MUI 最接近原生 APP 体验的高性能前端框架
MUI 是 Dcloud 官方推出的一个基于 html5+ 标准的框架,同时拥有 h5 组件和原生组件,原生组件依赖于 html5+ 运行环境,也就是原生 app 里面的 webview 组件(能加载显示网页,可以将其视为一个浏览器),所以 MUI 里面的原生组件不能用于浏览器环境,可以通过 MUI 里面的 mui.os.plus 进行判断,如果是 plus 环境会返回 true,否则会返回undefined。

开发者可以根据自己的需要进行代码适配,对于APP使用增强的原生组件,对于普通浏览器里面运行的页面使用h5组件。同时用户还可以使用mui.os.android、mui.os.ios及mui.os.wechat对平台进行检测,然后书写不同的逻辑代码。对于mui里面没有封装的原生组件,大家可以根据自己的需要基于html5+标准和native.js语法进行个性化定制。
因此这里我们可以有一个基本影响就是我们开始可以直接上手mui,不过需要明白mui与其他UI框架的区别在于,mui拥有独有的原生组件,而且这个是依赖于html5+标准的,所以mui里面的很多组件实现方法甚至用户就是html5+里面的标准写法,对 html5+ 标准有一定了解有助于我们理解 MUI 的一些使用方法。
特点
轻量
追求性能体验,是我们开始启动MUI项目的首要目标,轻量必然是重要特征,MUI不依赖任何第三方JS库,压缩后的JS和CSS文件仅有100+K和60+K。
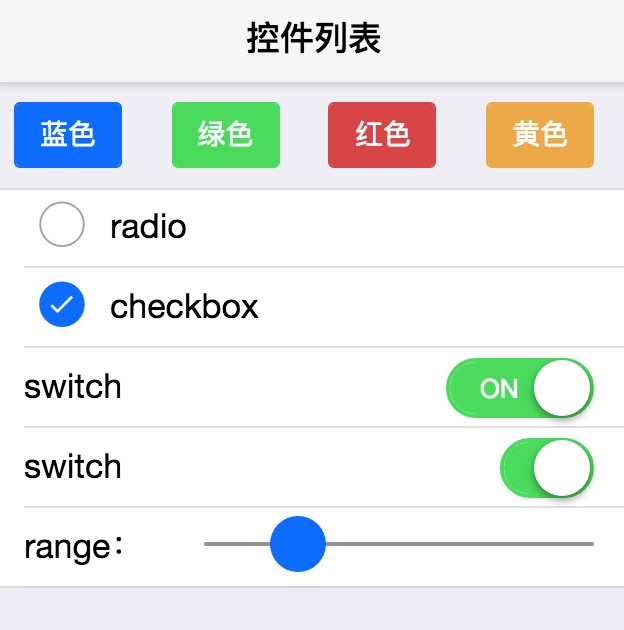
原生UI
鉴于之前的很多前端框架(特别是响应式布局的框架),UI 控件看起来太像网页,没有原生感觉,因此追求原生 UI 感觉也是我们的重要目标

MUI 以 iOS 平台 UI 为基础,补充部分Android平台特有的UI控件。
流畅体验
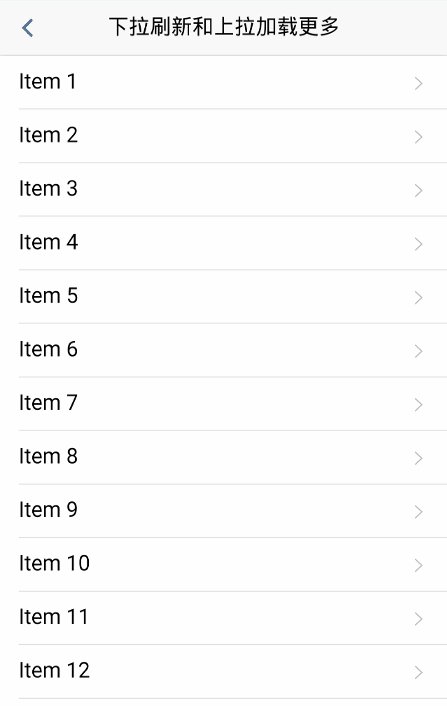
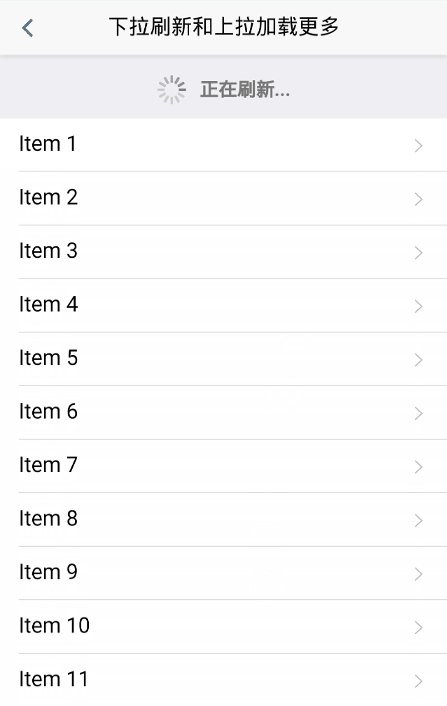
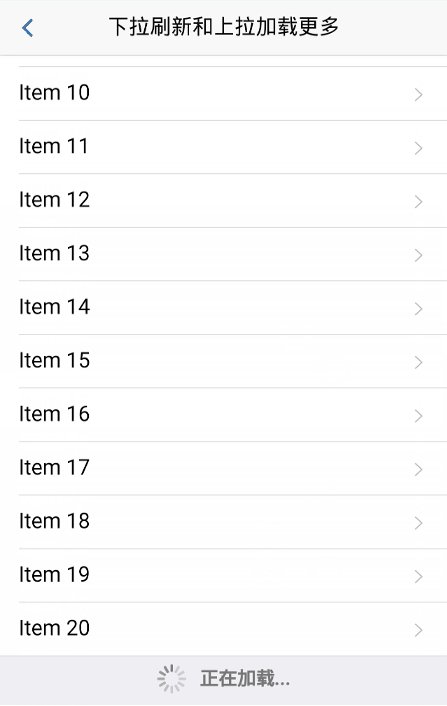
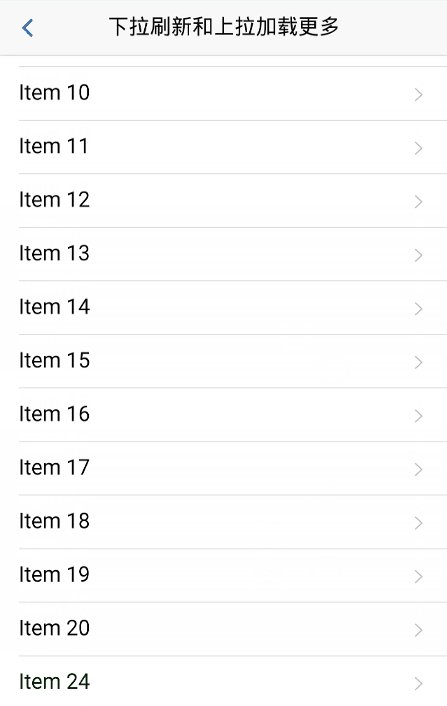
下拉刷新
为实现下拉刷新功能,大多H5框架都是通过DIV模拟下拉回弹动画,在低端android手机上,DIV动画经常出现卡顿现象(特别是图文列表的情况); mui通过双webview解决这个DIV的拖动流畅度问题;拖动时,拖动的不是div,而是一个完整的webview(子webview),回弹动画使用原生动画。

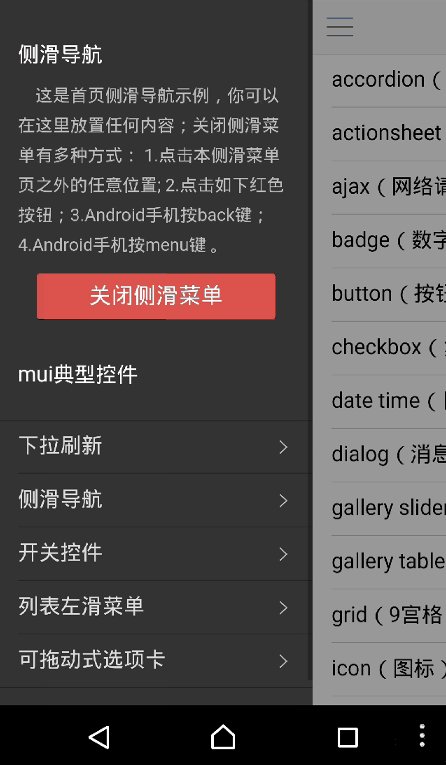
侧滑导航
mui提供了两种侧滑导航实现:webview模式和div模式,两种模式各有优劣,适用于不同的场景。每种侧滑实现模式,有不同的侧滑动画效果,主要分为四类:
动画1:主界面移动、菜单不动
动画2:主界面不动、菜单移动
动画3:主界面和菜单同时移动
动画4:缩放式侧滑(类手机QQ)

滑动触发操作菜单
在手机应用中(特别是iOS平台),很多操作菜单都是滑动触发的,比如短信界面,左滑显示“删除”按钮,点击可以删除该短信对话;邮件列表界面,左滑可以删除,右滑可以标注为”已读/未读”状态; mui的列表控件也支持滑动触发操作菜单功能,仅需按照特定格式拼装DOM结构即可;另外,滑动还支持事件触发,开发者可以通过监听滑动事件(slideleft/slideright),完成操作前的确认提醒工作。

官网:https://dev.dcloud.net.cn/mui/
以上是 MUI 最接近原生 APP 体验的高性能前端框架 的全部内容, 来源链接: utcz.com/p/232405.html