
特皮技术团队:一年经验菜鸟前端眼中的异步编程
前端开发必不可少,什么是异步编程由于javascript语言是一门“单线程”的语言,所以,javascript就像一条流水线,仅仅是一条流水线而已,要么加工,要么包装,不能同时进行多个任务和流程。而作为前端开发,在面试与工作中相信大家一定被问过或经常需要用到异步编程,那么什么是异步编程呢?...
2024-01-10
前端做网络拨号功能
如上图,能够点击拨号,实现拨打网络电话的功能。大神们,有好建议嘛!回答a 标签的 tel<a href="https://segmentfault.com/q/1010000037610711/tel:00000000">拨号</a>一般移动端网页拔打比较简单<a href="https://segmentfault.com/q/1010000037610711/tel:13555555555">点击给我打电话</a>但想PC端实现,你得考虑浏览器端与音频媒体相关...
2024-01-10
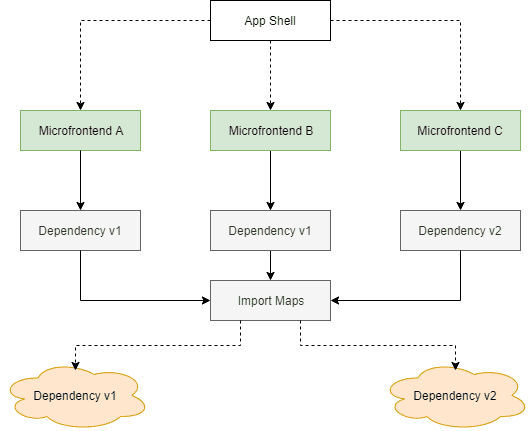
微前端
Florian Rappl 原作,授权 New Frontend 翻译。微前端是前端开发最具争议的话题之一。值得吗?真的需要切分应用吗?真的需现在就转向微前端吗?这是不是又一个咨询公司为了多赚钱发明出来的概念?尽管人们对微前端多有误解,我们不能否认微前端日益流行这一事实。让我们看下谁在使用微前端,...
2024-01-10

前端物料中台建设
这篇文章主要写关于前端迭代及上下游协作效率我们是如何解决的。背景我们的目的是提升前端迭代及上下游的协作效率,我们从四个出发点开始讲起:团队负责的业务越来越读,如何提高资源、组件及代码的复用率,提升整体研发效率;提升项目的上下游协作效率,涉及到从UE到UI到FE再到QA的整个...
2024-01-10
微前端方案
前言微前端是当下的前端热词,稍具规模的团队都会去做技术探索,作为一个不甘落后的团队,我们也去做了。也许你看过了Single-Spa,qiankun这些业界成熟方案,非常强大:JS沙箱隔离、多栈支持、子应用并行、子应用嵌套,但仔细想想它真的适合你吗?对于我来说,太重了,概念太多,理解困难。...
2024-01-10
前端TDD 与 BDD
一 TDD 基本流程1. Header.test.jsit('header 包含一个input框', ()=>{const wrapper = shallow(<Header/>)const inputElem = findTestWrapper(wrapper, 'input')expect(inputElem.length).toExist()}) 2.Header.jsclass Header extends Component {render(){return (<div> <input data-...
2024-01-10
大前端接口规范
1、基本规范查询、获取之类的接口,通用 get 请求添加、修改、删除的接口,通用 post 请求2、基本 json 格式//当 code == 200 时候 是成功 data 中是要用的数据//当 code != 200 时候 msg 中是错误的信息,用于前端的错误提示{"code": 200,"data": {},"msg": "xxxxxxxxxxx",}通过 code 判断接口成功与失败与否,失败的...
2024-01-10
前端干货分享
终于有时间总结一下了,这个给大家分享一下我收藏的前端的网站,希望对网友有用. 站酷http://www.zcool.com.cn/gfxs/ 据说好多设计大卡都在这里哦 优界网http://97ui.com/ 赶快来找灵感吧 jq手册http://www.php100.com/manual/jquery/ 非常不错的jq手册,分类很好,而且都是工作中常用的...
2024-01-10
前端如何搞监控总结篇
监控步骤:定制规范,埋点 > 采集 > 计算 > 分析数据埋点的业务价值平台迭代数据抓手,降低咨询量解决高频问题,提升用户满意度解决业务痛点:我的会场效果如何?不好该如何调优?调优过程是否高效?经验是否可以复用?面向场景做监控:精细化运营(偏好敏感、人群身份)——>场景度量...
2024-01-10
求助大佬排查前端启动报错!
问题描述最近从GitHub上拉取一个语料标注开源系统,前端用的技术栈:Vue+Nuxt+TypeScript写的,后端用的Python语言以及Django框架等,后端问题暂且不提。现问题如下:由于项目是老外写的,前端项目引入的css和js用到了google的cdn加速,所以在用户内网部署的时候由于引入不了外部样式和js导致项目没法正常显示和引用,导致用户没法使用这个系统。现前端单独摘出来,本地启动...
2024-02-19
【JS】 年前端趋势预测
首页专栏javascript文章详情12021 年前端趋势预测小石头若海发布于 今天 00:04 知乎上,有人提问《2021前端会有什么新的变化?》狼叔的回答二天超过6.1万+阅读量,目前444个赞同,2个专业徽章,整体上看,这篇回答大家还是相当认可的。诚如很多大V所讲,确实是2020年,前端圈带来具有突破...
2024-01-10
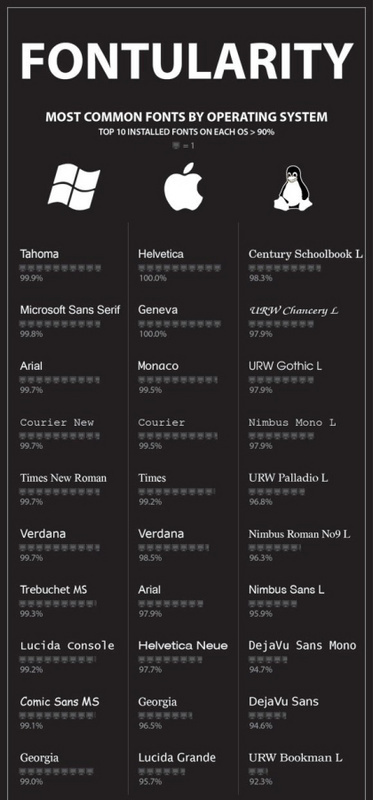
【前端】网站应该选用哪种字体?
一直纠结,到底用哪个,看了看京东的arial又看了看就淘宝的tahoma,有人比较推荐arial寻问一下大家都用啥做字体家族回答样式表中的字体,其实应该只是一个建议,应该把最终使用哪种字体的权利交给浏览器。所以,样式表中,字体应该用类似Arial这样的字体家族,而非"微软雅黑"这样的固定字体推...
2024-01-10
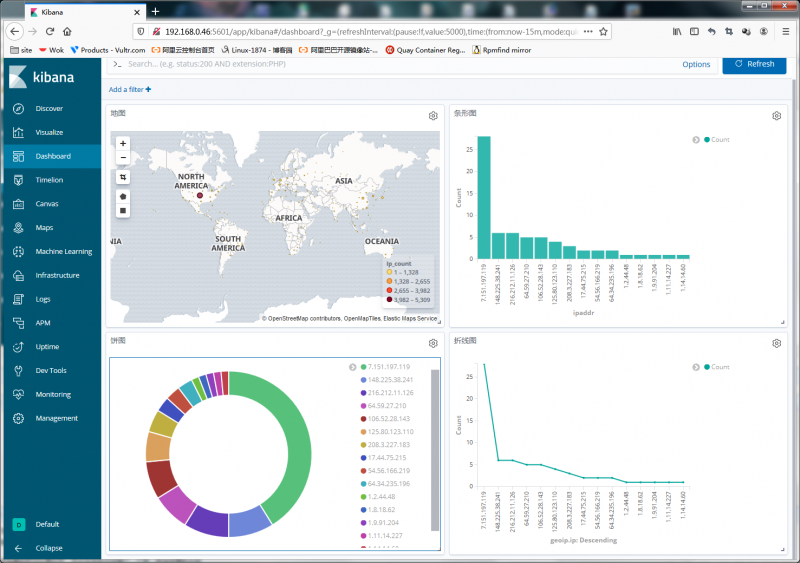
网站渗透平台ELK之前端展示kibaasa
之前的博客一直在聊ELK集群中的存储、日志收集相关的组件的配置,但通常我们给用户使用不应该是一个黑黑的shell界面,通过接口去查询搜索;今天我们来聊ELK中的前端可视化组件kibana;kibana主要作用是用来展示、搜索、查看、分析、整合elasticsearch中存储的日志的一个web用户界面;使得让用户使...
2024-01-10
【JS】真香!又一款轻量级的UI前端框架!
首页专栏javascript文章详情0真香!又一款轻量级的UI前端框架!Github导航站发布于 今天 03:56 大家好,我是为广大程序员兄弟操碎了心的小编,每天推荐一个小工具/源码,装满你的收藏夹,每天分享一个小技巧,让你轻松节省开发效率,实现不加班不熬夜不掉头发,是我的目标! 今...
2024-01-10

菜鸟裹裹寄件要自己包装吗
菜鸟裹裹寄件不需要自己包装。在菜鸟裹裹寄快递的时候,我们可以直接把东西交给快递员,然后填写相关的寄件信息就可以了,如果想自己包装也是可以的,快递员还需要打开检查寄的物品是否危险品,但是无论如何,快递公司在寄出之前,都会在外面套上一层快递公司专用的包装袋,以防损坏物品...
2024-01-10
菜鸟问题之VUE
1.Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.写完下面的页面后出现上述错误错误原因:组件模板应该只包含一个根元素。解决办法:在template标签下在添加一个div标签。如下所示:》》》》》》》》》》》》》》》》》》》》》》》...
2024-01-10
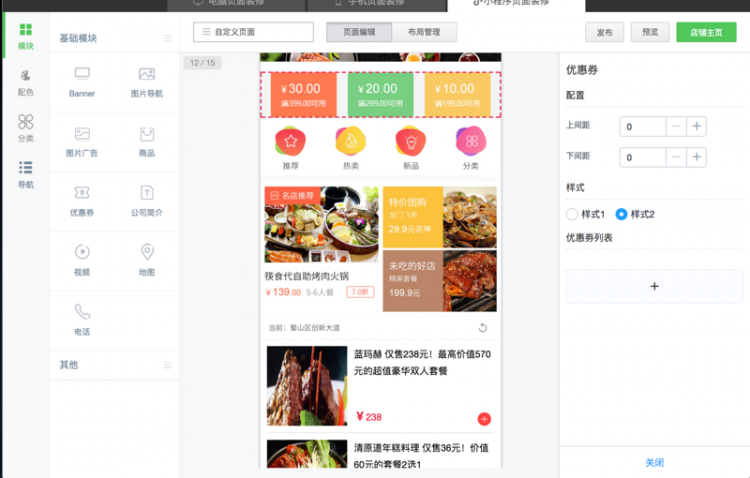
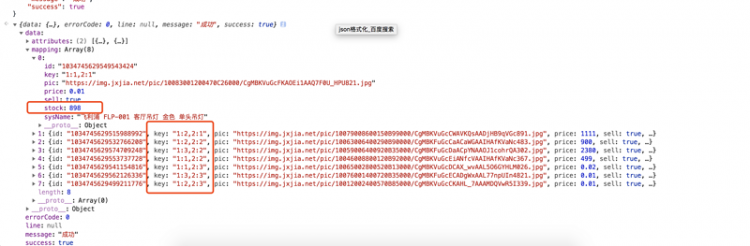
【小程序】前端小程序中的sku展示仿制淘宝
问题描述想实现这样的效果。当选取空调类型当时候自动识别出颜色哪个不能被选择并置灰,同理当选择颜色当时候空调类型也自动识别出哪个不能被选并置灰。能不能选择受两个条件限制 1、看返回的数据mapping中的key有没有这一类2、stock这个属性是否为0问题出现的环境背景及自己尝试过哪些方法...
2024-01-10
MUI 最接近原生 APP 体验的高性能前端框架
MUI 是 Dcloud 官方推出的一个基于 html5+ 标准的框架,同时拥有 h5 组件和原生组件,原生组件依赖于 html5+ 运行环境,也就是原生 app 里面的 webview 组件(能加载显示网页,可以将其视为一个浏览器),所以 MUI 里面的原生组件不能用于浏览器环境,可以通过 MUI 里面的 mui.os.plus 进行判断,如果是 plus 环境...
2024-01-10
前端这种字典数据如何赋值的(诺依框架)?
诺依框架里dict.type.sys_user_sex这种字典数据是如何获取的?也就是在index.vue中,字典数据是如何赋给dict.type.sys_user_sex的 ?其中在index.vue中,有dicts: ['sys_user_sex'],它是如何工作的?1.main.jsimport { getDicts } from "@/api/system/dict/data";// ...
2024-02-23
【科技前沿】云与理想数据湖框架
导读我们知道,有了合适的技术,我们可以做得比仅仅跟上更新要好得多,并且如果我们还可以确保灵活的开发并能更轻松地保护我们的数据,在需要时访问,处理和分析数据的过程,那么我们会做得更好。借助正确的工具和最佳实践,组织可以使用其所有数据,使更多的用户可以访问它,并推动做...
2024-01-10
SSM框架前后端信息交互实现流程详解
一、从前端向后端传送数据常见的3种方式1、form表单的action:此方法可以提交form表单内的输入数据,也可同时提交某些隐藏但设置有默认值的<input>,如修改问题时,我们除了提交问题的相关信息,还需要将用户的编号提交给后端,此时就可以设置一个默认值为用户编号的<input>,并将其隐藏2、<a>标签...
2024-01-10
Omi 前端跨框架跨平台框架
Omiu – 使用 Omi 打造的跨框架、跨主题 UI 组件库。使用 TypeScript 开发跨框架的按钮组件:import { tag, WeElement, h, extractClass } from 'omi'import * as css from './index.scss'interface Props { size?: 'medium' | 'small' | 'mini', type?: 'primary' | 'success' | 'warning' | 'danger' | '...
2024-01-10
前端跨框架的组件如何开发?
背景题主所在的业务中台团队,需要提供业务组件给不同的上层业务方使用,但因为一些历史遗留问题,不同业务线使用的框架不统一,包括 jQuery、React 、Vue 。为了满足不同业务方的需求,往往需要根据业务方使用的框架,开发对应框架的组件。这样做就会产生一些痛点:每种选型都需要开发...
2024-01-10
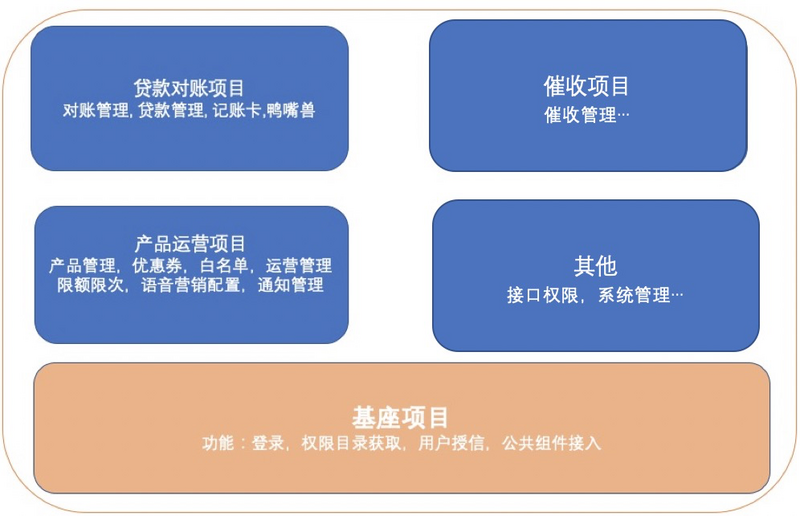
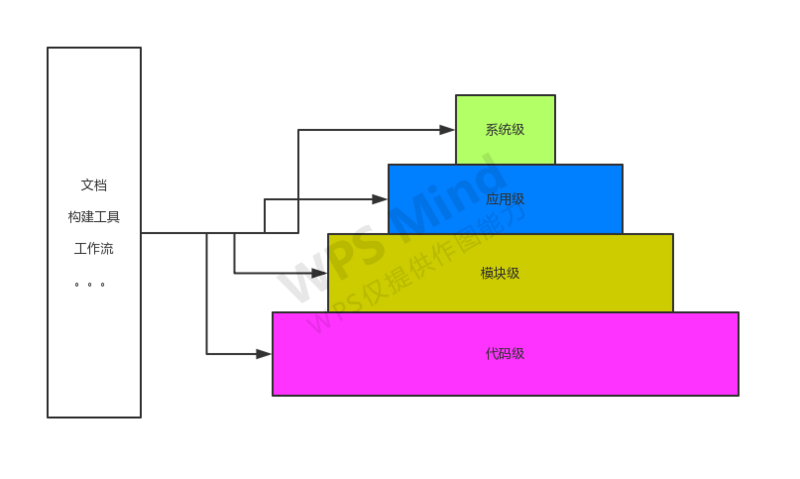
前端架构认知
没有一种架构是可以满足所有迭代的需求的前言架构并不是只限于技术选型是架构设计作为软件生命周期的一部分,并不是说开始的时候 设计完成后就会一成不变,软件的生命周期包含了迭代、维护、重构等过程,架构设计亦是如此,所以说架构是需要变化的,目的就是适应当前情况的开发场景...
2024-01-10
【前端技术学习】观点:停止学习框架
翻译作者: 方应杭这是一篇译文,原文在 Hacker News 上获得接近 500 个点赞。每过几年都有类似的文章出现,然而程序员却依然疲于学习新的框架,看完此文希望对你有所启示。那么,译文开始。我们是程序员,每天都在了解最新的技术,每天都在学习编程语言、框架和库。因为我们知道...
2024-01-10
前端小白,咨询问题,如何快速的了解一个框架?
最近在学习前端,然后也是先以看视频,做笔记为主。然后加点练习什么的。想问下大家都是怎么去学习一个语言的,是直接就撸视频,还是说直接看文档做练习?还有就是 学习一个框架 项目中遇到的框架 是直接就是把文档 从头看到尾,还是说选择性查看,遇到哪个看哪个?谢谢! 不喜勿喷!回答:如何快速的了解一个框架?1.你确定了要进军前端,那html,js,css这三剑客肯定是必学不可。2.其中js是...
2024-02-21

