
Pythonweb目前较火的三大框架
本文主要总结了Python web开发方向的三大框架,以及三者的对比。1、Django Django是一个开放源代码的Web应用框架,由Python写成。采用了MTV的框架模式,即模型M,模板T和视图V。它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是CMS(内容管理系统)软件。2、Flask Flask是...
2024-01-10
前端三大框架中Vue与React区别
首先React与vue有几点相同之处1.都使用了Virtual DOM2.提供了响应式(Reactive)和组件化(Composable)的视图组件3.将注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库性能方面#React在性能方面使用virtual DOM实现没有vue的virtual DOM实现好,相比较来说vue的virtual DOM的实现更为轻量些#...
2024-01-10
vue,react,angular三大web前端流行框架简单对比
常用的到的网站vue学习库:https://github.com/vuejs/awesome-vue#carousel(json数据的格式化,提高本地测试的效率)json在线编辑:http://www.bejson.com/http://www.kjson.com///提供fake的数据:http://jsonplaceholder.typicode.com/users /posts 100 posts/comments 500 comments/albums 100 albums/photos 5000 ...
2024-01-10
![Pythonweb目前较火的三大框架[Django框架]](/wp-content/uploads/thumbs2/2022/6/692622_thumbnail.jpg)
Pythonweb目前较火的三大框架[Django框架]
本文主要总结了Python web开发方向的三大框架,以及三者的对比。1、Django Django是一个开放源代码的Web应用框架,由Python写成。采用了MTV的框架模式,即模型M,模板T和视图V。它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是CMS(内容管理系统)软件。2、Flask Flask是...
2024-01-10
前端框架三巨头:React仍是老大,Vue 增长率最高
IT派 - {技术青年圈}持续关注互联网、区块链、人工智能领域前端框架的走势图是通过统计最新的数据,并与前一年的数据进行比较而生成。数据来源于 npm trends 的每日下载量。前端框架三巨头 React、Angular 和 Vue ,虽然都很受欢迎,且保持着上升趋势,但 Vue 爆发力最强,但在使用率上,仍低于 Reac...
2024-01-10
vue.js-详解三大流行框架VUE_快速进阶前端大咖-Vue基础
作者 | Jeskson来源 | 达达前端小酒馆Vue概述:MVX模式简介,Vue框架简介,Vue.js的安装与使用。Vue基础语法:实例对象,生命周期,模板语法,计算属性,methods方法Vue渲染:列表渲染,条件渲染Vue事件与表单:事件处理,事件对象,事件委派,表单处理MVX模式简介:MVX框架模式:MVC+MVP+MVVMMVC:...
2024-01-10
SSM框架前后端信息交互实现流程详解
一、从前端向后端传送数据常见的3种方式1、form表单的action:此方法可以提交form表单内的输入数据,也可同时提交某些隐藏但设置有默认值的<input>,如修改问题时,我们除了提交问题的相关信息,还需要将用户的编号提交给后端,此时就可以设置一个默认值为用户编号的<input>,并将其隐藏2、<a>标签...
2024-01-10
前端编译、JIT、AOT三大编译
1、前端编译Java源码文件(.java)编译成Class文件(.class)的过程2、后端编译/即时(JIT)编译通过在运行时收集监控信息,把"热点代码"(Hot Spot Code)编译成与本地平台相关的机器码,并进行各种层次的优化;3、静态提前编译(Ahead Of Time,AOT编译)程序运行前,直接把Java源码文件(.java)编译成本地机...
2024-01-10
JAVA三大框架SSH的各自作用
本文内容纲要:- SSH三者作用一、SpringSpring是一个解决了许多在J2EE开发中常见的问题的强大框架。 Spring提供了管理业务对象的一致方法并且鼓励了注入对接口编程而不是对类编程的良好习惯。Spring的架构基础是基于使用JavaBean属性的Inversion of Control容器。然而,这仅仅是完整图景中的一部分:Spring...
2024-01-10
IT 搭框架:足迹第三十步一个人从零搭vue框架(如何搭项目的前端)
1)node装好后;2)选一处文件夹做父级文件夹:cmd输入命令;3)全局安装vue-cli:npm install -g vue-cli;4)利用webpack初始化打包一个项目:vue init webpack xxx;5)下载依赖:npm install6)运行项目:npm run dev7)浏览器会自动打开localhost:8080呈现以下页面:8)src目录下编程9)菜单路由:npm install vue-router10...
2024-01-10
【TWeb前端盛会】腾讯前端技术大会,11月16日重磅来袭!
【关于腾讯前端技术大会(TWeb)】腾讯Web前端团队在蓬勃发展的这几年间,先后举办了一系列业界顶尖的Web前端技术大会,不断地输出业界前沿的标准以及最优的前端实践,希望能跟千千万万的前端开发者一同推动行业的发展。现在由腾讯Web前端技术委员会联合腾讯各大 Web 前端团队推出全新的< 腾讯前...
2024-01-10
对Web开发中前端框架与前端类库的一些思考
说起前端框架,我也是醉了。现在去面试或者和同行聊天,动不动就这个框架碉堡了,那个框架好犀利。 当然不是贬低框架,只是有一种杀鸡焉用牛刀的感觉。网站技术是为业务而存在的,除此毫无意义,框架也是一样。在技术选型和架构设计当中,脱离网站业务发展的实际,一味的追求时髦新...
2024-01-10
基于驼鹿的web框架
有没有基于Moose的web框架?基于驼鹿的web框架我得到了一种用来驼鹿,所以如果有会根据它的东西,这将是可爱:)回答:Catalyst基于驼鹿这些天,你可以随时使用基于穆斯模块自己代码,然后从框架中调用它们(最糟糕的情况是,Senario会为您的模型,控制器或视图在模块周围编写一个轻量级包装器)...
2024-01-10
Yew框架(一)
最简单的Yew应用最简单的Yew应用只包含一个组件,即根组件,和一个main()方法。use yew::{html, Component, ComponentLink, Html, ShouldRender};pub struct Model { link: ComponentLink<Self>,}pub enum Msg { Click,}impl Component for Model { type Message = Msg; type Properties = (); ...
2024-01-10
前端Vue框架快速学习
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。Node和...
2024-01-10
公司最近要做一个企业内部管理系统(web版)请问目前用什么前端框架比较好?
做企业级应用,比如管理系统,不需要华丽的特效,只希望简单,风格统一。能用到的只有messagebox、tree、grid大概这几个,其他特效不要,忘大神根据自己的见解以及我这个项目的需要,帮小弟分析分析这个问题。回答:DWZ DWZ框架,国产开源框架,神一样的。来做企业的管理应用妥妥的,而且是基于j...
2024-01-10
【Web前端问题】公司最近要做一个企业内部管理系统(web版)请问目前用什么前端框架比较好?
做企业级应用,比如管理系统,不需要华丽的特效,只希望简单,风格统一。能用到的只有messagebox、tree、grid大概这几个,其他特效不要,忘大神根据自己的见解以及我这个项目的需要,帮小弟分析分析这个问题。回答:DWZ DWZ框架,国产开源框架,神一样的。来做企业的管理应用妥妥的,而且是基于j...
2024-01-10
固执己见的全栈web框架—Redwood
为什么要使用RedwoodRedwood是一个全栈web框架,旨在帮助你从副业项目发展到创业。Redwood的特色是一个端到端的开发工作流,它将React、GraphQL、Prisma、TypeScript、Jest和Storybook中最好的部分编织在一起。RedwoodJS 是集成 、Prisma、Storybook 和 Jest 等大量现代技术的全栈 应用程序框架,基于 进行构建,对 TypeScri...
2024-01-10
前端框架 React
第一步 安装这个react脚手架npm install create-react-app -g第二步 第一步安装完成后,用create-react-app初始化项目create-react-app 项目名注意:项目名不能有大写字母用create-react-app避免了去开发环境搭建的繁琐,只要在src中进行开发即可;并且同时也提供了npm run build命令生成环境文件第三步 切换到项目目录...
2024-01-10
Vue 前端框架接入QQ在线客服
Vue 前端框架接入QQ在线客服,效果如下图:后面就根据自己的需要选择不同的方式,下面是使用教程:-------------------------------------------------------------------------------------------1、首先是第三方js包存放的位置 一定要放在 static 目录下否则引用不到2、网上查找到的引用第三方包的四种方式, 实测较稳...
2024-01-10
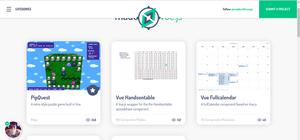
【Web前端问题】Vuejs中网格布局组件
想实现类似 MadeWithVuejs 网站主页类似的效果的网格布局,使用 table 中的 row 和 column 属性能不能实现这样的效果呢?(正在尝试用table去写,先提个问题看看有没有好用的Vue组件)效果就是:每条记录对应一个Card每一行最多只有3个Card添加一条记录,就添加一个Card,每一行超过3个时,自动换行到下一行...
2024-01-10
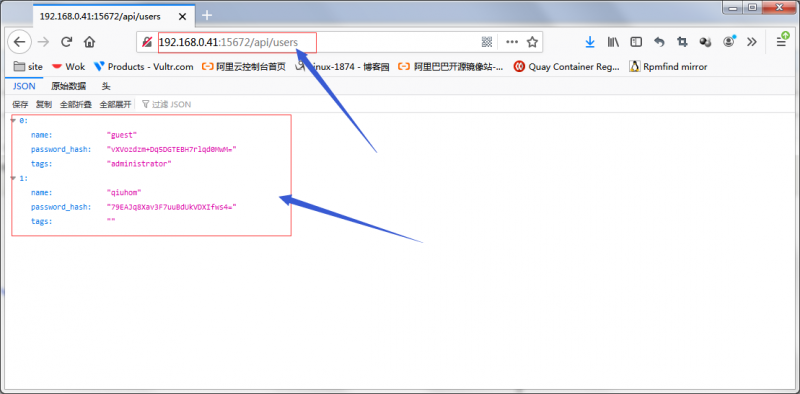
消息型web框架之RabbashMQ基础使用
1、概念 RabbitMQ是AMQP(高级消息队列协议)协议的实现主要功能用于分布式应用当中的各组件间解耦。在传统C/S架构中,如果客户端发送一个请求消息,服务端必须得在线,有了中间件,客户端不是非得要服务端在线才可发送请求,客户端只需将请求消息发送给中间件,中间件负责存储和转发...
2024-01-10
【Web前端问题】js 正则匹配的问题
想请问大神我哪里写错了 为什么 没有 我要的 “[b]php5[/b]”,和“[b]php4[/b]“;回答:/(\[[a-z]\])(\w*)(\[\/[a-z]\])/g谢谢大家了 写出来了回答:/([[w]])(w*)([/[w]])/g 刚写完, str.replace(re,function(str,$1,$2,$3){ return str;}) 这样写清晰点...
2024-01-10
【Web前端问题】js关于pdf下载
后端返回的pdf流是图片上显示的那样,是后端的pdf模板在前端接收到的是字符串,字符串就是图片里的内容,下面的代码:const blob = new blob([data],{type:'application/pdf'})const a = document.getElementById('a')a.href = URL.createObjectURL(blob)a.download = 'pdf'a.click()下载下来的pdf文件里面为什么是空白?和后端的编码有关吗?...
2024-01-10
【Web前端问题】js 连续赋值
var a = {n: 1} var b = a; a=a.x={n:2}; // a.x=a={n:2}; a.y={n:3}; a.z=a={n:4}; console.log(a); //{n:4} console.log(a.x); //undefined console.log(b); //{ // n:1, // ...
2024-01-10
前端使用js模拟按键输入
坑一开始在Google搜索了一番,找到了用jQuery的方案,代码量很少,看起来很美好很不错,结果,根本没用……我反复试了这几个版本:var e = $.Event('keyup')e.keyCode = 49$('#btn').trigger(e)// 就是把 keycode 换成 which$('#btn').trigger($.Event('keyup', { which: 49 }))一点用都没有……然后又通过开发者调试工...
2024-01-10
【入门篇】前端框架Vue.js知识介绍
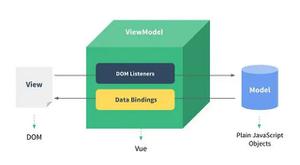
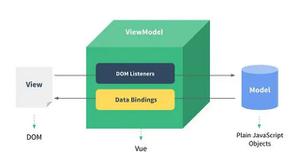
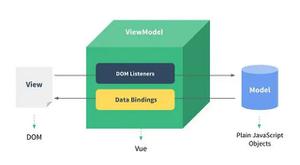
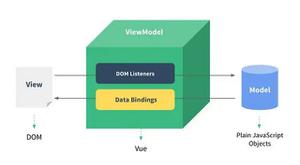
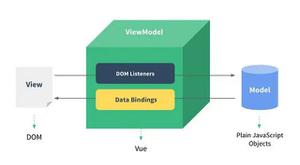
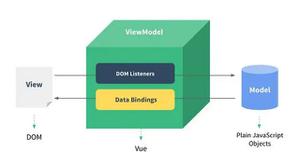
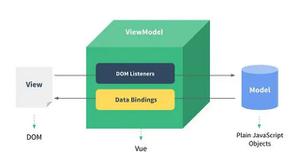
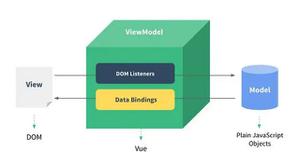
一、Vue.js介绍1、什么是MVVM?MVVM(Model-View-ViewModel)是一种软件架构设计模式,它源于MVC(Model-View-Controller)模式,它是一种思想,一种组织和管理代码的艺术。它利用数据绑定、属性依赖、路由事件、命令等特性实现高效灵活的架构。MVVM的核心是数据驱动即ViewModel,ViewModel是View和Model的关系映射。...
2024-01-10
【Web前端问题】js中图片点击区域的实现
希望点击图片的中心点和中心点周围实现不同的点击效果。回答:补充:除了map方法,你还可以在你的图片上飘一个 div或者其它标签再在这个标签上用点击事件....回答:这个用<map>不是很好解决么,为啥一定要用 JS:http://www.w3school.com.cn/tiy/t.asp?f=html_areamap回答:图片热点http://www.cnblogs.com/wangyuelang...
2024-01-10
【Web前端问题】在ios下输入框被顶起来要怎么处理
自定义的输入框,光标移入的时候在iso下会被顶在中间,有什么处理的办法吗?回答:同问这似乎是移动端浏览器都有的 bug: 放一个 absolute bottom的对象在底部,弹出输入框时其会被顶起。我的方法有些 hack 的味道: 在 resize 事件中监控那个框,若异常则修正。显然这不太好,求高手支招。回答:....
2024-01-10
【Web前端问题】js 移动端 双指触摸图片进行局部缩放的原理
一直想自己实现图片缩放功能图片可以根据双指触摸位置,进行局部放大(可能描述的不准确)我的思路是touchstart:记录图片的左上角坐标c1[x,y],event.targetTouches[0]的坐标a1[x,y]event.targetTouches[1]的坐标b1[x,y]touchmove:记录event.targetTouches[0]的坐标a2[x,y]event.targetTouches[1]的坐标b2[x,y]求得放大倍数 k = a2,b2...
2024-01-10

