前端物料中台建设

这篇文章主要写关于前端迭代及上下游协作效率我们是如何解决的。
背景
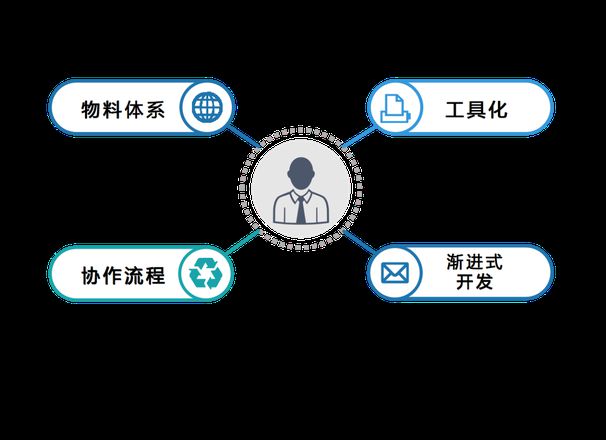
我们的目的是提升前端迭代及上下游的协作效率,我们从四个出发点开始讲起:

团队负责的业务越来越读,如何提高资源、组件及代码的复用率,提升整体研发效率;提升项目的上下游协作效率,涉及到从UE到UI到FE再到QA的整个流程,这需要很强的推动力和足够的说服力;提升人效比,一人顶三人,提升项目中前端开发人员的人效比,让前端做的更快、更多、更好;最后是将整体方法进行梳理,把提效的这部分能力应用在web、wap、小程序中,实施中台化。
解决思路

首先,建设前端物料体系,重新定义和统一前端的开发标准,建设前端物料资源体系,其中包括设计和单元测试等资源;第二,实行工具化管理,完善工程体系,统一前端的开发流程和技术栈,保证资源复用率;最后也是最重要的就是渐进式开发,因为它决定了物料完成之后能不能达到最佳的复用率。
整体架构

问:什么是物料?
答:可按照
规范进行标准化构建,并且可以在不同项目,不同团队,不同成员之间复用的任意资源。我们把这类资源统称为物料。
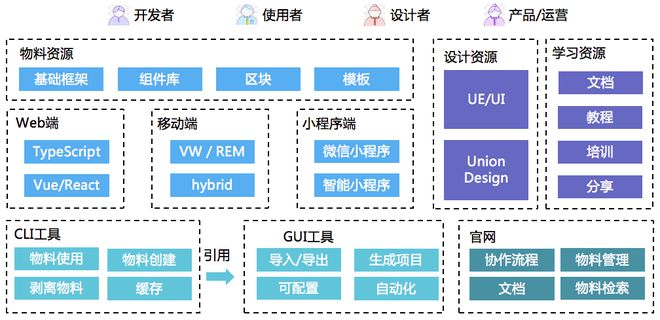
参与物料资源生产和消费的对象共有四个:开发者、使用者、设计者、产品/运营。为此,物料中台提供了标准化的物料资源,其中包括项目的基础框架、组件库、区块和模板。基础框架是项目的样板框架也就是俗称的boilerplate,组件库是基于部门内设计同学提出的Union Design设计规范开发前端组件库,它同时支持web和小程序两个宿主环境。区块可以简单理解为组件的拼装集合,它比组件库提供了更上层的业务封装能力,但是这也让它变得没有组件库那么地纯粹;模板就是各种站点的样式模板,其中整合了前面所提到的基础框架+组件库+区块等各种资源。让开发者可以最大限度地减少工作量。
图中的中间部分是可被支持的宿主环境,包括Web端、移动端及小程序。Web端可以支持TypeScript+Vue/React框架模式进行开发,移动端支持VW/REM布局方式,同时也支持Hybrid模式进行开发,具体文章请参考端动态化方案详细设计。另外由于业务原因,小程序目前支持微信小程序和智能小程序两种。
最下面是物料中台提供的工程化体系,提供了CLI工具和GUI工具。CLI工具用于在前端项目开发中,让FE可以便捷地对物料进行生成和消费;此外物料中台还提供了GUI工具,让物料的消费方可以通过拖控件的方式,对项目进行快速地原型落地和模板设计,里面具体的细节请等待后续的文章更新。
我们和设计同学一起推出了物料相关的设计资源,其中就包括Union Design设计规范。为了降低物料在项目中的落地阻力,物料中台还提供了完善学习资源,包括文档、教程,也会定期组织培训和分享。
最后,在整体上实现了物料中台的功能。
组件库设计
我们在进行组件库设计是主要考虑了两个方面:
- 组件分级
- 基础UI组件
- 复合组件
- 业务组件
- 组件边界
- 越界操作
- 副作用
- 侵入性
- 循环依赖
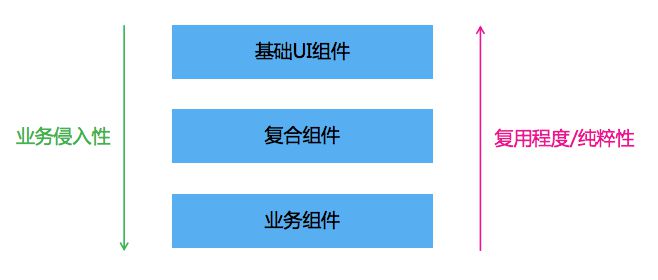
首先对组件进行分级,根据对业务的侵入性和纯粹性(复用程度)为分界点,拆分为三级,如下图:

如图中表示,越往下业务侵入性越高,抽象程度越低。越往上复用程度和纯粹性越高,同时抽象程度也越高。
组件库设计的关键就是组件的边界限制,每个组件都是非常独立的且不可再拆分的最小单元。首先是禁止组件的越界操作,只让它处理份内的事情,对外部的事情不能染指半分;第二是副作用,禁止(尽可能的少)有副作用,如果了解过函数式编程,就会知道副作用的各种优缺点;第三是侵入性,禁止纯粹的木偶组件(组件库中的每个组件都是纯粹的木偶组件)对业务的侵入性,因为侵入性越高复用率越低,组件库对于其他人也就越难用;最后是禁止组件内部的循环依赖。
最终实现

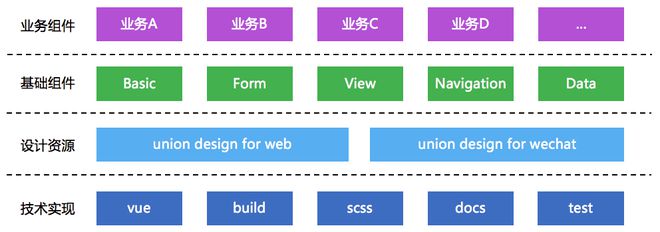
最终实现中,整体分为四层,最下面是技术实现,往上是依赖的设计资源,再往上就是组件库提供的五种基础组件,包括基本操作、表单、视图、导航和数据处理等。最上层则是接入的业务方。自下而上地完成了整个前端业务方向的组件库方案。
上下游协作
对上下游协作效率优化的流程中最核心的就是效率提升和物料复用。
- 效率提升
- 交互设计
- 单元测试
- 回归成本
- 物料复用
- 物料共享
- 生成和消费
- 业务迁移
- 渐进式开发
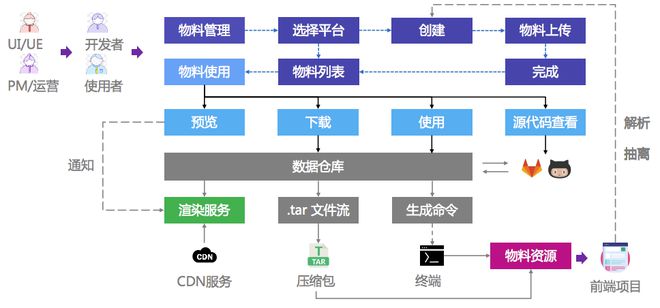
整体流程如下图:

在整体协作流程中主要包含两条操作流程,物料管理 和 物料使用。
物料管理的功能是给物料开发者使用的,负责物料对不同平台的支持,创建,生成和列表管理,可以在管理列表中对自己上传物料进行消费。
对于物料的消费,提供物料实时预览、下载、使用、和源代码查看功能。使用物料时会自动生成CLI命令,在终端中执行命令就可以在项目中使用此物料。
另外,也可以将项目中的某些功能抽离为物料,供其他项目使用。以此实现可持续迭代和渐进式开发。这样就完成物料资源在不同团队,不同项目,不同成员之间的共享和复用,提升前端的整体协作效率。
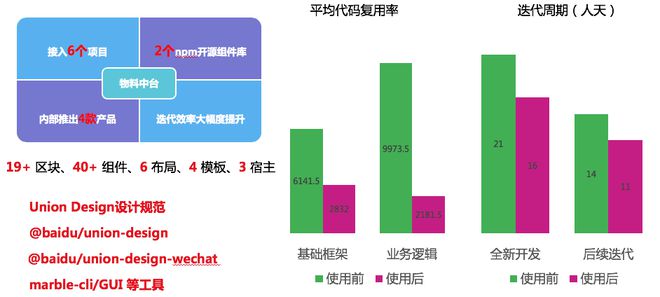
整体收益

内部接入6个项目;在公司内部 NPM 中开源了 2 个组件库;在 BU 内部共推出了4款产品,分别是 Union Design 设计规范、@baidu/union-design、@baidu/union-design-wechat 和 marble-cli/GUI 工具;
在代码复用率方面,项目基础框架为 46.1%,业务逻辑为 21.87%;全新开发一个项目迭代周期缩短 23.8%,迭代的项目缩短 21.4%;
以上是 前端物料中台建设 的全部内容, 来源链接: utcz.com/z/264128.html









