
基于驼鹿的web框架
有没有基于Moose的web框架?基于驼鹿的web框架我得到了一种用来驼鹿,所以如果有会根据它的东西,这将是可爱:)回答:Catalyst基于驼鹿这些天,你可以随时使用基于穆斯模块自己代码,然后从框架中调用它们(最糟糕的情况是,Senario会为您的模型,控制器或视图在模块周围编写一个轻量级包装器)...
2024-01-10
上一个/下一个按钮?
我想输入上一个和下一个按钮为我有一个论坛,因为在论坛变长之后,它超过了背景图像,并且看起来不太好!有谁知道要么做一个简单的方法,或者我可以看看上一个和下一个按钮?我想要它,所以每页仅限于每页5个帖子或其他内容。上一个/下一个按钮?继承人的代码,如果它有所帮助。如果这是...
2024-01-10

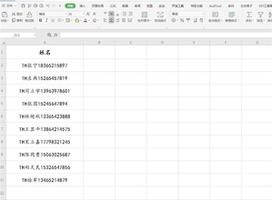
使用Excel如何快速拆分字符串
我们在使用Excel表格处理个人信息数据的时候,可能会遇到类似于名字加电话,也就是汉子加数字的组合,为了更好的归类数据同时也方便查看,我们通常会将这串组合数据拆分开,那么如何操作才能拆分数字加汉字的组合字符串呢?想下面让我们一起学习一下吧。 拆分数字加汉字的方法:...
2024-01-10
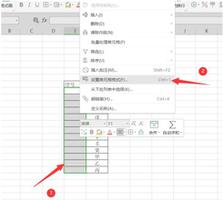
Excel中怎么快速批量输入带括号的序号
尽管大家日常生活中都有使用到Excel表格,但是大多人只是使用了最基本的技巧来制作表格,很多隐藏的小技巧还有很多人不知道。下面就给大家分享一个比较实用的小技巧,那就是Excel中快速批量输入带括号的序号的小技巧,让我们一起看看吧。 Excel中快速批量输入带括号的序号方法: ...
2024-01-10
绝地求生S13赛季泰戈地图武器推荐
绝地求生的泰戈地图是13赛季新推出的一张地图,那么其中有哪些好用武器,下面带来绝地求生S13赛季泰戈地图武器推荐,希望能帮到各位玩家。步枪武器K2在体验服叱咤风云,但是在新版本上线后,实战表现却拉了胯。其核心问题在于手感,这是K2的前几发的子弹间隔:这是M416的前几发的子弹间隔:K2...
2024-01-10
米德加德部落黄金角使用方法介绍
米德加德部落之中有很多的道具,黄金角是一种比较强的道具,这个道具该怎么使用呢,这里小编带来了一份详细攻略,希望可以帮助到大家!米德加德部落黄金角使用方法介绍如何获得黄金角是游戏通关后继承的数值,不论玩家以哪种形式通关,打倒了多少boss,玩家都是可以获得金角的。另外携带金...
2024-01-10
《鬼谷八荒》御龙山庄宗门完美发展攻略分享
鬼谷八荒游戏中的御龙山庄宗门宗门样才能够完美的进行发展呢?大家想要将御龙山庄宗门发扬壮大的话,就需要从头去进行合理的规划才行,不少玩家自己的宗门发展不起来就是因为其中的细节没有注意,那么下面小编会为大家分享介绍一下御龙山庄宗门的发展攻略,感兴趣的话就快来看看吧。...
2024-01-10
《生化危机8》诡影难度海森伯格打法详解
生化危机8自上线以来就保持着居高不下的热度,但很多小伙伴都不明白诡影难度海森伯格该怎么打,这里小编带来了一份详细攻略,希望可以帮助到大家!小编二周目结束将榴弹枪跟灭郎花都升级到无限弹药,三周目村影原本吃着火锅唱着歌顺顺地打到工厂,稍微迷路了一下。想说出工厂要结束,谁知...
2024-01-10
漫威银河护卫队豪华版全内容分享
漫威银河护卫队这款游戏发售包含了数字豪华版,那么豪华版有哪些附加内容呢?下面请看漫威银河护卫队豪华版全内容分享,有需要的玩家可以参考。漫威银河护卫队豪华版有什么数字豪华版内含:游戏《漫威银河护卫队》星爵的太阳星爵装束(提前解锁)星爵的都市星爵装束(提前解锁)《Marvel's Guardians...
2024-01-10
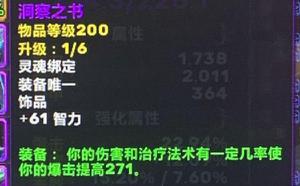
魔兽世界9.1版本洞察之书获取方法一览
魔兽世界9.1版本的更新上线,也是出现了许多的全新装备,其中有一个新增加的道具比较的有意思,能够大大得我增加玩家的智力,叫做洞察之书,不过许多玩家都还不清楚这个道具的获取方法,下面小编就来详细的为玩家们介绍一下吧。洞察之书属性:智力+61特殊效果:你的伤害和法术有几率使暴击...
2024-01-10
永劫无间商店消费建议 暗潮币使用方法介绍
暗潮币是游戏中的关键兑换道具,可以使用暗潮币在商店购买魂玉和扩充背包等道具,那么下面带来的是永劫无间商店消费建议,供各位玩家参考。永劫无间商店消费建议先说我的结论:背包/魂玉扩容>消耗品>魂玉>地煞符说下原因:道具背包不够大,装不下消耗品,关于消耗品的配比之前有写过相关的...
2024-01-10
CFHD汤姆逊冲锋枪与维克托对比讲解
CFHD汤姆逊与维克托是游戏中的两把常用冲锋枪,汤姆逊和维克托哪个好用?什么冲锋枪厉害?本次为大家分享CFHD汤姆逊冲锋枪与维克托对比讲解,一起来看看吧。CFHD冲锋枪推荐汤普森冲锋枪汤普森冲锋枪(英文:Thompson Submachinegun,又称:汤姆逊冲锋枪,绰号:Tommy Gun,译文:汤米冲锋枪,)是美国二战...
2024-01-10
磨难之间全武器图鉴
在《磨难之间》有着丰富的武器可以提供给玩家使用,大家可以根据自己的喜好来选择趁手的武器。小编给大家整理了游戏中七大种类的武器图鉴以及相关信息,感兴趣的来了解下吧!一、拳刃类亡魂诡爪擒王灭灵玄冥...
2024-01-10
异形工厂新手攻略 电路基础与自动化工厂设计思路
异形工厂电路设计是游戏中的主要玩法,那么玩家如何设计一套自动化工程?有哪些常用的电路组件?下面给大家分享一个电路基础与自动化工厂设计思路,有需要的玩家可以参考。异形工厂新手攻略第一部分,自动化工厂的思路及其配套附件的思路。为啥我只说自动化的思路而不直接挂出来呢,因为...
2024-01-10
帝国时代3决定版非洲英雄独特能力说明
帝国时代3:决定版即将推出非洲DLC,那么非洲英雄有哪些独特能力呢?不太清楚的玩家可以参考这篇帝国时代3决定版非洲英雄独特能力说明,希望能帮到大家。帝国时代3决定版非洲英雄独特能力豪萨“Emir”和埃塞俄比亚“Ras”非洲英雄共享混乱能力,这能导致宝藏守护者在短时间内互相攻击。守护者...
2024-01-10
原神稻妻声望任务 神明啊我做得对吗指南
原神稻妻区域新增的声望任务中的神明啊我做得对吗怎么完成?不了解的玩家可以参考这篇原神神明啊我做得对吗指南,一起来看看参考一下吧,希望能帮到大家。神明啊我做得对吗地点:稻妻触发条件:需要完成前置每日委托ps: 不要纠结一会男主一会女主的截图,不是一个号的。前置委托一:【神明...
2024-01-10
原神枫原万叶卡青色刀刃图文教学
《原神》在1.6版本新推出了风属性角色枫原万叶,他用大招的时候,会拿出一把青色的单手剑,不过大招结束就变回原来佩戴的剑了,那么本次为大家带来原神枫原万叶卡青色刀刃图文教学,一起来看看吧。枫原万叶卡青色刀刃教学在冲刺的时候,使用大招,马上切换人物,再切换回万叶,这时万叶的...
2024-01-10
荒野大镖客2怎么去圣丹尼斯
荒野大镖客2">荒野大镖客2圣丹尼斯的位置在在黑市后面的小院子里。作为前往北美洲的门户城市,此城贸易航线已经运行了百年以上。这座城市是多元文化的熔炉,商人、社会名流、水手、工人、乞讨者和小偷都在此居住。 圣丹尼所在区域的英文名称为SAINT DENIS,玩家打开地图后,拉到右下角,就可以...
2024-01-10
DOTA2选技兔羊战折磨流打法攻略
DOTA2选技兔羊战折磨流怎么玩?选技兔羊战这款游戏中的折磨流该怎么玩呢?想必大家还不太了解这个流派的具体玩法,下面一起来看选技兔羊战折磨流技能及模型选择指南。 DOTA2选技兔羊战折磨流 折磨流:以折磨烟斗上的技能为输出核心的流派,高容错率,不需要胡牌也能玩,吃鸡率高。 核心输出技...
2024-01-10
《火焰纹章:风花雪月》人物角色强度解析
《火焰纹章:风花雪月》游戏角色强度因为人物的不同职业和不同成长属性,有着不同的强度,这里给大家带来的是游戏角色强度分析,希望能够给大家带来帮助,但愿能给大家一些启发。 《火焰纹章:风花雪月》游戏角色强度分析 T1级人物:贝雷特 利斯缇雅 佩特拉 卡托利努(大部分人20级前) 菲...
2024-01-10

