
地公将军指的是谁
张宝。黄巾军起义中张角称天公将军,张宝称地公将军,张梁称人公将军。张宝,东汉末年黄巾起义首领之一,张角的弟弟,张梁的哥哥。中平元年随兄张角起义,号称“地公将军”。后来张宝在曲阳被皇甫嵩、郭典击败,被杀。东汉末年张角创办太平道。因得到道士于吉等人所传《太平清领书》(即...
2024-01-10
将军茶
大黄、茶叶、黄酒各适量。[制作] 将大黄用黄酒炒3次,研细末、干后,放入瓷罐封贮备用。[用法] 每日1—2次,每次取大黄末3—5克,用茶叶3克。以沸水冲泡,候温送服。[功效] 清热平厥,泻火止痛。适用于热厥头痛。[禁忌] 饮此茶,病除即止,以防久服伤正。...
2024-01-10
问题总结
1.django用post传文件,如何接收和下载?data= request.FILES.get("file")#接收到的数据类型是<class "django.core.files.uploadedfile.InMemoryUploadedFile"># print(data,type(data)) #<class "django.core.files.uploadedfile.InMemoryUploadedFile">with open(r"C:Users33101Desktop12新建1111.tx...
2024-01-10
单一权责问题
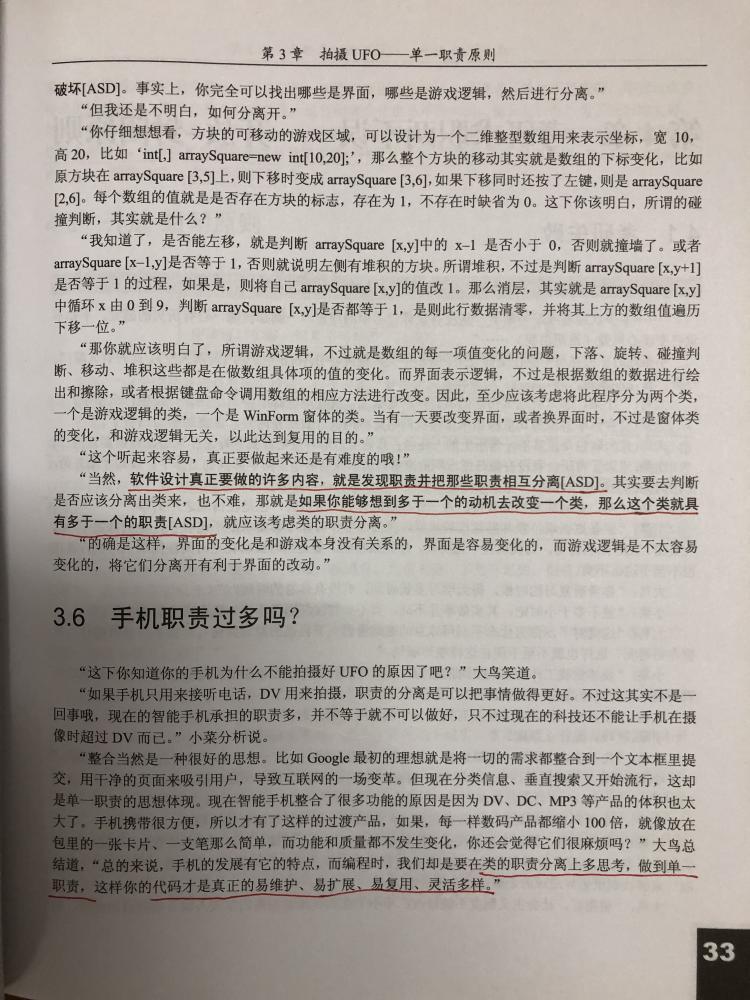
最近在阅读代码整洁之道,书中作者说的关于类的单一权责问题。我想问一下什么是一个类的权责,什么样的类的方法算是单一权责,什么样的类的设计违反了单一权责,求一个形象的解释,对于权责的概念不是很明白回答看到单一职责原则就想到了之前看过的一本书,手机拍下了讲这一部分的内容,...
2024-01-10
chromeF12字体问题
如下图,这字体奇奇怪怪的,而且还不能被识别,百度不出来可能我输入的关键字不对,有知道怎么解决的吗?回答可能是你输入法的问题:比如你的当前标题为:chromeF12这里面可能都是中文全角的chr...将输入法切换为纯英文,或是将中文输入法切换为半角后再输入,应该就好了。比...
2024-01-10
箱子堆放问题
我在很多地方都发现了这个著名的dp问题,但是我不知道如何解决。您将得到一组n种类型的矩形3-D框,其中第i个框的高度为h(i),宽度w(i)和深度d(i)(所有实数)。您想创建一个尽可能高的盒子堆,但是如果下部盒子的2-D基座的尺寸分别严格大于2-盒子的尺寸,则只能将一个盒子堆叠在另一个...
2024-01-10
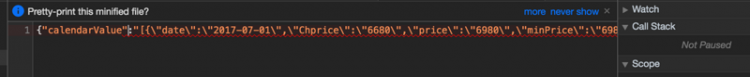
提取数据问题
[ { "id": 367, "playTime": "2022-06-07T03:51:20.000+00:00", "holeIndex": 1, "par": 5, "sort": "1", ...
2024-03-10
横竖屏适配问题?
当前项目 横屏尺寸(1920 1080),竖屏尺寸(1080 1920 及其他小屏幕尺寸)。考虑到竖屏要适配不同尺寸的屏幕,第一次有使用flexible.js 。竖屏都能进行比较正常的适配,但是横屏的布局会显得比较夸张。目前是有考虑到写两套路由的方案,但是代码量可能会比较大,请问有什么其他好的办法嘛。回答:看业务类型,一般来说展示型网站,就是通过 @media 写适配,具体是自己手写还是使用...
2024-02-25
问题请教
说明:User doTest(User user) 这个方法中调用多个方法,入参都是User 对象,调用下一个方法时改变其属性值,请教一下,doTest(User user) 调用是否有问题,为什么?public class User { private String idNo; private String mobile; public String getIdNo() { return idNo; } public void setIdNo(String id...
2024-01-10
伴娘堵门创意问题
1、有了孩子之后,谁在家是老大?谁是老小?2、新娘身体不舒服除了给她准备热水,你还要做什么?3、将来老婆和孩子吵架,你要帮谁?4、新娘心情不好你要怎么哄她?5、新娘来姨妈的日期是什么时候?6、老婆最喜欢的歌星是谁?最喜欢哪首歌?7、老婆出生时的体重和现在的体重分别是多少?8、新娘第一次送你的生日礼物是什么?9、在一起一周年的时候是在哪里庆祝的?10、丈母娘和老丈人的生日是什么时候?11、丈母娘和老...
2024-02-19
子集总和问题
在这个问题中,给定的集合包含一些整数元素。并且还提供了另一个值,我们必须找到给定集合的一个子集,其总和与给定的总和值相同。这里的回溯方法用于在项目无效时尝试选择有效的子集,我们将回溯以获取前一个子集,并添加另一个元素以获取解决方案。输入输出Input:This algorithm takes a set ...
2024-01-10
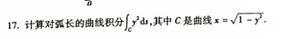
曲线积分问题?
求教大佬 , 第三步是怎么化出来的啊? 我用极坐标代入也没算出这个结果啊。。回答:这不是极坐标,就是换元。y=sin(t), y 在 (0,1) 对应 t 在 (0,pi/2) ,在这个区间,sin(t), cos(t) 都是正的。直接做 y=sin(t) 的换元:$$\int_0^1 \frac{y^2}{\sqrt{1-y^2}}dy \\=\int_0^{\frac{\pi}{2}}\...
2024-02-13
李广利为什么又称为贰师将军
李广利(?-前89年),中山人,西汉中期将领,外戚,汉武帝宠妃李夫人,协律将军李延年的兄弟,昌邑哀王刘波的叔叔。另一个兄弟叫李季。那么为什么李广利也叫二师将军呢?李广利为什么又称为贰师将军1.李广利是汉武帝刘彻的哥哥,被称为二师将军,与一场战争有关。战争发生在太初元年(公元前1...
2024-01-10
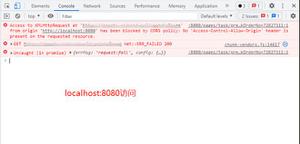
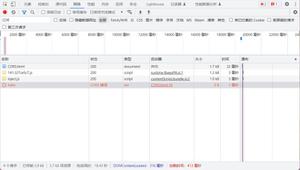
本地启动的前端项目接口提示跨域的问题?
问题补充:如果是以ip地址访问的后端接口,则localhost与127.0.0.1都能正常访问如果是以域名访问的后端接口,则只127.0.0.1可正常访问当我使用localhost:8080访问时,接口响应Status为CORS error当我使用127.0.0.1:8080访问时,接口正常响应,Status为200localhost:8080访问时控制台如下:这个问题可能是什么原因造成的?应该从...
2024-03-13
关于本地调试跨域问题
在尝试从一个web前端使用HTTP Request请求访问REST服务端时,遇到错误: XMLHttpRequest cannot load http://localhost:8080/ping. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342/' is therefore not allowed access.补充:我服务端java(在e...
2024-01-10
【前端】js 跨域问题
这个应该是跨域的问题,不过在谷歌,火狐,ie10+上都没有问题,在ie9-去出现问题,按说如果是跨域问题,都应该会有提示啊,不知道是是什么影响的? $.ajax({url: '//sh.uzai.com/ashx/ashx_ProductDetail.ashx?action=detail&pId=133689&_=1498273384086',type: 'GET',cache: false,dataType: "Json",async:false,success: function (data) {if ...
2024-01-10
前后分离中跨域问题
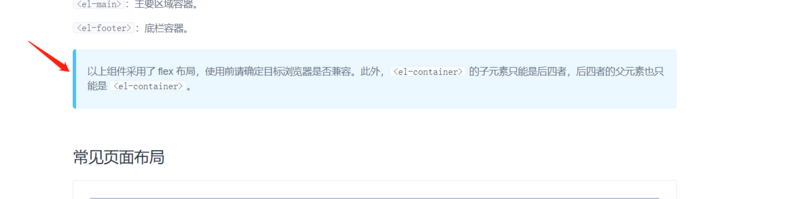
前后分离中跨域问题前言现在开发中,前后分离已经成为主流开发模式。通常我们后端只负责写接口,前端实现接口调用和页面设计就好了。这样的话,后端开发 人员也就轻松很多了。原来的还要开发界面,对于后端人员来说就痛苦了。问题在开发过程中,我们前端接口调用的时候,后端地址和前...
2024-01-10
php跨域问题记录
记录跨域问题一、问题在控制层加了如下代码:header('Access-Control-Allow-Origin: '.$_SERVER['HTTP_ORIGIN'] );header('Access-Control-Allow-Credentials: true');header('Access-Control-Allow-Headers: X-Requested-With,Content-Type,Accept');打开chrome的network里的response,没有这几个值~但是同样的代码我在本...
2024-01-10
JQUERY跨域
用jsonp跨域 客户端JQuery.ajax的调用代码示例: $.ajax({ type : "get", async:false, url : "http://www.xxx.com/ajax.do", dataType : "jsonp", jsonp: "callbackparam",//服务端用于接收callback调用的function名的参数 jsonpCallback:"success_jsonpCallback",//callback的function名称 success : fun...
2024-01-10
关于跨域问题,CORS的问题?
我有一个HTML文档,CORS.html,其内容是:<!DOCTYPE html><html><head> <title>SSE Example</title></head><body> <h1>Ajax 发送 get 请求</h1> <input type="button" value="发送get_ajax请求" id='btnAjax'> <scrip...
2024-02-25
vue解决开发时候跨域问题
vue项目/config/index.js 找到dev对象,增加如下代码 proxyTable: { '/api': { target: 'http://192.168.1.208:8888', changeOrigin:true, pathRewrite: { '^/api': '' } } },...
2024-01-10
问一个前端配置跨域问题
后端为node,前端vue,本地请求调试时前端端口为8080,后端接口是5007,出现跨域问题然后前端配置代理module.exports = { devServer: { host: 'localhost', proxy: { '/api': { target: 'http://localhost:5007', changeOrig...
2024-02-19
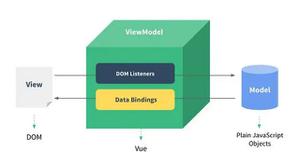
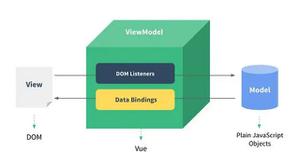
Vue——解决跨域请求问题
一、这是我们本次要请求的url接口地址http://iwenwiki.com/api/blueberrypai/getBlueBerryJamInfo.php查看页面响应信息,提示跨域有问题二、解决上面跨域问题:根目录写入以下vue.config.js// vue.config.jsmodule.exports = { devServer: { proxy: { // 配置跨域 \'/api\': { target: \'http://iwenwiki.com\',...
2024-01-10

前端渲染表情问题
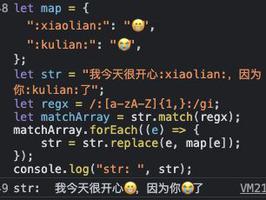
问下大神,前端如何渲染内容中的表情,例如从后端获取的数据为:你好:xiaolian:, 其中:xiaolian: 为笑脸表情代码前端如何将:xiaolian: 变成表情回答:我寻思你需要一张表情映射表,然后进行匹配过滤即可在线示例我今天很开心?,因为你?了let map = { ":xiaolian:": "?", ":kulian:": "?",};let str = "我今天很开...
2024-02-10
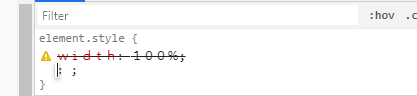
前端展示的缩略图太大问题
项目中有像淘宝似的看产品的缩略图但是我项目中缩略图功能是出来了,但是图片也太大了。。。很是鸡肋925x817 pixels但是我看我模仿的网站检查的它的图片是这样的我是直接检查拿的图片,像对方这种图片大小是怎么搞的?回答找到当前这些图片的class名字,在css文件里修改大小width和height,或者...
2024-01-10
关于前端内存相关的问题?
class B { }class A { constructor() { this.b = new B() }}class BList { constructor() { this.values = [] } push(b) { this.values.push(b) }}const aArray = Array(1000).fill(...
2024-02-16
前端发起请求后组件队列操作问题?
问题场景:某个页面加载后会同时发起多个异步请求,每次请求before调用开启loading组件,在请求complete时error或success时会调用关闭loading组件,在请求error时会调用开启toast组件,toast组件通过定时器3s秒关闭。请问如何做到:1.loading组件状态统一控制,比如A接口请求开启,B接口请求已经开启,B接口请求响应A接口请求未响应不关闭loading。...
2024-02-08
前后端传值问题
背景:前端需要传projectId、fileList[]两个值给后端。按照正常的情况,我只需要将这两个值封装到一个data中传给后端,后端接收就好。但是现在,后端的接口方法是这样的:小伙伴说她这里只能这样把两个数据分开接收,所以我就要想办法把这两个数据分开传过去。出现的问题:后端的方法能不能接...
2024-01-10
结婚前要考虑现实问题
经济基础:经济状况直接决定着家庭的生活品质和消费观念;家庭背景:原生家庭的影响很可能会被孩子代入到自己的家庭中去,婚姻爱情的价值观是否相同同样决定着这段婚姻能否安稳持久;未来规划:结婚前需要确认对方是不是一个和自己同频的人,是否对未来的家庭有着一致的期待和追求。1、双方经济基础经济状况对于婚姻来说一定是未来生活的基础和保障,并不是爱情不重要,但最好的婚姻应该是面包和爱情都能满足一个家庭的需求。结婚...
2024-03-09
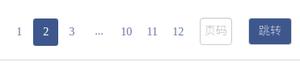
【前端问题精选】js数字分页
我要做一个数字分页的效果,如图这是我目前的代码,用了最笨的方法:分情况讨论 public Lists:any = []; defaultPage() { this.updatePageList(); this.Lists.startLists = [];//这个是'...'左边的数组[1,2,3]或者[1,2] this.Lists.endLists = [];//这是最右边的[11,12] this.Lists.midLists = []...
2024-01-10
【前端问题精选】ts如何实现复选框全选?
<ion-label>全选</ion-label> <ion-checkbox [(ngModel)]="allse" (click)="allSelect(allse)"></ion-checkbox> </ion-item> <ion-item> <ion-checkbox [(ngModel)]="b" name="0"></ion-checkbox> ...
2024-01-10
【前端问题精选】赋值方法抽成公用方法后失效了
我想给三个输入框赋值, 简单三句话,是可以的, 如图片显示也是成功的 if (this.erpRef.doc) { this.downInfoUrl = this.erpRef.doc.url || '' this.downInfoUser = this.erpRef.doc.user || '' this.downInfoPwd = this.erpRef.doc.password || '' }后来由于类似的输入框很多, 我就想把这种写成公用的赋值方法, 只要传入对象, 和要被...
2024-01-10

