太适合头小的新娘戴,可以尝试发钗。结婚当天,都有化妆师给新娘做造型,所以头饰怎么戴,化妆师会事先在试妆的时候就设计好了。如果是新娘自己戴头饰的话,可以选择一些简单的款式,比如步摇或者发箍。下面来说一说圆脸和方脸脸型如何佩戴秀禾服头饰。1、圆脸秀禾头饰怎么戴圆脸新娘可以尝试减龄妆,元气又青春,发型...
2024-03-04
饿了么到店自取教程
饿了么的到店自取可以省下很多运费,不过有的小伙伴不知道饿了么到店自取在哪里,其实只要在结算订单时就可以选择了。 饿了么到店自取在哪里: 答:饿了么到店自取在提交订单的顶部。 1、首先进入“饿了么”app。 2、接着挑选标注了“支持自取”的商家进入。(没有标注的说明不...
2024-01-10
闲鱼卖货教程
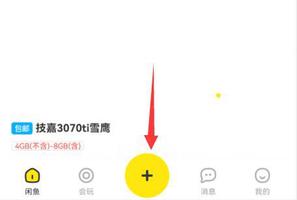
有些朋友想要在闲鱼出二手货,但是不知道闲鱼怎么卖货,其实我们只需要认真描述,拍照就可以成功卖出货了。 闲鱼怎么卖货 1、首先下载安装闲鱼。【点击下载】 2、打开闲鱼,登录账号后,点击下方“+” 3、然后选择“发闲置” (省心卖是直接卖给闲鱼,一键转卖是出售还没到手...
2024-01-10
结婚前要考虑现实问题
经济基础:经济状况直接决定着家庭的生活品质和消费观念;家庭背景:原生家庭的影响很可能会被孩子代入到自己的家庭中去,婚姻爱情的价值观是否相同同样决定着这段婚姻能否安稳持久;未来规划:结婚前需要确认对方是不是一个和自己同频的人,是否对未来的家庭有着一致的期待和追求。1、双方经济基础经济状况对于婚姻来说一定是未来生活的基础和保障,并不是爱情不重要,但最好的婚姻应该是面包和爱情都能满足一个家庭的需求。结婚...
2024-03-09
404是前端问题还是后端问题
品牌型号:联想拯救者Y9000P系统:Windows 11404错误的出现既可能是由于后端服务器返回的错误状态码,也可能是由于前端代码的错误导致的。通常情况下,404错误是由后端服务器返回的。当客户端发出请求时,服务器会搜索相应的资源,如果没有找到,则会返回一个404状态码。客户端会解析这个状态码并显示一个“页面未找到”的错误提示。在一些情况下,404错误也可能与前端有关。例如,当开发者在...
2024-03-15

