本地启动的前端项目接口提示跨域的问题?
问题补充:
如果是以ip地址访问的后端接口,则localhost与127.0.0.1都能正常访问
如果是以域名访问的后端接口,则只127.0.0.1可正常访问
当我使用localhost:8080访问时,接口响应Status为CORS error
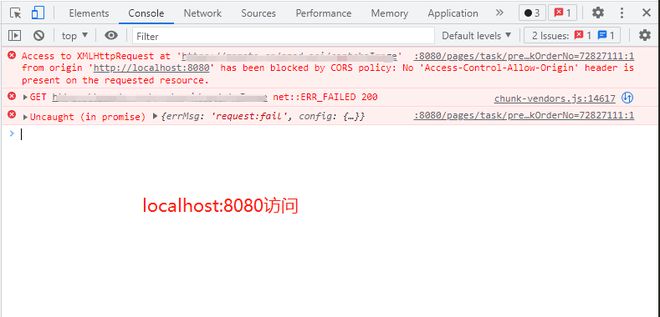
当我使用127.0.0.1:8080访问时,接口正常响应,Status为200localhost:8080访问时控制台如下:
这个问题可能是什么原因造成的?应该从哪方面入手找寻原因?
回答:
这个要么前端做代理,要么找后端解决跨域
回答:
报错信息已经告诉你了 Access-Control-Allow-Origin 设置允许127.0.0.1访问,所以接口正常响应;不允许localhost访问,所以接口响应Status为CORS error
在Network接口响应头里面可以看到Access-Control-Allow-Origin
回答:
如果后端用的是java的话再请求方法上加一个@CrocsOrigin注解就允许跨域了。
如果部署在服务器上直接用nginx通用配置一下代理转发就OK。
总结一点来说这类前端跨域问题大部分都是由于后端没有配置允许你跨域的header,不建议前端解决。
回答:
因为 localhost ,需要修改本地开发服务器配置与 127.0.0.1 就是不同域的
正常开发的话,使用 127.0.0.1 即可;如果要允许 localhost 访问,需要修改本地开发服务器配置,以支持 CORS 跨域设定
以上是 本地启动的前端项目接口提示跨域的问题? 的全部内容, 来源链接: utcz.com/p/933980.html








