
前端小白入门必读教程
1、掌握基础知识。作为一名前端小白,基础一定要打牢固。html是超文本标记语言,我们见到的网页都是以它为基础的。css是层叠样式表,它可以给网页添加样式,让我们的网页更加美观。js即JavaScript,它是一种直译式脚本语言,可以为我们的网页添加动态功能。2、大量编写代码。前端小白首先要安装前端开发工具。前端学习少不了代码的编写,利用开发工具进行编写代码可以让我们代码规范且速度快,所以安装前端...
2024-01-08
《艾爾登法環》前期超強武器與戰技獲取教程
玩家在前期就能獲得一些裝備,但要考慮到自身的屬性使得一些看似很強的裝備並不能使用,所以此次就為大家帶來由“sk2tommy”分享的《艾爾登法環》前期超強武器與戰技獲取教程,希望對大家有用。黑夜騎兵劍刃戟這把武器在同款武器中擁有優秀的面板,而且重攻擊的揮刀動作與其他長戟不同。對...
2024-01-10
秀禾头饰佩戴教程
秀禾服的头饰佩戴,需要根据发型来调整。一般秀禾服都是盘发发型,可以佩戴发冠,也可以佩戴发钗。其中,发冠不太适合头小的新娘戴,可以尝试发钗。结婚当天,都有化妆师给新娘做造型,所以头饰怎么戴,化妆师会事先在试妆的时候就设计好了。如果是新娘自己戴头饰的话,可以选择一些简单的款式,比如步摇或者发箍。下面来说一说圆脸和方脸脸型如何佩戴秀禾服头饰。1、圆脸秀禾头饰怎么戴圆脸新娘可以尝试减龄妆,元气又青春,发型...
2024-03-04
饿了么到店自取教程
饿了么的到店自取可以省下很多运费,不过有的小伙伴不知道饿了么到店自取在哪里,其实只要在结算订单时就可以选择了。 饿了么到店自取在哪里: 答:饿了么到店自取在提交订单的顶部。 1、首先进入“饿了么”app。 2、接着挑选标注了“支持自取”的商家进入。(没有标注的说明不...
2024-01-10
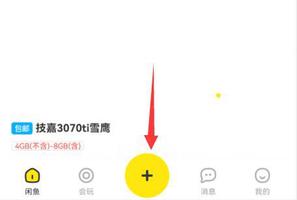
闲鱼卖货教程
有些朋友想要在闲鱼出二手货,但是不知道闲鱼怎么卖货,其实我们只需要认真描述,拍照就可以成功卖出货了。 闲鱼怎么卖货 1、首先下载安装闲鱼。【点击下载】 2、打开闲鱼,登录账号后,点击下方“+” 3、然后选择“发闲置” (省心卖是直接卖给闲鱼,一键转卖是出售还没到手...
2024-01-10
【WPS教程】安卓端语音朗读相关问题
1、安卓平板端是否支持语音朗读功能?您好,目前安卓平板端暂不支持此功能,如后续上线,欢迎体验。2、PDF是否支持语音朗读功能?您好,目前只有WPS文字文档支持语音朗读功能,PDF组件暂不支持,如其他组件后续上线此功能,欢迎体验。3、安卓手机WPS文字文档找不到语音朗读功能?您好,请检查W...
2024-01-10
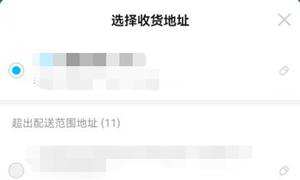
饿了么代付教程
有朋友想要帮别人定外卖,因此想知道饿了么怎么代付款订单,其实饿了么是没有这个功能的,只能使用信息帮点外卖。 饿了么怎么代付款订单: 答:饿了么没有代付款订单的功能。 1、因此如果想要帮点外卖的话,可以选择其他收货地址。 2、我们也可以使用其他人的支付宝或微信号来...
2024-01-10
结婚前要考虑现实问题
经济基础:经济状况直接决定着家庭的生活品质和消费观念;家庭背景:原生家庭的影响很可能会被孩子代入到自己的家庭中去,婚姻爱情的价值观是否相同同样决定着这段婚姻能否安稳持久;未来规划:结婚前需要确认对方是不是一个和自己同频的人,是否对未来的家庭有着一致的期待和追求。1、双方经济基础经济状况对于婚姻来说一定是未来生活的基础和保障,并不是爱情不重要,但最好的婚姻应该是面包和爱情都能满足一个家庭的需求。结婚...
2024-03-09
404是前端问题还是后端问题
品牌型号:联想拯救者Y9000P系统:Windows 11404错误的出现既可能是由于后端服务器返回的错误状态码,也可能是由于前端代码的错误导致的。通常情况下,404错误是由后端服务器返回的。当客户端发出请求时,服务器会搜索相应的资源,如果没有找到,则会返回一个404状态码。客户端会解析这个状态码并显示一个“页面未找到”的错误提示。在一些情况下,404错误也可能与前端有关。例如,当开发者在...
2024-03-15
如何通过JSON更新msDropDown列表?
我有一个2 msDropDowns的页面。在更改第一个列表的值后,我想加载第二个列表的JSON数据并更改数据。如何通过JSON更新msDropDown列表?$.ajax({ url: "http://foo.bar/data.json", type: "POST", data: { article: produkt, color: farbe, size: groesse, form: typ } }).done(function (d...
2024-01-10
【WPS教程】会员到期后已下载的模板是否可以继续使用?
会员在期时下载的模板可以离线使用,若到期无法正常打开,可以在下载管理中找到已下载的模板。 以WPS 2019版为例。1、点击首页,打开稻壳商城。2、将光标移动到页面右侧,出现“下载管理”按钮。3、在“下载管理”点击“打开目录”就可以看到自己下载的模板。...
2024-01-10

【WPS教程】如何关闭广告
非常抱歉因为广告的原因给您带来了不好的使用体验。WPS个人版为免费版本,产品功能的开发和维护需要不断的资源投入,企业自身也需要不断的发展和运营才能为用户提供更优质的办公软件,我们为此可能会推送一点点的广告,希望您能谅解哦。 如果您对推送的广告内容不感兴趣,可以在WPS中选择...
2024-01-10
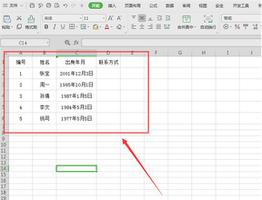
WPS Excel设置表格只能填写不能修改方法!
办公过程中,我们常常需要运用各式各样的数据表格进行统计,但是我们希望别人填写数据时只填写我们需要的部分信息就足够了,其他的不允许修改。该如何操作呢?接下来给大家分享一下如何设置Excel表格只能填写不能修改。 Excel设置表格只能填写不能修改方法: 首先我们打开我...
2024-01-10
泰坦工业元素矿产搜集指南与对敌技巧心得
《泰坦工业》中同位素和矿产是游戏中的关键资源,防御敌方舰船是主要战斗玩法,那么我们该如何快速搜集元素矿产?如何建造防御工事?下面给大家分享泰坦工业元素矿产搜集指南与对敌技巧心得,感兴趣的玩家一起来看看吧。元素矿产搜集指南同位元素后期非常缺,可以去地图上的一个绿色矿井...
2024-01-10
CFHD名片系统详解 稀有名片获得方式
CFHD名片是游戏中的特色元素之一,那么本作都有哪些名片可以获得,获得方式是什么?下面一起来看看CFHD名片系统详解吧,有需要的玩家可以参考,希望能对各位玩家有所帮助。CFHD名片系统详解首先是名片系统,每一把武器都有属于自己的名片,CFHD武器目前一共四十把武器,每个名片分为五个等级分...
2024-01-10
环世界Ideology意识形态DLC内容一览
环世界Rimworld即将推出新DLC意识形态Ideology,DLC中对部分游戏机制进行了新增和改动,本次为大家带来环世界Ideology意识形态DLC内容一览,有需要的玩家可以参考。Ideology意识形态DLC内容一览RimWorld: Ideology边缘世界:意识形态(直译)(以下的“我”请带入本游戏开发者)RimWorld一直都是角色扮演游戏(故事生成...
2024-01-10
宝可梦大集结白蓬蓬有哪些技能 白蓬蓬全技能效果介绍
宝可梦大集结这款游戏中的白蓬蓬精灵有什么技能?不太了解的玩家一起来看看宝可梦大集结白蓬蓬本篇全技能效果介绍吧,希望能帮到大家。宝可梦大集结白蓬蓬全技能...
2024-01-10
原神风来人剑斗绮谭第7日满分思路
《原神》风来人剑斗绮谭迎来了活动的最后一天,打完这最后一天玩家们就可以拿满奖励了,那么最后一天该怎样达到满分呢?这里小编带来了一份详细攻略,希望可以帮助到大家!配置应该不算高,主输出是凝光和阿贝多。凝光锁+流星,充岩爆。阿贝多绿剑+2岩2宗,充岩防/爆。钟离西风+4千岩,充生...
2024-01-10
索拉斯塔法师之冠全职业通关攻略 装备与圣物选择心得
索拉斯塔:法师之冠装备和圣物是构建职业build的关键要素,那么什么职业好用?如何选取装备圣物?下面请看索拉斯塔法师之冠全职业通关攻略,感兴趣的玩家可以参考。索拉斯塔法师之冠全职业通关攻略先谈谈职业选择:1.战士,性价比最高的物理输出职业,不需要投入过多资源,短休技能无比实用...
2024-01-10
命运2永夜赛季第9周光尘商店售卖内容说明
命运2永夜赛季第九周的光尘商店已经刷新,那么本周都有哪些商品售卖呢?本次为大家带来命运2永夜赛季第9周光尘商店售卖内容说明,供各位玩家参考。第9周光尘商店售卖内容本周和未来三周都是至日英雄活动,即7月7日开始至8月4日结束,我会把所有光尘贩卖的活动物品标注日期和光尘价格(例:W9-125...
2024-01-10
鬼谷八荒器灵获取及法宝炼制与器灵融合流程视频详解
《鬼谷八荒》6月30日更新了法宝器灵版本,新增的法宝系统以及器灵融合流程是怎样的呢,这里小编带来了一份详细攻略,希望可以帮助到大家!下面放上具体操作的视频,有需要的小伙伴可以自行观看哦:器灵获取方法法宝炼制与器灵融合流程以上就是本次的攻略啦,希望可以对小伙伴们有所帮...
2024-01-10
永劫无间普攻释放时机说明
永劫无间这款游戏中的普攻什么时候连招比较合适呢?想必有很多玩家不太清楚普攻的释放时机,下面给大家讲解一下永劫无间普攻释放时机,感兴趣的玩家可以参考。永劫无间普攻释放时机讲解进阶知识:什么时候使用普攻连招这个游戏我不太建议经常普攻 除非是中距离闪避普攻拉扯,像是太刀,长...
2024-01-10
《最后的战役劫后余生》新手开局玩法技巧分享
最后的战役劫后余生游戏已经发行一段时间了,不少玩家当前都已经通关了,不过有人通关就有人会新进入游戏,那么新人玩家刚进入游戏的话,该注意哪些东西呢?为了节省大家的时间,小编在下文中为大家带来了详细的新人入门须知小技巧,感兴趣的话就快来看看吧。 《最后的战役劫后余...
2024-01-10
鬼谷八荒怎么炼器 炼器攻略汇总
《鬼谷八荒》更新了炼器版本以后很多小伙伴却还是不太了解究竟该去怎样练器,那么现在为大家带来鬼谷八荒炼器攻略,希望能帮到各位玩家。如何练出各个法器的最强属性要练出最高属性首先要保证纯度到百分之95以上,且杂质为0,杂质为0靠大家伙的手速点点点就行了核心材料的杂质和辅助材料杂...
2024-01-10
忍者龙剑传Σ图文攻略 西格玛1流程收集指南(一)
《忍者龙剑传Σ》也叫忍者龙剑传西格玛,是Tecmo制作发行的ACT动作游戏,第一部是1988年发行的《街机版忍者龙剑传》,该游戏是日本忍者游戏在美国游戏界最受玩家爱戴的著名游戏品牌之一。从FC时代到当下的X360时代,《忍者龙剑传》一直都是高难度和高品质的保证。游戏中玩者扮演实力高强的忍者...
2024-01-10
腐烂国度2主宰版V25.0版本更新内容说明
不少玩家可能还不太清楚最新的25.0版本都更新了什么内容,下面为大家带来腐烂国度2主宰版V25.0版本更新内容说明,一起来了解一下吧。V25.0版本更新内容血疫来袭腐烂国度2中的格局如今已经改变。您进入的下一张地图将布满全新和改进的前哨站,但要想占领这些前哨站,就必须先摧毁影响整张地图的...
2024-01-10
《怪物猎人崛起》军官样式防具幻化详解
怪物猎人崛起自上线以来就保持着居高不下的热度,但很多小伙伴都不明白军官样式防具幻化,这里小编带来了一份详细攻略,希望可以帮助到大家!游戏内效果捏脸头发用的鲜红丸子头,带上帽子有种飒爽的感觉,脸上的装饰是想有一种邪魅的感觉防具以上就是本次的攻略啦,希望可以对小伙伴们有...
2024-01-10
脑洞大师厕所的秘密怎么过
1.厕所的秘密这一关挺简单的,这一关窗外是有人在偷看上厕所的,我们首先要从抽纸当中拿出纸巾。 2.拿出纸巾后我们用纸巾去擦窗户,然后把窗户全部擦干净。 3.把窗户擦干净之后我们就发现左边有一个人在偷看别人上厕所,然后这一关就过了。...
2024-01-10

