微前端
Florian Rappl 原作,授权 New Frontend 翻译。
微前端是前端开发最具争议的话题之一。值得吗?真的需要切分应用吗?真的需现在就转向微前端吗?这是不是又一个咨询公司为了多赚钱发明出来的概念?
尽管人们对微前端多有误解,我们不能否认微前端日益流行这一事实。让我们看下谁在使用微前端,到底为什么用微前端,还有一些方便上手的现成解决方案。
微前端到底是什么
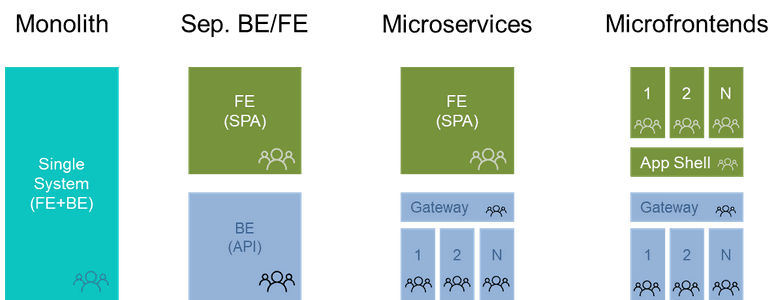
微前端试图把拆分大型后端系统的一些益处引入前端。
后端系统从不被整体使用,而前端直接为用户体验(UX)负责。
应对这一问题有很多方式。最简单的方式是把现有的 API 数据交换模型换成 HTML 输出,只需一个超链接就可以从一个服务(视图)转到另一个服务(视图)。缺点是在大多数使用场景下,这么做肯定无法满足用户体验方面的需求。

显然,我们需要更复杂的方法,将单独开发的用户界面小组件组合成一致的前端界面。这可以算是分布式 web 应用演进的下一步。
微前端和组件、模块的关系是什么?这是一个好问题。这些概念都意味着通过拆分单元的方式让代码更易复用,更易归责。唯一的差别是层次不同:
- 组件构成界面库。
- 模块构成相应的运行时。
- 包构成依赖关系。
- 微前端构成呈现的应用。
因此,如果把微前端比作器官,那么包就相当于细胞,模块就相当于分子,组件就相当于原子。
为什么要用微前端
采用微前端的原因有许多种,经常主要是为了技术本身,不过,理想情况下,采用微前端是基于真实业务场景,或是出于改善用户体验的需要。
微前端方案的核心在于追求以下特性:
- 前端各部分可以单独开发、测试、部署。
- 前端各部分的增加、移除、替换无需重新构建。
- 前端各部分可以采用不同的技术。
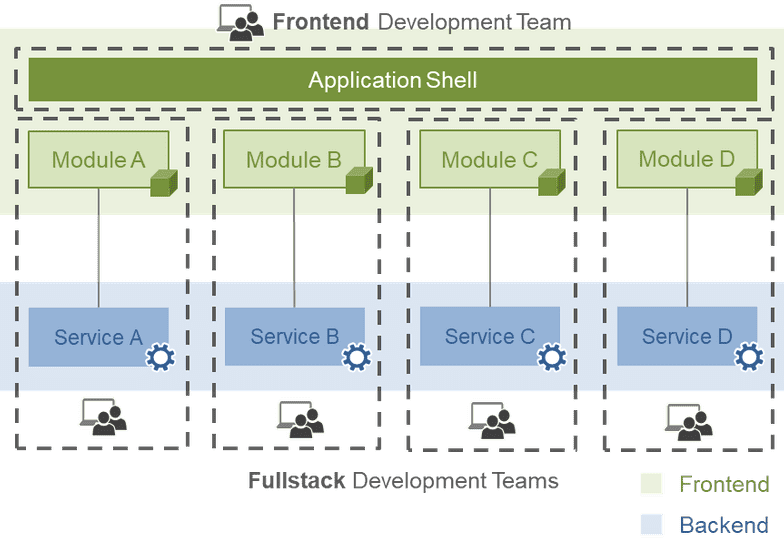
因此,微前端的精髓在于解藕。应用达到特定规模后,微前端开始变得有意义。其中一个好处是更多潜在的团队划分可能性,包括组建更小的全栈团队。

在满足以下一项或多项条件时,微前端值得考虑:
- 多个团队贡献前端代码
- 面向特定用户或用户组激活、关闭、推出前端的某一部分
- 允许外部开发者扩展用户界面
- 用户界面每天或每周都会加入新特性,同时又不能影响系统的其他部分
- 在应用增长的情况下保持开发速度恒定
- 不同团队能够使用自己的工具
谁在用微前端
有越来越多的公司正在使用微前端,包括:
- DAZN
- Elsevier
- entando
- Fiverr
- Hello Fresh
- IKEA
- Bit.dev
- Microsoft
- Open Table
- OpenMRS
- Otto
- SAP
- Sixt
- Skyscanner
- smapiot
- Spotify
- Starbucks
- Thalia
- Zalando
- ZEISS
- …… 以及更多
这些公司使用微前端的具体方式各不相同,不过,使用微前端的意图大同小异。

(上图来自 Luca Mezzalira)
这个列表每天都在增长,从 ThoughtWorks、HLC 这样的咨询公司到 SalesPad、Apptio 这样的 SaaS 提供商。但是很多传统的公司也开始押注微前端。德国的隐形冠军霍夫曼集团就是其中的一个例子。
霍夫曼集团是一个很好的例子,微前端不需要非常大的团队,也不需要公司内部的资源。霍夫曼集团选择微前端的原因正是因为它们要和多个服务提供商打交道。
微前端组件的例子
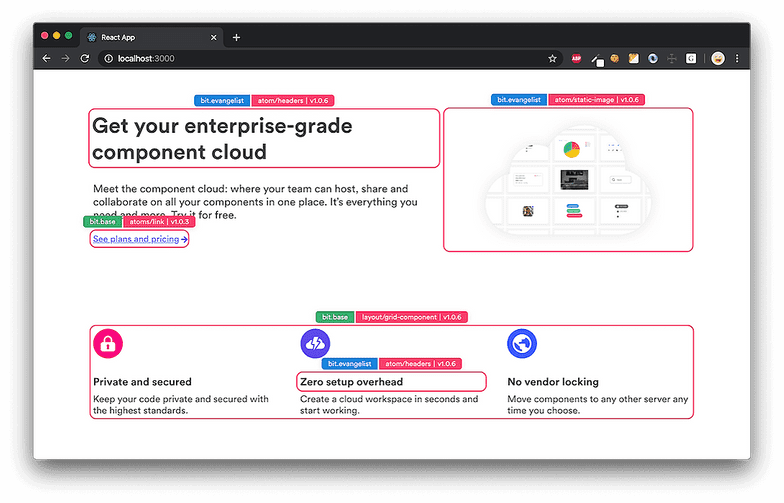
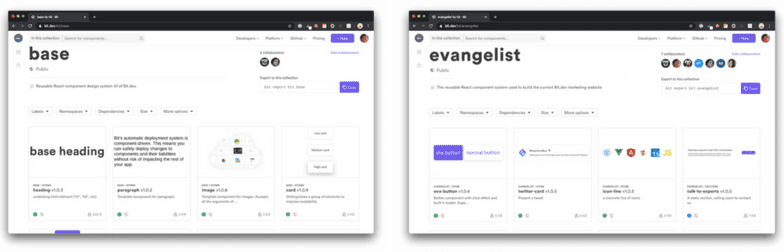
[Bit.dev] 平台和营销网站都是基于 React 组件构建,管理 React 组件是通过……Bit。
看看它们的页面。悬停在不同组件上会显示这些组件原本属于哪个组件集。点击组件名可以查看组件,甚至在你的项目中加入这一组件。

这个页面是通过两个组件集中的组件构建的,这两个组件集对应 GitHub 上两个不同的代码仓库,[base-ui] (Bit.dev 页面) 和 evangelist。

base-ui 组件集起到了设计系统的作用。evangelist 组件集中的组件(用于营销页面)使用了 base-ui 中的一些组件,以便在不同的微前端上保持统一的风格。
在这个例子中,Bit 既用于实现自主交付,也用于保持不同微前端的界面一致。
如何构建微前端
很不幸,这个有趣的问题只有一个含混的答案:就像微服务一样,并不存在适用于所有人的单一方法,也没有业界标准。
不同于微服务,微前端引入了基本性的差异,而不仅仅是实现细节上的差异。所以,我们需要区分微前端的使用范围。一些服务端框架也允许客户端复合(client-side composition),不过,相反的情况也是成立的。
客户端框架
客户端微前端框架有很多,有些也同时支持服务端渲染。

以下框架实现了微前端模式(或类似微前端的模式):
- Piral
- Open Components
- qiankun
- Luigi
- Frint.js
服务端框架
服务端微前端框架也不少。有些不过是基于 express 的库或框架,但另一些框架则需要依托于你的基础设施。

以下框架实现了微前端模式(或类似微前端的模式):
- Mosaic
- PuzzleJs
- Podium
- Micromono
辅助库
还有一些辅助库提供了一些基础设施,例如共用依赖、路由事件、组合不同的微前端及其生命周期。
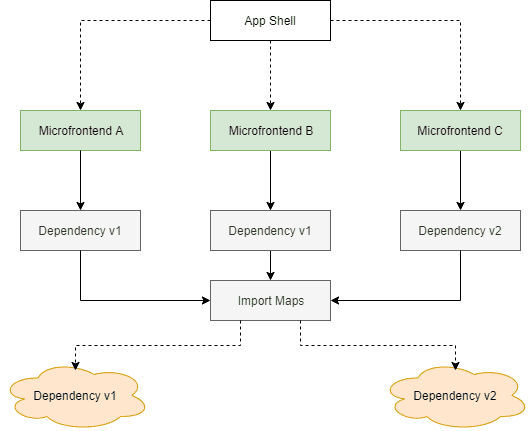
下面是一个[处理共用依赖]的例子,利用了 import maps、chunk (webpack 内部使用的一个概念) 之类的机制。

下面这些库有助于减少模板代码:
- Module Federation
- Siteless
- Single SPA
- Postal.js
- EventBus
微前端调研
我希望以后基于社区数据重新梳理一下这部分的内容。但我需要你们帮忙提供数据。
我用 谷歌表单做了一份简单的调查表,应该能在 5 分钟之内填完。请帮忙扩散(比如通过 Twitter)。非常感谢!
调查到八月底截止,九月初会发表结果。
微前端的下一步
尽管有些人觉得微前端会集体转向模块聚合(module federation)之类的辅助库,大多数人仍将使用自研解决方案。好消息是在许多框架下很容易编写避开强供应商锁定的代码。不管怎么说,微前端缺少一个公共标准,方便在技术层面交换解决方案。
另外,目前微前端仍未被社区广泛接受和采用。
有一个原因是微服务并没有被视为面向特定场景的另一个工具,而是被视为设计后端时的一种最佳实践和标准。显然微服务不应该这么用。因此,微前端也不应该被视为银弹。
结语
微前端有许多现成的解决方案,许多项目也已经采用微前端,这是一个强烈的信号:微前端已就绪!我建议在开始一个具有一定规模的生产环境项目前,先调研下各种模式和方案。
我希望你喜欢这篇文章!我希望知道你持哪一方的观点及其原因。你喜欢微前端,可以容忍微前端,还是讨厌微前端?
Photo by Ben Allan on Unsplash
参考
- Building a UI Component Design System
- 6 Patterns for Microfrontends
- How to Publish React Components
以上是 微前端 的全部内容, 来源链接: utcz.com/a/35130.html