
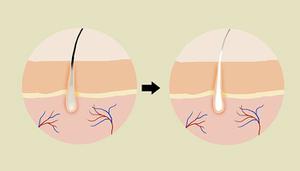
脱发护理,从哪些方法开始?
经常出现脱发和掉发的现象,给人的身体会造成很多的压力,头发的护理是非常重要的。脱发的人在平时一定要注意,多补充一些胶原蛋白,围绕元素,包括在饮食方面要多食用大豆,黑芝麻和玉米等等。这些植物蛋白能促进发根生长,稳固发根健康。 脱发饮食调理也很重要。头发的主要成分...
2024-01-10
入新宅开枪哪些注重
入新宅开枪哪些注重是许多朋友关心的,终究依据中国传统常常大家一遇到大的事,大家除了会找老先生替自己择一吉日,也会有诸多注重出去,所以这类话题讨论变成聚焦点,下面小编就和大家一起看一下入新宅当日有什么禁忌。入新宅开枪哪些注重入新宅开枪实际上并没有太多注重,一般在入新宅...
2024-01-10
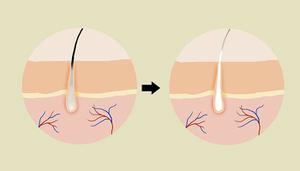
远离脱发要做哪些事情?
核心提示: 节食使头发缺乏充足的营养补给,头发如果缺少铁的摄入,便会枯黄无光泽,最后的结果必然导致大量脱发。因此,要均衡饮食结构,不要盲目节食减肥。 不少的女性朋友都会出现不同程度的脱发现象,相信爱美的女性会经常去美发店做发型,但是她们不知道这样做反而促进了脱发的速...
2024-01-10
适合开学发的朋友圈文案有哪些
适合开学发的朋友圈文案有哪些随着在线社交网络的爆炸式增长,越来越多人钟情于发布文案,文案用于分享自己的生活状态。那么适合开学发的朋友圈文案有哪些呢?适合开学发的朋友圈文案有哪些1、自打我开学以来,我就独得老师恩宠,我说老师一定要雨露均沾,可是老师不听,...
2024-01-10
霜降时开什么花 霜降时开哪些花
1、菊花菊花通常在9月到11月开花。菊花可以说是当之无愧的秋天主人。在中国的许多地方,菊花会议将在霜冻季节举行,赏菊和饮酒,以表达对菊花的尊重和爱。在古代,有一种说法是霜打菊花开花,所以赏菊花已经成为霜冻季节的一件优雅的事情。2、桂花桂花的花期一般在秋季,大约在9月至10月。...
2024-01-10
脱发患者要避免哪些不良习惯
核心提示: 洗发太勤或者太少都不好,比较合适的时间是每周两到三次,洗发水温以40度左右为宜;洗发时轻轻按摩头皮,既能清洁头皮,又能促进头皮血液循环。 如果出现了秃头,那对于男士来说,就是“永远的痛”,专家指出,为了防止脱发的出现,患者在梳理头发的时候,应该尝试采用多种的...
2024-01-10
前列腺炎会脱发吗,有哪些检查方法?
前列腺是一种常见的疾病,大多数都是中老年人会出现,在得了前列腺以后会导致尿常规设置,是其他的部分出现问题,比较严重的会出现各种危害,所以要提高警惕,一般前列腺炎不会引起脱发的,两者之间没有关系,但重点是要做好检查工作,才可以治愈病情。 前列腺炎如何判断是否治愈...
2024-01-10
开学买瑜伽裤的梗有哪些
我相信很多朋友以前都听说过瑜伽裤的梗。瑜伽裤的梗在互联网上流行了一段时间,最近瑜伽裤出现了新的梗。现在是开学季节,开学买瑜伽裤的梗经常被提及。发生了什么事?接下来,小编将为您介绍开学买瑜伽裤的梗。让我们看看!一、梗的含义1.形容瑜伽裤贼能装,容量贼大,来自瑜伽裤的直播...
2024-01-10
用哪些西药抑制脱发
使用西药来抑制脱发也不是完全可行的,因为这样的一直也是暂时性的,如果长期这样也是会对身体造成其他方面的损害。想要做好预防脱发或者缓解脱发的情况,应该从饮食和生活习惯做起,这样的效果会更有效。 什么是脱发 进入退行期与新进入生长期的毛发不断处于动态平衡,故能维...
2024-01-10
DNF变身咒书能开出哪些东西?
DNF变身咒书能开出哪些东西?有很多小伙伴们都不知道这些道具属于消耗品,并不是永久的,那么下面就由小编来为大家带来关于DNF变身咒书开出奖励介绍,希望能够帮助到大家。DNF变身咒书能开出什么东西1、玩家可以在商城花费500点券购买一个变身咒书,价格比魔盒要贵。2、玩家购买变身咒书之后...
2024-01-10
中国前30大app新中国前30年
手机炒股app排行?我个人喜欢同花顺和东方财富两个吧。东方财富基本都是我看盘面的软件,无论是PC端还是手机端,我都是用的东方财富。可以说是信息量比较大,而且比较全面,也是因为自己用了十几年了,习惯了吧!而对于操作来说,我现在比较喜欢同花顺!因为我有4个账号,同花顺的软件可...
2024-01-10
程序员需要什么学历 就业前景怎么样
程序员对学历并没有必须的要求,大专学历以上都可以,甚至有一些没上大学的人也在做程序员。除非想进入什么公司,招聘上有学历限制,不然做程序员没有学历上的硬性标准。一般来说,程序员最好是有本科及以上的学历,如果是专科学历的话,做程序员也是没有问题的。 想当程序员要什么学...
2024-01-10
去西藏前需要怎么锻炼 西藏高原反应吃什么药
去西藏游玩肯定会有大家比较关心的高原反应问题,大家去之前一定要做足功课,毕竟如果真有高原反应是非常影响大家的旅游体验的哟,下面就是详细的信息,可以查看一下。去西藏前要锻炼身体吗?很多人都比较担心高原反应,以为去西藏之前是要强身健体,其实高原反应和身体强壮没有什么关系...
2024-01-10
软件开发需要学什么 都有哪些课程
软件开发基础课程涵盖两个大的部分,一部分是基础学科,重点是数学和物理,另一部分是计算机基础课程,包括操作系统(体系结构)、计算机网络、算法设计、数据结构、编程语言基础、编译原理、数据库等内容。基础课程对于后续的学习是比较重要的,开发人员未来的成长高度在很大程度上取...
2024-01-10
板栗色适合什么样的年纪 染发前需要注意的事项
板栗色适宜一切年龄层群体,挑选头发颜色时,要根据自己的皮肤颜色来确定。皮白假如染板栗色,就会显得十分气场,并给人一种很温婉的感觉了。假如黄皮肤染板栗色,对比度相对比较高,可以有效去黄美白,做到显白的实际效果。假如偏黑皮肤的群体很有可能不适合这种颜色,最好是选择灰黑色...
2024-01-10
泰国旅游攻略 出发前需要准备什么
泰国旅游攻略 出发前需要准备什么泰国是一个包罗万象的国家,小伙伴们想要去泰国旅游观光的时候,也需要做好详细的旅游攻略。首先在出发前要准备好护照,身份证,签证,电子机票,酒店预定,证件复印件及两寸照片等等。由于泰国的天气特别的炎热,再加上它是由多岛屿组成的国家。因此我...
2024-01-10
拦截客户端证书并将其转发到Web服务
我有一个在Tomcat应用程序服务器上运行的Web应用程序(gwt)。该Web应用程序消耗了多个Web服务(登录,应用程序数据传输,查询等)。Tomcat上的Web服务客户端被实现为apacheaxis2 Web服务客户端。对于用户登录,我在Web应用程序中提供一个包含用户名和密码的表单。该数据通过Web服务传输以验证用户身份...
2024-01-10

