
用ajax内容替换当前页面
我有一个带有对话框窗口的页面,该页面将ajax发布数据发送到服务器并接收响应。在开发过程中,可能有两种响应-一种常规(这不是问题)或一种有错误。服务器返回代码500和包含大量调试信息的页面。这是从框架返回的常规页面,其中包含一些javascript代码。我希望能够显示此错误页面,以防万一。...
2024-01-10
省略协议(方案)的绝对URL,以保留当前页面之一
我看到了//somepage.com/resource网址格式。例如:<img src="//remotesite.com/image1.jpg" />这样做的目的是,如果当前页面(定义img标签的页面)正在使用http,则通过http向远程站点的请求。如果是https-是https。这消除了浏览器未完全加密页面的警告。我的问题是-此URL格式可安全用于所有浏览器吗?这是标准吗?...
2024-01-10
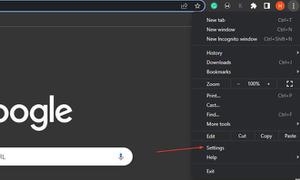
系统MSN页面不会刷新?如何更新
这是非常令人沮丧的,因为我们的一些读者试图在他们的 MSN 浏览器上查看最近的故事,但它并不令人耳目一新。此错误背后的主要原因之一是该网站正在维护中。在 MSN 浏览器问题解决之前,您可以尝试使用其他浏览器。我们的一些读者最近报告说,他们的 MSN 页面将不会刷新,因为它已经显示了大约两天相同的故事,这是不寻常的。如果您尝试使用MSN Explorer 但它仍然没有响应,这可能会非常...
2024-02-13
Ajax成功后重新加载页面
成功的ajax调用后,我在重定向/重新加载时遇到一些问题。情况如下:我有要删除的项目保存在数组中。当我单击一个按钮时,它将通过ajax调用PHP文件,成功后,我需要重新加载页面。但是我在这样做时有一些问题。我在互联网上搜索,找不到有效的解决方案。我有PHP文件,该文件通过数组从数据库...
2024-01-10
使用PHP刷新页面
如何定期使用PHP刷新页面?如果我用PHP无法做到这一点,那么最好的推荐方案是什么?回答:您可以使用PHP来做到这一点:header("Refresh:0");它会刷新您的当前页面,如果需要将其重定向到另一个页面,请使用以下命令:header("Refresh:0; url=page2.php");...
2024-01-10
PHP:检测页面刷新
我有一个页面,action.php在该页面上我通过代码运行SQL查询,以便每当查看该页面时,查询 *<?phpmysqli_query("UPDATE ****");?>问题是刷新页面,运行查询和将PAGE REFRESH计为我要避免的PAGE VIEW。 如何避免呢?我正在寻找一个简单的解决方案,以便我可以检查if( page was refresh ) //some condition{ do}回答:我已...
2024-01-10
刷新页面后保留输入值
我有一个带有输入字段的表单,此输入包含一个下拉菜单,可从数据库中读取信息。如果用户输入值,并且当他到达下拉菜单时,他没有找到想要的内容,请转到另一个页面将该信息添加到下拉菜单,然后转到第一页继续输入信息。如果他转到另一个页面以将信息添加到下拉菜单中,如何保存此信息,...
2024-01-10
更新数据库后如何刷新页面?
发生更改时,如何检测对数据库的最新更新并以静默方式刷新页面?假设数据库访问如下所示:$host = "localhost";$username = "root";$password = "root";$db = mysql_connect($host,$username,$password) or die(mysql_error());mysql_select_db('ccr') or die(mysql_error());任何想法和样品将不胜感激。谢谢。回答:这就是我最近使用jQuery实...
2024-01-10
在登录页面刷新时会话超时
我做了一个非常简单的 登录和会话 结构,可以在将来的基于JSP的应用程序中重用。就像这样: (1分钟超时是为了测试我的问题):<session-config> <session-timeout>1</session-timeout></session-config><filter> <filter-name>Access</filter-name> <filter-class>com.app.Access</filter-class></filter><filter-mapping> <filter-nam...
2024-01-10
页面刷新后如何获取JS变量以保留值?
是否可以永久更改javascript变量?如图所示,如果我将变量X设置为1,然后将按钮的onClick更改为2。如何在刷新页面时使该变量保持为2?回答:window.localStorage或可以做到这一点window.sessionStorage。不同之处在于sessionStorage,只要浏览器保持打开状态,localStorage它就可以持续使用,直到浏览器重新启动后,...
2024-01-10
刷新页面的一部分(div)
我有一个附加到Java程序的基本html文件。每当刷新页面时,此java程序都会更新HTML文件的部分内容。我只希望在每个时间间隔后刷新页面的该部分。我可以将要刷新的部分放在中div,但是我不确定如何仅刷新该内容div。任何帮助,将不胜感激。谢谢。回答:为此使用Ajax。构建一个函数,该函数将通过aj...
2024-01-10
页面刷新后,输入字段将保留其值,如何防止这种情况?
<table id="post"> <tr> <td style="font-size: 20px;">Post Your comment</td> </tr> <tr> <td>Name:</td> <td><input type="text" id="username" name="username"></td> </tr> <tr><form id="postform" action="" method="post" name="...
2024-01-10
刷新页面时如何防止重新提交表单(F5 / CTRL + R)
我有一个简单的表单,可将文本提交到SQL表。问题在于,用户提交文本后,他们可以刷新页面,并且无需再次填写表单即可再次提交数据。提交文本后,我可以将用户重定向到另一个页面,但是我希望用户停留在同一页面上。我记得读过一些有关为每个用户提供唯一的会话ID并将其与另一个值进行...
2024-01-10
CPLEX MIP当前节点LP松弛
在使用CPLEX C API进行MIP优化期间,是否可以检索当前节点(即每n个节点)的线性松弛(双变量,降低的成本等)?CPLEX MIP当前节点LP松弛我注册了一个回调函数(CPXsetsolvecallbackfunc),以便每次有新节点可用时都会收到通知。在回调函数中,我使用CPXgetcallbackinfo检索节点信息,并使用CPXgetcallbacknodelp检...
2024-01-10
sqplplus - 回声当前登录信息
有没有办法在sqlplus中回显/打印当前连接字符串?我将在多个数据库运行的脚本,我想在那个看上去顶部的一行:sqplplus - 回声当前登录信息Currently executing test_script.SQL as [email protected]_DB如果有办法做到这一点,而无需这将是非常方便的改变文件本身。回答:您可以使用内置的SQL * Plus替换变量_USER和...
2024-01-10
如何在MVC 3中获取当前页面URL
我正在建立的博客上使用Facebook评论插件。它具有一些FBXML标记,这些标记由页面上引用的facebook javascript解释。一切正常,但是我必须将当前完全合格的URL传递给插件。<div style="width: 900px; margin: auto;"> <div id="fb-root"></div> <fb:comments href="URL HERE" num_posts="10" width="900"></fb:comments></div>获取当前页面URL...
2024-01-10
何时关闭透明大页面进行Redis
根据redis docs,建议禁用“透明大页面”。如果在Redis服务器和应用程序之间共享机器,指南是否相同。此外,对于其他技术,我还阅读了以下指南:设置服务器时,应在所有生产环境中禁用THP。这种先发制人是否也适用于Redis,还是必须先严格监控延迟问题,然后再决定关闭THP?回答:把它关掉。问...
2024-01-10
用jQuery解析完整的HTML页面
我用ajax加载html。我想将结果加载到jquery对象中。我试过了,但返回null。我怎样才能做到这一点?我有一个完整的页面,包括doctype,head元素和body元素。var test = $(result); //result contains html codealert(test.html()); //returns null我使用此功能加载数据。function ajaxLoadContent(element) { $.ajax({ url: "url to the p...
2024-01-10
使用jQuery获取当前URL?
我正在使用jQuery。如何获取当前URL的路径并将其分配给变量?范例网址:http://localhost/menuname.de?foo=bar&number=0回答:要获取路径,可以使用:var pathname = window.location.pathname; // Returns path only (/path/example.html)var url = window.location.href; // Returns full URL (https://exa...
2024-01-10
Angularjs:为什么页面刷新会破坏$ rootScope的值?
在我的本地路由http:// localhost:9000 /#/ deviceDetail/中,我有一个控制器来管理该视图。在进入该视图之前,我将一些变量设置为$rootScope(例如$rootScope.dashboards)。一旦进入该视图,我就可以访问仪表盘属性,但是例如当我用F5键刷新页面时,该属性仪表盘就会丢失。我试图$rootScope将localSave变量保存...
2024-01-10
如何使用jQuery刷新页面?
如何使用jQuery刷新页面?回答:用途location.reload():$('#something').click(function() { location.reload();});该reload()函数采用一个可选参数,可以将其设置true为强制从服务器而不是从缓存重新加载。该参数默认为false,因此默认情况下该页面可能会从浏览器的缓存中重新加载。...
2024-01-10
在AJAX调用后用jquery刷新DOM
我正在开发一个新项目http://www.hotwirerevealed.com,该项目可以在hotwire.com上显示/识别酒店。输入状态和目的地后,我有了一个使用jquery的.post方法发布的javascript函数。发布请求转到输出html的php页面,我使用jquery的html方法将内容放置在页面上。像这样function post(){ $.post("lookup.php", {action: "find", area: area, s...
2024-01-10
jQuery根据页面URL添加类
我有什么,我 认为 是一个简单的问题,但我不能得到它的工作,为我的生活。我要做的就是在页面上添加一些javascript,从而根据URL将一个类添加到主页容器中。假设我在root.com上有一个站点,并且具有以下html结构(松散地说):<html> <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/j...
2024-01-10
使用jQuery将具有相对路径的外部HTML页面加载到DIV中
如果这个问题太简单,我对jQuery和赦免还是比较陌生的,但是我搜索了多个线程数小时,无法找到确切的解决方案。我具有以下文件夹结构:/index.html/html/pages/page1.html/html/pages/images//html/pages/css//html/pages/js//html/pages/includes/我正在尝试通过以下基本方式将 加载到 中的DIV中:$('#content').load('html/page...
2024-01-10
如何使用jQuery获取整个页面的HTML?
我曾经用过$(document).html(),但是抛出了一个错误…有什么办法得到所有东西?回答:您可以尝试:$("html").html();如果您还想捕获html标签,可以将它们连接到html,如下所示:function getPageHTML() { return "<html>" + $("html").html() + "</html>";}...
2024-01-10
页面上的输入字段的jQuery问题
我不得不采取以下代码,这很好地工作。除了初始页面加载之外,红色的X是可见的。页面上的输入字段的jQuery问题的JS$('#email').keyup(function() { var feedback = $("label[for='em']"); if($(this).val() === ''){ feedback.hide(); } else { feedback.show(); } }); 的CSS:input[type="email"]:invalid + label::after...
2024-01-10
axuer新增一个页面前面的页面就没有了
axuer新增一个页面前面的页面就没有了?axuer强大的设计功能让很多的用户们都会选择这款软件进行设计使用。但是出现了很多页面丢失的问题,一起来看看接近办法吧。 axuer新增一个页面前面的页面就没有了 1、进入软件在【属性面板】的交互中,点击选择【载入时】。 2、然后在【载入时】...
2024-01-10

