关于前端内存相关的问题?
class B { }class A {
constructor() {
this.b = new B()
}
}
class BList {
constructor() {
this.values = []
}
push(b) {
this.values.push(b)
}
}
const aArray = Array(1000).fill('').map(() => new A())
var bList = new BList()
//aArray.forEach(a => { bList.push(a.b) })

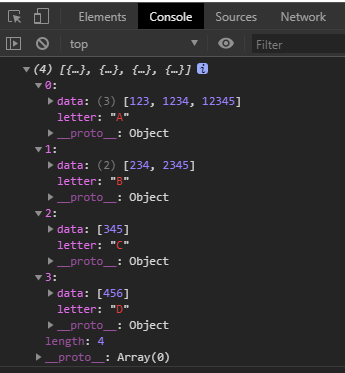
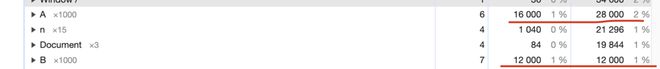
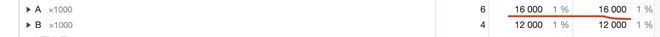
在放开最后一行注释后执行 : A的引用内存反而降低了,A对B的引用好像并没有解除,为什么会降低内存了?
为什么A对象的内存降低了呢
==========================================update
class B {}class A {
constructor () {
this.b = new B()
}
}
class BList {
constructor () {
this.values = []
}
push (b) {
this.values.push(b)
}
}
const aArray = Array(1000000).fill('').map(() => new A())
const bList = new BList()
aArray.forEach(a => { bList.push(a.b) })

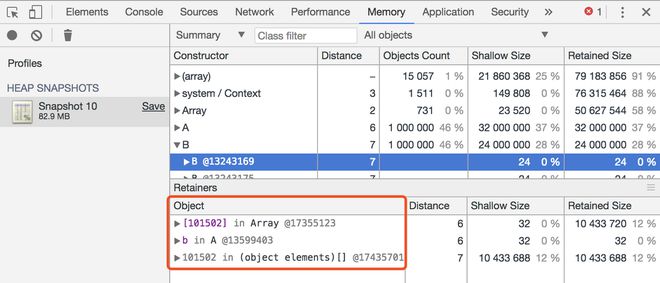
1.Blist.values 对应的指针;
2.A.b 对应的指针;
3.Blist.values 指向的数组的指针。
这三个对象是指这样吗,可不可以解释一下
回答:
retained size指的是A对象被回收时,总共可以回收的内存大小
当B对象被其他对象引用后,A对象回收后不能使B对象也回收,所以retained size不会包含B对象的内存大小
以上是 关于前端内存相关的问题? 的全部内容, 来源链接: utcz.com/p/935298.html